セクションの高さを動的に変更する
下記のいずれかの方法で変更できます。
- そのセクションのFormatイベント内でHeightプロパティを設定することで、高さを動的に変更できます。
なお、セクションの高さを変更できるイベントは、そのセクションのFormatイベントのみです。BeforePrintやAfterPrintイベントで変更しても反映されません。また、そのセクション以外のセクションの高さを変更をする(例えば、DetailセクションのFormatイベントでPageFooterセクションの高さを変更する)ことはできません。
メモ: コード上からセクションの高さを変更する場合、高さの自動調整が行われないように、セクションのCanGrow/CanShrinkプロパティをFalseに設定することを推奨します。 - セクションのCanGrow(CanShrink)プロパティをTrueに設定した場合、そのセクションに配置されたコントロールの高さに合わせて、セクションの高さが自動的に調整されます。調整後の高さに合わせて、その他のコントロール(Lineなど)の高さを変更する方法は、以下の「コントロールの高さを変更する」をご参照してください。
コントロールの高さを変更するには
コントロールの高さを変更できるイベント
コントロールの高さを動的に変更するには、そのコントロールが配置されているセクションのFormatまたはBeforePrintイベントで、コントロールのHeightプロパティを変更します。
なお、そのコントロールが配置されているセクション以外のイベントで高さを変更をする(例えば、DetailセクションのFormatイベントでPageFooterセクションのコントロールの高さを変更する)ことはできません。
 |
メモ: コード上からコントロールの高さを変更する場合、高さの自動調整が行われないように、コントロールのCanGrow/CanShrinkプロパティをFalseに設定することを推奨します。 |
コード上からコントロールの高さを変更する場合、高さの自動調整が行われないように、コントロールのCanGrow/CanShrinkプロパティをFalseに設定することを推奨します。
セクションの高さや他のコントロールの高さに合わせて、コントロールの高さを変更する方法
CanGrow(CanShrink)プロパティをTrueに設定した場合、セクションやコントロールの高さは自動的に調整されます。詳細については、以下の「コントロール高さの自動調整(CanGrow/CanShrink)」をご参照してください。
この高さの自動調整は、Formatイベント終了後、BeforePrintイベント発生前に行われますので、BeforePrintイベント内で、セクションやコントロールの高さに合わせ、別のコントロールのサイズや位置を変更することができます。
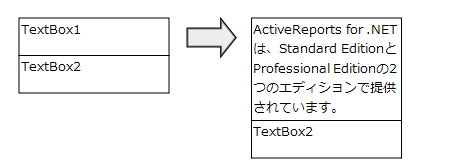
以下のサンプルコードでは、Detailセクションの高さに合わせて、TextBoxコントロールの高さを動的に変更しています。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As System.EventArgs) Handles Detail1.Format Me.TextBox1.Height = Me.Detail.Height End Sub |
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void detail_Format(object sender, System.EventArgs eArgs)
{
this.textBox1.Height = this.detail.Height;
}
|
|
なお、セクションを跨ぐ罫線を引く場合は、以下のような方法があります。
- Lineコントロールを使用する方法
Lineコントロールをセクションの上端に配置し、AnchorBottomプロパティをTrueに設定してください。コードを記述することなく、Lineコントロールがセクションの上端から下端まで出力されます。 - CrossSectionLineやCrossSectionBoxコントロールを使用する方法
CrossSectionLineコントロールやCrossSectionBoxコントロールをPageHeaderやGroupHeaderに配置すると、対となるフッターセクション(PageFooterやGroupFooter)まで跨ぐ形で罫線が出力されます。
コントロール高さの自動調整(CanGrow/CanShrink)について
TextBoxコントロールやセクションのCanGrow(CanShrink)プロパティをTrueに設定した場合、それらの高さは、データや配置されているコントロールの内容に合わせて自動的に調整されます。
また、CanGrowプロパティによってコントロールの高さが伸長する場合、伸長前のコントロールの下端以下に配置されている他のコントロールの縦位置(Topプロパティ)は、伸長された高さに合わせて自動的に調整されます。

 |
メモ:
|
ただし、CanGrowプロパティによって高さが調整されるコントロールの下端より上に上端が、位置が調整されるコントロールの上端より下に下端があるコントロールが他に存在した場合、そちらとの位置関係が優先されるため、縦位置の調整は行われません。セクションの上端から下端まで縦線を出力するために、Lineコントロールを配置しているような場合には、こちらの条件に該当します。
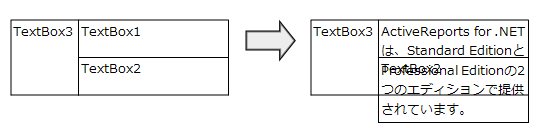
たとえば以下のような配置で、TextBox1がCanGrowにより伸長した場合、TextBox3が存在するために、TextBox2の縦位置は調整されず、TextBox1はTextBox2に重なる形で出力されます。

上記のような配置で、TextBox2の縦位置を調整するには、該当するコントロール(上記の場合TextBox3)を、一時的に非表示にします。
具体的には、コントロールが配置されたセクションのFormatイベント内で、コントロールのVisibleプロパティをFalseにし、BeforePrintイベント内でTrueに戻します。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As System.EventArgs)Handles Detail1.Format
Me.TextBox1.Visible = False
End Sub
Private Sub Detail_BeforePrint(ByVal sender As Object, ByVal e As System.EventArgs) Handles
Detail1.BeforePrint
Me.TextBox1.Visible = True
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void detail_Format(object sender, System.EventArgs eArgs)
{
|
|
コントロールの罫線(枠線)を設定する
デザイナ上で設定する方法
コントロールを右クリックし、コンテキストメニューの[罫線]を選択することで、罫線ダイアログが表示されます。このダイアログ上で、罫線の線種や色を設定できます。
