HTML5ビューワはカスタマイズ可能なコントロールです。ビューワの外観を簡単に変更し、パブリックAPIを使用してコンポーネントを表示または非表示にすることができます。
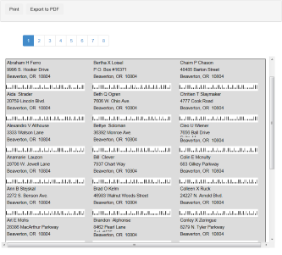
以下の例では、HTML5ビューワで可能な数あるカスタマイズ方法のごく一部を紹介します。ここでは、uiTtypeをCustomに設定し、印刷とエクスポート用のカスタムボタンを追加しています。さらに、Paginatorコントロールを追加してレポートのページ番号を表示し、各ページに移動できるようにしています。
 |
メモ: 以下の手順は、すでに新しいASP.NET Webアプリケーションを作成し、ビューワに表示するサンプルレポートを追加していることを前提とします。 |
- 新しいHTMLページアイテムをプロジェクトに追加し、[名前]フィールドでページアイテムの名前を「HTML5Viewer.html」に変更します。
- 以下のファイルをプロジェクトフォルダにコピーし、それらをプロジェクトに追加します。
- GrapeCity.ActiveReports.Viewer.Html.js
- GrapeCity.ActiveReports.Viewer.Html.css
- ja.txt

メモ: これらのファイルは..\ActiveReportsNET11\Deployment\Htmlフォルダに配置されています(ja.txtは、さらにその配下のi18nフォルダに配置されています)。 - HTML5Viewer.htmlに、HTML5ビューワのスタイルと外観を制御するスタイルシートへの参照を追加します。

メモ: 以下のコードのように、Bootstrap.min.jsのソースをコンテンツデリバリーネットワーク(CDN)から取得することができます。また、ソースWebサイトからファイルをダウンロードしてプロジェクトにローカルに追加することもできます。 コード
<head>タグと</head>タグの間に貼り付けます。 コードのコピー<link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" /> <link href="/GrapeCity.ActiveReports.Viewer.Html.css" rel="stylesheet" />
- 以下のDIV要素を<body></body>タグの間に追加して、HTML5ビューワとPaginatorコントロールを作成します。
コード
<body>タグと</body>タグの間に貼り付けます。 コードのコピー<div class="container"> <div id="paginator" class="pagination"></div> <div id="viewer" style="width: auto; height: 600px"></div> </div> - 以下のStyle要素を<body></body>タグの間に追加して、ビューワをブラウザのウィンドウ全体に広げます。
コード
<body>タグと</body>タグの間に貼り付けます。 コードのコピー<style> #viewer { position: absolute; left: 5px; right: 5px; top: auto; bottom: 5px; font-family: 'segoe ui', 'ms sans serif'; overflow: hidden; } </style> - 以下のDIV要素を<body></body>タグの間に追加して、印刷とエクスポート用のボタンを作成します。
コード
<body>タグと</body>タグの間に貼り付けます。 コードのコピー<div class="panel panel-default"> <div class="panel-heading"> <div id="appToolbar" class="btn-toolbar" style="margin-bottom: 10px"> <button type="button" class="btn" id="btnPrint"> Print</button> <button type="button" class="btn" id="btnExport"> Export to PDF</button> </div> </div> </div> - [プロジェクト]メニューの[新しい項目の追加]をクリックし、[ActiveReports 11.0J Webサービス]を選択して[追加]ボタンをクリックします。これでActiveReports.ReportService.asmxファイルがプロジェクトに追加されます。
- GrapeCity.ActiveReports.Viewer.Html.jsと以下の依存関係への参照を追加します。
- jQuery 1.10.2以上
- Bootstrap 3.1.0以上
- Knockout 2.3.0以上

メモ: jQueryなどの依存関係のソースはコンテンツデリバリーネットワーク(CDN)から取得できます。また、ソースをダウンロードしてプロジェクトにローカルに追加することもできます。 コード
<body>タグと</body>タグの間に貼り付けます。 コードのコピー<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/1.10.2/jquery.js" type="text/javascript"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.1.0/js/bootstrap.js" type="text/javascript"></script> <script src="//cdnjs.cloudflare.com/ajax/libs/knockout/2.3.0/knockout-debug.js" type="text/javascript"></script> <script src="/GrapeCity.ActiveReports.Viewer.Html.js" type="text/javascript"></script>
- 以下のスクリプト要素を他のスクリプト要素の下に追加して、前の手順で追加したviewer <div>要素用のHTML5ビューワを作成します。
コード
<body>タグと</body>タグの間に貼り付けます。 コードのコピー<script type="text/javascript"> $(function () { var paginator = $('#paginator'); var viewer = GrapeCity.ActiveReports.Viewer( { // 日本語のリソースファイルのパスを指定します。 localeUri: 'ja.txt', element: '#viewer', report: { id: "SampleReport.rdlx" }, reportService: { url: '/ActiveReports.ReportService.asmx' }, // uiTypeをCustomに設定します。 uiType: 'custom', documentLoaded: function () { setPaginator(); } }); // 印刷用の関数を作成します。 $('#btnPrint').click(function () { viewer.print(); }); // エクスポート用の関数を作成します。 $('#btnExport').click(function () { viewer.export('Pdf', function (uri) { window.open(uri); }, false, {}); }); // Paginatorコントロールにレポートページを表示して各ページに移動できるようにする関数を作成します。 function setPaginator() { if (viewer.pageCount > 0) { for (var i = 1; i <= viewer.pageCount; i++) { $('<li data-bind="' + i + '"><a class="js-page" href="javascript:void(0)">' + i + '</a></li>').appendTo(paginator); } paginator.children(":first").addClass('active'); paginator.children().click(function () { var self = $(this); viewer.goToPage(self.attr('data-bind'), 0, function () { paginator.children().removeClass('active'); self.addClass('active'); }); }); } } }); </script> -
[F5]を押してプロジェクトを実行し、作成したHTML5ビューワを含むWebページに移動します。

- レポートがビューワにロードされたら、Paginatorコントロールを使用して任意のページに移動できます。さらに、[Print]、または[Export to PDF]をクリックして、表示されたレポートを印刷、またはエクスポートできます。
 すべて展開
すべて展開 すべて折りたたむ
すべて折りたたむ