HTML5ビューワサンプルでは、HTML5ビューワの使い方と、基本的なビューワまたはカスタマイズしたビューワで各種レポートタイプをロードするためのオプションを紹介します。
デフォルトUI
 |
カスタムUI
 |
フォルダ
<User Folder>\Samples\Professional\HTML5 Viewer
実行時の機能
このサンプルを実行すると、HTML5ビューワを含むindex.htmlがブラウザに表示されます。このファイルには以下のオプションがあります。
- [デフォルト UI]または[カスタム UI]ビューワ
既定ではデフォルトUIビューワが最初に表示されます。[カスタム UI]オプションをクリックすることで、カスタムUIビューワに切り替えることが可能です。
[カスタム UI]オプションをクリックすると、CustomUI.htmlがブラウザにロードされます。カスタムUIビューワのページには、MoviesReport.rdlxにパラメータを渡す[ジャンル]カテゴリボタンがあり、このボタンをクリックすると、渡されたパラメータ値に基づいてビューワにレポートがロードされます。
カスタムUIビューワで表示しているときに、[ベーシック]オプションをクリックすることで、デフォルトUIビューワに戻すことができます。
- [レポートの選択]: ページレポート、RDLレポート、セクションレポート(XML)、セクションレポート(コード)
これらのオプションはデフォルトUIビューワの一部です。いずれかのボタンをクリックすると、選択した形式のレポートがロードされます。
- [UIタイプの選択]: デスクトップ、モバイル
これらのオプションはデフォルトUIビューワの一部であり、ビューワのレポートプレビュー領域に関係しています。このプロジェクトを実行すると、既定ではデスクトップUIがブラウザに表示されます。[モバイル]ボタンをクリックすると、モバイルUIに切り替わります。
プロジェクトの構造
cssフォルダ
cssフォルダには、HTML5ビューワアプリケーションのスタイルを格納する、以下のcssファイルが含まれます。
- bootstrap.css
- GrapeCity.ActiveReports.Viewer.Html.css
- site.css
- theme-cosmo.css
fontsフォルダ
fontsフォルダには、実行時にHTML5ビューワに表示されるテキストのスタイルを提供する、以下のフォントファイルが含まれます。
- glyphicons-halflings-regular.eot
- glyphicons-halflings-regular.svg
- glyphicons-halflings-regular.ttf
- glyphicons-halflings-regular.woff
imagesフォルダ
Reportsフォルダ
Reportsフォルダには以下のレポートが含まれます。
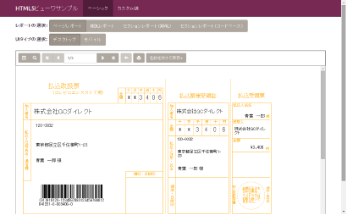
- BillingInvoice.rdlx: このページレポートは、デフォルトUIビューワでページレポートを選択したときにビューワにロードされます。このレポートはNWind共有データソース接続を使用してデータを取得し、コンビニエンスストアで一般に使用される払込取扱票のレイアウトを表示します。
- Invoice.rpx: このセクションレポートは、デフォルトUIビューワでセクションレポート(XML)を選択したときにビューワにロードされます。このレポートはNWindデータベースを使用してデータを取得し、納品書のレイアウトを表示します。ページおよびBandedListコントロールに対して、OrderIDフィールドでグループ化しており、合計の表示にSum関数を使用しています。
- MoviesReport.rdlx: このページレポートはカスタムUIビューワで表示されます。このレポートはReelsデータベースを使用してデータを取得し、GenereNameフィールドで設定されたパラメータを使用して、選択したジャンルの映画のリストを表示します。
- OilProducingCountries.rdlx: このページレポートは、デフォルトUIビューワでRDLレポートを選択したときにビューワにロードされます。このレポートはFactBookデータベースを使用してMap(Professional)コントロールを表示し、世界各地の石油生産量を可視化します。
- rpt2DBar: このセクションレポートは、デフォルトUIビューワでセクションレポート(コード)を選択したときにビューワにロードされます。このレポートNWindデータベースのOrdersテーブルから取得したデータを、縦棒グラフで表示します。
Scriptsフォルダ
scriptsフォルダには、このアプリケーションをビルドするために必要な、以下のJavaScriptファイルとその依存関係が含まれます。
- bootstrap-3.0.0.js
- GrapeCity.ActiveReports.Viewer.Html.js
- jquery-1.10.2.js
- knockout-2.3.0.js
ActiveReports.ReportService.asmx
このレポートWebサービスは、HTML5ビューワが正常に機能するために必要です。ActiveReports.ReportService.asmxは、Visual Studioの[プロジェクト]メニューの[新しい項目の追加]から追加することもできます。
customUI.html
index.html
 すべて展開
すべて展開 すべて折りたたむ
すべて折りたたむ