コード上で設定する方法
Borderオブジェクトを操作することで、罫線の線種や色を設定できます。詳細については、BorderプロパティやBorder クラスのサンプルコードを参照してください。
コントロールを配列のように使用する
Controlsコレクションを使用することで、コントロールを配列のように扱うことが可能です。
以下のサンプルコードは、Detailセクションに配置されたLabelコントロールの名称が「Label1」〜「Label5」である場合に、それらのプロパティをまとめて変更しています。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail1_Format(ByVal sender As Object, ByVal e As System.EventArgs) Handles Detail1.Format
Dim i As Integer
For i = 1 To 5
CType(Me.Detail1.Controls("Label" + i.ToString()), Label).Text = "AAA"
CType(Me.Detail1.Controls("Label" + i.ToString()), Label).BackColor = System.Drawing.Color.Blue
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void detail_Format(object sender, EventArgs e)
{
int i;
for (i = 1; i <= 5; i++)
{
((Label)(this.detail.Controls["label" + i.ToString()])).Text = "AAA";
((Label)(this.detail.Controls["label" + i.ToString()])).BackColor =System.Drawing.Color.Blue;
}
}
|
|
画像を動的に読み込む
Pictureコントロールに動的に画像を読み込むには
System.Drawing.Imageクラスのメソッドを使用して、Pictureコントロールに画像を読み込むことが可能です。
以下のサンプルコードでは、ファイルから画像を読み込み、Detailセクションに配置されたPictureコントロールに動的に表示します。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As System.EventArgs) Handles Detail.Format
Picture1.Image = System.Drawing.Image.FromFile("C:\a.JPG")
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void Detail_Format(object sender, System.EventArgs eArgs)
{
picture1.Image = System.Drawing.Image.FromFile(@"C:\\a.JPG");
}
|
|
スクリプトエディタ
| スクリプト |
コードのコピー
|
|---|---|
private void detail_Format(object sender, EventArgs e)
{
((GrapeCity.ActiveReports.SectionReportModel.Picture) rpt.Sections["detail"].Controls["picture1"]).Image =
System.Drawing.Image.FromFile(@"C://a.jpg");
}
|
|
注意事項
上記のように、System.Drawing.Image.FromFileメソッドを使用して画像ファイルを読み込んだ場合、アプリケーションが実行されている間、そのファイルがロックされるという現象が、「マイクロソフト サポート技術情報 - 309482 」で公開されています。詳細については、下記を参照してください。
http://support.microsoft.com/kb/309482/ja
このWebサイトには、System.Drawing.Image.FromFileメソッドではなく、System.IO.FileStreamクラスを使用する解決方法が紹介されています。ただし、ActiveReportsのイベント(Detail_Formatなど)で使用する場合は、FileStreamに読み込んだ画像をBitmapでカプセル化する必要があります。主な手順は次のようになります。
- ファイルパスから画像をFileStreamに読み込む。
- FileStreamからImageを読み込みBitmapでカプセル化する。
- BitmapをPictureコントロールのImageプロパティに設定する。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As System.Object, ByVal e As _
System.EventArgs)
' 画像ファイルをFileStreamに読み込みます。
Dim fs As New System.IO.FileStream("画像のパスを指定", System.IO.FileMode.Open, _
System.IO.FileAccess.Read)
' FileStreamからImageを読み込み、Bitmapでカプセル化します。
Dim bm As New Bitmap(System.Drawing.Image.FromStream(fs))
' Bitmapをページヘッダ上のPictureコントロールにセットします。
Me.Picture1.Image = bm
' ファイルをクローズします。
fs.Close()
' 【注意】
' bm.Disposeを実行するとエラーが発生します。
' 画像のロックを避ける場合は、Disposeメソッドを実行しないで
' ください。
' bm.Dispose
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void Detail_Format(object sender, System.EventArgs eArgs)
{
// 画像ファイルをFileStreamに読み込みます。
System.IO.FileStream fs = new System.IO.FileStream("画像のパスを指定", System.IO.FileMode.Open, System.IO.FileAccess.Read);
// FileStreamからImageを読み込み、Bitmapでカプセル化します
Bitmap bm = new Bitmap(System.Drawing.Image.FromStream(fs));
// Bitmapをページヘッダ上のPictureコントロールにセットします。
this.Picture1.Image = bm;
// ファイルをクローズします。
fs.Close();
// 【注意】
// bm.Disposeを実行するとエラーが発生します。
// 画像のロックを避ける場合は、Disposeメソッドを実行しないで
// ください.
//bm.Dispose();
}
|
|
以下のサンプルコードでは、読み込んだ画像をPageHeaderセクションに配置されたPictureコントロールに設定します。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs)
Handles MyBase.Load' 画像ファイルをFileStreamに読み込みます。
Dim fs As New System.IO.FileStream(System.Windows.Forms.Application.StartupPath + _
"\\SampleImage.JPG", System.IO.FileMode.Open, System.IO.FileAccess.Read)
' FileStreamからImageを読み込み、ページヘッダ上のPictureコントロールにセットします。
Dim rpt As New ActiveReport1
CType(rpt.Sections("PageHeader").Controls("Picture1"), _
GrapeCity.ActiveReports.SectionReportModel.Picture).Image = System.Drawing.Image.FromStream(fs)
rpt.Run()
Viewer1.Document = rpt.Document
' FileStreamをクローズします。
fs.Close()
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void Form1_Load(object sender, EventArgs e)
{
// 画像ファイルをFileStreamに読み込みます。
System.IO.FileStream fs = new System.IO.FileStream(System.Windows.Forms.Application.StartupPath
+ "\\SampleImage.JPG", System.IO.FileMode.Open, System.IO.FileAccess.Read);
// FileStreamからImageを読み込み、ページヘッダ上のPictureコントロールにセットします。
ActiveReport1 rpt = new ActiveReport1();
((GrapeCity.ActiveReports.SectionReportModel.Picture)rpt.Sections["PageHeader"].Controls["Picture1"]).Image
= System.Drawing.Image.FromStream(fs);
rpt.Run();
viewer1.Document = rpt.Document;
// FileStreamをクローズします。
fs.Close();
}
|
|
なお、WebViewerを使用して出力するレポートの場合、FileStreamをクローズすることができません(GDI+の例外が発生 します)。WebViewerを使用している場合には、FileStreamオブジェクトで読み込んだImageを、BitMapでカプセル化した上で、Imageプロパティに設定します。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As _
System.EventArgs) Handles Me.Load
' 画像ファイルをFileStreamに読み込みます。
Dim fs = New System.IO.FileStream(Server.MapPath("") " _
\\SampleImage.jpg", IO.FileMode.Open, ;System.IO.FileAccess.Read)
' FileStreamからImageを読み込み、Bitmapでカプセル化します。
Dim bmp As New Bitmap(System.Drawing.Image.FromStream(fs))
' Bitmapをページヘッダ上のPictureコントロールにセットします。
Dim rpt As New SectionReport1
CType(rpt.Sections("PageHeader1").Controls("Picture1"), Picture).Image = bmp
' レポートを作成し、WebViewerにセットします。
rpt.Run(False)
WebViewer1.Report = rpt
' FileStreamをクローズします。
fs.Close()
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
Protected void Page_Load(object sender, EventArgs e)
{
// 画像ファイルをFileStreamに読み込みます。
System.IO.FileStream fs = new System.IO.FileStream(Server.MapPath("") _
+ "\\SmapleImage.jpg", _
System.IO.FileMode.Open, System.IO.FileAccess.Read);
// FileStreamからImageを読み込み、Bitmapでカプセル化します。
System.Drawing.Bitmap bmp = new System.Drawing.Bitmap(System.Drawing.Image.FromStream(fs));
// Bitmapをページヘッダ上のPictureコントロールにセットします。
SectionReport1 rpt = new SectionReport1();
((GrapeCity.ActiveReports.SectionReportModel.Picture)rpt.Sections["pageHeader"]. _
Controls["picture1"]).Image = bmp;
// レポートを作成し、WebViewerにセットします。
rpt.Run();
WebViewer1.Report = rpt;
// FileStreamをクローズします。
fs.Close();
}
|
|
Graphicsオブジェクトで作成した画像を出力する
レポート上に画像を出力するには、PictureコントロールのImageプロパティに、出力する画像をセットします。
セットできる画像は、Bitmapなどを含む、System.Drawing.Imageクラスのオブジェクトですので、GraphicsオブジェクトからBitmapを作成し、Imageプロパティにセットすることで同様に出力が可能です。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail1_Format(sender As System.Object, e As System.EventArgs) _
Handles Detail1.Format
Dim bm As New Bitmap(200, 100)
Dim gr As Graphics = Graphics.FromImage(bm)
Dim myBrush As New SolidBrush(System.Drawing.Color.Red)
gr.FillRectangle(myBrush, New Rectangle(0, 0, 200, 100))
Picture1.Image = bm
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
Private void detail_Format(object sender, EventArgs e)
{
Bitmap bm = new Bitmap(200, 100);
Graphics gr = Graphics.FromImage(bm);
SolidBrush myBrush = new SolidBrush(System.Drawing.Color.Red);
gr.FillRectangle(myBrush, new Rectangle(0, 0, 200, 100));
picture1.Image = bm;
}
|
|
背景(透かし)画像を出力する
SectionReportクラスのWatermarkプロパティに、任意のImageオブジェクトをセットすることで、レポートの各ページの背景に、透かし画像を出力できます。
画像の位置は、WatermarkAlignmentプロパティで設定が可能です。また、WatermarkPrintOnPagesプロパティで、画像を出力するページを指定することも可能です。
日付を和暦(平成yy年mm月dd日)で出力する
ActiveReportsには日付データを和暦で出力するための機能は用意されていませんが、.NET FrameworkのJapaneseCalendarクラスを使用することで、コード上で日付データを和暦の文字列に変換できます。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As System.EventArgs) Handles Detail.Format
' カルチャの「言語-国/地域」を「日本語-日本」に設定します。
Dim ci As New System.Globalization.CultureInfo("ja-JP")
' 和暦を表すクラスです。
Dim jp As New System.Globalization.JapaneseCalendar
Dim dt As System.DateTime
' 現在のカルチャで使用する暦を、和暦に設定します。
ci.DateTimeFormat.Calendar = jp
' TextBoxのデータを、DateTime型に変換します。
dt = DateTime.Parse(TextBox1.Value)
' 「書式」「カルチャの書式情報」を使用し、文字列に変換します。
TextBox1.Text = dt.ToString("ggyy年MM月dd日", ci)
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
private void Detail_Format(object sender, System.EventArgs eArgs)
{
// カルチャの「言語-国/地域」を「日本語-日本」に設定します。
System.Globalization.CultureInfo ci
= new System.Globalization.CultureInfo("ja-JP");
// 和暦を表すクラスです。
System.Globalization.JapaneseCalendar jp
= new System.Globalization.JapaneseCalendar();
System.DateTime dt;
// 現在のカルチャで使用する暦を、和暦に設定します。
ci.DateTimeFormat.Calendar = jp;
// TextBoxのデータを、DateTime型に変換します。
dt = DateTime.Parse(TextBox1.Text);
// 「書式」「カルチャの書式情報」を使用し、文字列に変換します。
TextBox1.Text = dt.ToString("ggyy年MM月dd日", ci);
}
|
|
フォントを動的に変更する
LabelやTextBoxコントロールのフォントは、Fontプロパティで設定できますが、Fontプロパティ以下のプロパティはReadOnlyのため、Font.Nameなどの内容を直接変更することはできません。
Fontプロパティを動的に変更する場合は、コントロールが配置されているセクションのFormatイベント内で、Fontオブジェクトのインスタンスを新たに生成し、それをFontプロパティにセットしてください。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As System.EventArgs) Handles Detail.Format
' "MS ゴシック"の14pt、太字+斜体に変更します。
TextBox1.Font = New System.Drawing.Font("MS ゴシック", 14, _
FontStyle.Bold Or FontStyle.Italic, GraphicsUnit.Point, 128)
End Sub
|
|
C#
| C#コード |
コードのコピー
|
|---|---|
// "MS ゴシック"の14pt、太字+斜体に変更します。
TextBox1.Font = new System.Drawing.Font("MS ゴシック", 14,
System.Drawing.FontStyle.Bold | System.Drawing.FontStyle.Italic,
System.Drawing.GraphicsUnit.Point, 128);
|
|
RichTextBoxのフォントを設定する
RichTextBoxコントロールのフォントを設定するには、SelectionStartおよびSelectionLengthプロパティで文字を選択した上で、SelectionFontプロパティにFontオブジェクトのインスタンスをセットします。
Visual Basic
| Visual Basic コード |
コードのコピー
|
|---|---|
Private Sub Detail_Format(ByVal sender As Object, ByVal e As _
System.EventArgs) Handles Detail.Format
' すべてのフォントを選択します。
RichTextBox1.SelectionStart = 0
RichTextBox1.SelectionLength = RichTextBox1.Text.Length
' 選択した文字のフォントを設定します。
RichTextBox1.SelectionFont = New System.Drawing.Font("Arial Black", 35, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, 128)
End Sub
|
|
C#
| C# コード |
コードのコピー
|
|---|---|
Private void Detail_Format(object sender, System.EventArgs eArgs)
{
// すべてのフォントを選択します。
richTextBox1.SelectionStart = 0;
richTextBox1.SelectionLength = richTextBox1.Text.Length;
// 選択した文字のフォントを設定します。
richTextBox1.SelectionFont = new System.Drawing.Font("Arial Black", (float)35.0,_
System.Drawing.FontStyle.Regular,
System.Drawing.GraphicsUnit.Point, 128);
}
|
|
 |
メモ: フォントの設定は文字数指定で行いますが、元々のRTFデータのフォント種類や文字数を判断するような機能は、用意されておりません。 |
ワードラップ(自動改行、禁則処理)について
TextBoxやLabelのワードラップ(自動改行、禁則処理)について
TextBoxやLabelコントロールのWrapModeプロパティをWordWrapに設定した場合、ワードラップ動作によって、文字列がコントロールの幅で自動的に改行されます。
ワードラップは単語単位に発生し、半角文字と全角文字では動作が異なります。
半角文字の場合はスペースと特定の記号が単語の区切りとして判断されます。これに対し、全角文字の場合は1文字が1単語として扱われます。
◆単語区切りと判断される文字(半角スペースを含む21文字)
!#%&(),-.:;<=>?@[]{}
例えば、TextBoxに、各文字列を表示した場合は、以下のように表示されます。
- 半角「Visual Studio 2008」
※スペース毎にワードラップされます。
- 半角「VisualStudio2008」
※コントロール幅で自動改行されます。
- 全角「グレープシティ株式会社」
※コントロール幅で自動改行されます。
- 全角+半角「グレープCity inc.」
※半角文字の前でワードラップが発生します。
上記以外に、改行後の先頭に拗音や句読点などが出力される場合や、行末に通貨記号や起こしのカッコ類が出力される場合に禁則処理が働きます。
◆行頭禁則文字
!%),.:;?]}¢°’”‰′″℃、。々〉》」』】〕ぁぃぅぇぉっゃゅょゎ゛゜ゝゞァィゥェォッャュョヮヵヶ・ーヽヾ!%),.:;?]}。」、・ァィゥェォャュョッー゙゚¢
◆行末禁則文字
$([\{£\‘“〈《「『【〔$([{「£¥
- 「グレープシテイ」
※禁則処理は働きません。
- 「グレープシティ」
※「ィ」の文字で行頭禁則処理が働きます。
- 「グレープシ(ティ)」
※「(」の文字で行末禁則処理が働きます。
任意のタイミングで改ページする
セクションのNewPageプロパティをコード上で切り替えることで、任意のタイミングで改ページを行うことが可能です。たとえば、NewPageプロパティを"After"に設定すると、そのセクションを出力した後に、改ページ処理が行われます。
下記のサンプルコードでは、Detailセクションを10件出力するたびに、NewPageプロパティを利用して改ページを行っています。
Visual Basic
| Visual Basic コード |
コードのコピー
|
|---|---|
Dim RowNumber As Integer ' 件数カウンタ
Private Sub Detail1_Format(ByVal sender As Object, ByVal e As _
System.EventArgs) Handles Detail1.Format
RowNumber = RowNumber + 1
If RowNumber < 10 Then
' 件数が10件に満たない場合、改ページは行いません。
Me.Detail1.NewPage = NewPage.None
Else
' 10件出力した後、改ページを行い、カウンタをリセットします。
Me.Detail1.NewPage = NewPage.After
RowNumber = 0
End If
End Sub
|
|
C#
| C# コード |
コードのコピー
|
|---|---|
int RowNumber; // 件数カウンタ
private void detail_Format(object sender, System.EventArgs eArgs)
{
RowNumber++;
if (RowNumber 10)
{
// 件数が10件に満たない場合、改ページは行いません。
this.detail.NewPage = NewPage.None;
}
else
{
// 10件出力した後、改ページを行い、カウンタをリセットします。
this.detail.NewPage = NewPage.After;
}
}
|
|
 |
メモ: NewPageプロパティを切り替える処理は、そのセクションのFormatイベント内で実行する必要があります。 |
レポートの改ページ動作に関する機能としては、他にも KeepTogether / RepeatStyle / GroupKeepTogether 等のプロパティがあります。
グループ単位で改ページする(1ページ内に複数のグループを出力させない)方法
セクションレポートでは、グループヘッダのNewPageプロパティを"Before"に設定することで、グループヘッダの出力前に改ページが行なわれ、各グループが別ページに出力されるようになります。
※ グループフッタのNewPageプロパティを"After"に設定した場合も同様の結果が得られます。
なお、NewPageプロパティ以外にも、KeepTogether / RepeatStyle / UnderlayNext / GroupKeepTogether等のプロパティが、改ページ動作に関連します。
セクションレポートでのグループ化の詳細については、「セクションレポートでデータのグループ化(概念)」および「セクションレポートでデータのグループ化(基本操作)」を参照してください。
グループフッタを毎ページに出力する
グループフッタには、グループヘッダのRepeatStyleプロパティのような機能が用意されていません。そのため、一つのグループが複数ページに跨った場合に、グループフッタを毎ページに出力することはできません。
グループフッタそのものではなく、グループ単位のページ数や集計値のような、「グループフッタに出力する情報」をページの下部に出力する方法としては、下記のような方法で実現できます。
グループヘッダ上に出力したデータを、ページフッタ上で読み込む方法
毎ページの下部に出力されるセクションはページフッタのみですので、これを利用します。ただし、ページフッタ上にはデータにバインドさせたコントロールを配置できませんので、コード上でデータをセットする必要があります。
 |
メモ: この方法は、イベントの発生順序を利用した方法のため、レポートのレイアウト構成によっては適用できない場合があります。また、グループヘッダを毎ページに出力するために、グループヘッダのRepeatStyleプロパティを"OnPageIncludeNoDetail"に設定する必要があります。 |
- ページフッタ上にTextBoxコントロールを1つ配置します。Summary***プロパティの設定は、総ページ数を出力する場合の設定と同じ値にします。TextBoxコントロールのVisibleプロパティはFalseに設定し、表示されないようにしておきます(このTextBoxコントロールは、ページフッタのBeforePrintイベントを最後に発生させるためのコントロールであり、実際にはレポート上には出力されません)。
- グループヘッダ上に、出力するデータにバインドされたTextBoxコントロール(TextBox1)を配置します。VisibleプロパティはFalseに設定し、表示されないようにしておきます。
※グループヘッダ/フッタ上に配置できるコントロールは、そのグループ内で変化しないデータ(グループ化のキーとなる値)にバインドされたものか、Summary***プロパティを使用してグループ単位の集計を行うコントロールのみです。レコード単位で変化するデータをバインドさせた場合、ページヘッダ/フッタセクションと同様、予想と異なる結果になることがあります。 - ページフッタ上にTextBoxコントロール(TextBox2)を配置します。
- グループヘッダ上に出力されたデータを、配列変数に保存し、ページフッタ上のTextBoxコントロールにセットするコードを追加します。
Visual Basic
Visual Basicコード コードのコピーDim Data1(100) As String Private Sub GroupHeader1_Format(ByVal sender As Object, ByVal e As System.EventArgs) _ Handles GroupHeader1.Format Static i As Integer ' データを配列変数に保存します。 Data1(i) = TextBox1.Text i += 1 End Sub Private Sub PageFooter_BeforePrint(ByVal sender As Object, ByVal e As System.EventArgs) _ Handles PageFooter.BeforePrint Static i As Integer ' 保存したデータをTextBoxにセットします。 TextBox2.Text = Data1(i) i += 1 End Sub
複数のレポートを一つに合成する
異なるデザインの複数のレポート(表紙と内容など)を合成して、一つのレポートにするには、PagesCollectionクラスのAddやAddRange、InsertやInsertRangeメソッドを使用することで、生成したレポートやレポートの指定ページを、追加または挿入できます。また、PageクラスのOverlayメソッドを使用することで、生成したレポートの任意のページに、別のレポートのページを重ね合わせることも可能です。
これらの機能を利用して、複数のレポートを1つに合成できます。
本機能を応用すれば、両面印刷時の表面と裏面を別のレイアウトにすることや、最終ページから先頭ページへの逆順印刷が可能となります。
表裏別レイアウト
| Visual Basicコード |
コードのコピー
|
|---|---|
Dim rpt1 As New SectionReport1() ' 表面
Dim rpt2 As New SectionReport2() ' 裏面
' それぞれのレポートを作成します。
' 各レポートのページ数は同一であるものとします.
rpt1.Run()
rpt2.Run()
For i As Integer = 0 To rpt1.Document.Pages.Count - 1
' 各レポートが交互に出力されるように、ページを挿入します。
rpt1.Document.Pages.Insert(i * 2 + 1, rpt2.Document.Pages(i))
Next
|
|
逆順印刷
| Visual Basicコード |
コードのコピー
|
|---|---|
Dim rpt As New SectionReport1 ' 元のレポート
Dim rpt1 As New SectionReport1 ' 合成先のレポート
' 元のレポートを作成します。
rpt.Run()
Dim j As Integer = rpt.Document.Pages.Count
For i As Integer = 0 To rpt.Document.Pages.Count - 1
' 最終ページから順番に追加します。
j -= 1
rpt1.Document.Pages.Add(rpt.Document.Pages(j))
Next
|
|
なお、Pagesコレクションの各メソッドで合成されるのは、生成済みページのイメージです。
TextBoxコントロールのSummary***プロパティを使用して、ページ番号を出力していたとしても、合成後のページ数に合わせてページ番号が再計算される訳ではありません。
合成後のレポートにページ番号を出力する方法としては、PagesコレクションのDrawTextメソッドを使用して、各ページ上に直接文字列を描画する方法があります。
ページ番号の描画
| Visual Basicコード |
コードのコピー
|
|---|---|
Dim rpt1 As New SectionReport1() ' レポート 1
Dim rpt2 As New SectionReport2() 'レポート 2
' それぞれのレポートを作成します。
rpt1.Run()
rpt2.Run()
' レポート1にレポート2をマージします。
rpt1.Document.Pages.AddRange(rpt2.Document.Pages)
' レポートの下部にページ番号を描画します。
For i As Integer = 0 To rpt1.Document.Pages.Count - 1
rpt1.Document.Pages(i).Font = New Font("MS ゴシック", 10.5)
rpt1.Document.Pages(i).ForeColor = Color.Black
rpt1.Document.Pages(i).DrawText((i + 1).ToString(), _
GrapeCity.ActiveReports.SectionReport.CmToInch(21.0 / 2.0), _
GrapeCity.ActiveReports.SectionReport.CmToInch(29.7 - 1.0), _
GrapeCity.ActiveReports.SectionReport.CmToInch(2.0), _
GrapeCity.ActiveReports.SectionReport.CmToInch(1.0))
Next
|
|
行数固定のレポートを作成する
1ページ内に、空行を含めて一定の行数を出力するには、以下のような方法が考えられます。
DetailセクションのRepeatToFillプロパティを使用する方法
DetailセクションのRepeatToFillプロパティをTrueに設定することで、詳細セクションに出力するデータが少なく、1ページに満たない場合に、ページの一番下まで空行を繰り返し出力します。
Detailセクションやセクション上に配置されたコントロールは、基本的にデザイン時の状態で出力されます。空行出力時にもDetailセクションのイベント(Formatイベント等)は発生しますが、データ処理関連のイベント(FetchDataイベント等)は発生しません。
 |
メモ: RepeatToFillプロパティによる動作はレポートのレイアウトに依存するため、レポートのレイアウトによっては、想定通りに動作しない場合がございます。
|
DataSetに空行を含める方法
データソースからデータを取得し、レポートの空行部分に該当するデータを追加したDataSetを作成します。そのDataSetを、レポートのDataSourceプロパティにセットすれば、バウンドレポートで任意の箇所に空行を出力できます。 DataSetをデータソースとしてレポートを作成する方法については、データセットの使用を参照してください。
DataSetの作成方法については、以下のMSDNライブラリ等を参照してください。
MSDNライブラリ
- [DataSet の作成および使用]
- [データセットの作成および値設定に関するサンプルのトピック]
http://msdn.microsoft.com/ja-jp/library/default.aspx
グループヘッダのUnderlayNextプロパティを使用する方法
グループヘッダのUnderlayNextプロパティをTrueに設定することで、その次のセクションが、グループヘッダに重なる形で同じ高さから出力されます。
LineやShapeコントロールなどを使用して、空行を含めた全体の枠線をグループヘッダ上にレイアウトしておき、それに重なる形でDetailセクションを出力すれば、行数固定のレポートが作成可能です。
この場合、グループフッタを空行の下に出力する場合には、グループフッタのPrintAtBottomプロパティをTrueに設定してください。
FetchDataイベントを利用する方法
バウンドレポートにおいて、データソースのレコードがEOFに達すると、FetchDataイベントの引数であるeArgs.EOFがTrueになり、レポートの生成処理が終了します。このとき、FetchDataイベント内のコード上で、引数eArgs.EOFをFalseに変更することで、レコードがEOFに達した後でも、任意の数だけDetailセクションを出力することが可能となります。
アンバウンドレポートによる方法
アンバウンドレポートでは、レコードの移動やデータのセットなどの制御を、コード上で任意に行えます。
たとえば、FetchDataイベント内で、グループ化のキーとなるデータが変化したらレコードの移動は行わずに、任意の回数(行数)分だけFieldsコレクションに空のデータをセットすることで、空行を出力することができます。
LayoutActionプロパティを使用する方法
SectionReportオブジェクトのLayoutActionプロパティをコード上で切り替えることで、レコードを移動させずにセクションのみを出力できます。バウンドレポート上で、このプロパティを使用すれば、任意の位置に空行を出力することが可能です。
ラベル形式(A行×B列)のレポートを作成する
宛名ラベルやタックシールのような、1ページあたりにA行×B列のデータを出力するレポートを作成するには、DetailセクションのColumnCountプロパティに任意の値(カラム数)を設定することで、Detailセクションを分割し、複数カラムのレポートを作成することができます。
カラムの出力方向はColumnDirectionプロパティで、カラム間のスペースはColumnSpacingプロパティで設定が可能です。
詳細については、「ラベル形式のレポート」や、「レポートギャラリー サンプル」を参照してください。
なお、列数はColumnCountプロパティにより設定が可能ですが、1ページ当たりの行数は、上下のマージンや各セクションの高さにより自動的に決まります。
Webアプリケーションでレポートのコピー時にコントロールが重なる
レポートのLocalizableプロパティをTrueに設定し、WebアプリケーションのApp_Codeフォルダにそのレポート(*.vbまたは*.cs)をコピーする場合、関連の*.resxファイルを一緒にコピーする必要があります。*.resxがない場合、位置情報が正しく参照されずにコントロールが重なって表示されます。
OleObjectコントロールを含むレポートでデータが表示されない
この事象は、useLegacyV2RuntimeActivationPolicy属性を設定せずに、.NET Framework 4(クライアントまたはフルプロファイル)を使用した場合に発生します。
この事象を回避するには、app.ConfigファイルにuseLegacyV2RuntimeActivationPolicy属性を追加し、Trueに設定してください。
XML
| XML コード。app.configファイル内に貼り付けます。 |
コードのコピー
|
|---|---|
<configuration>
<startup useLegacyV2RuntimeActivationPolicy="true">
<supportedRuntime version="MyRunTimeVersion"/>
</startup>
</configuration>
|
|
レポートに行番号を出力する
TextBoxコントロールの集計機能やコード処理を利用することで、レコード(Detailセクション)毎に行番号を出力することができます。
-
集計機能(Summary***プロパティ)を利用する場合
DetailセクションにTextBoxコントロールを配置し、プロパティを以下のように設定します。
CountNullValues = True
SummaryFunc = Count
SummaryGroup = (空白)
SummaryRunning = All
SummaryType = GrandTotal
グループ化されたレポートで、グループ毎に連番をリセットしたい場合は、Detailセクション上に配置したTextBoxコントロールのプロパティを以下のように設定します。
CountNullValues = True
SummaryFunc = Count
SummaryGroup = (目的とするグループヘッダ)
SummaryRunning = Group
SummaryType = SubTotal
-
コードによる処理の場合
コードによって実現する場合は以下のような処理になります。
Visual Basic
Visual Basic コード コードのコピーDim detailCounter As Integer = 0 '行番号集計用の変数。 Private Sub Detail_Format(...) Handles Detail.Format detailCounter += 1 Me.TextBox1.Value = detailCounter End Sub
C#
C# コード コードのコピーint detailCounter = 0; //行番号集計用の変数。 private void detail_Format(object sender, EventArgs e) { detailCounter += 1; this.textBox1.Value = detailCounter; }
 すべて展開
すべて展開 すべて折りたたむ
すべて折りたたむ