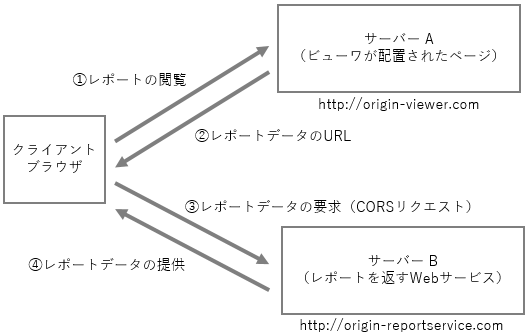
ビューワが配置されたページと、そのビューワに表示したいレポート(Webサービス)が異なるドメイン上にある場合(例:リバースプロキシー環境)、Cross-Origin Resource Sharing(CORS)による非同期のウェブ処理が必要になります。
CORSは、サーバーからクライアントへの応答に特別なヘッダを追加することによって動作します。具体的には、サーバーからの応答にAccess-Control-Allow-Originを含めることで、別のドメイン上のページからでもレポート(Webサービス)に直接アクセスすることができるようになります。

なお、CORSによる処理が必要なビューワは、以下の通りです。
- HTML5ビューワ
- HTMLビューワ(WebViewerコントロール)
- RawHTML(WebViewerコントロール)
 |
メモ: Flashビューワの場合は、異なる作業が必要になります。作業の詳細については、「よくある質問(Web)」の「リバースプロキシ―やロードバランサ―の環境で、Flashビューワにレポートが表示されない」を参照してください。 |
以下の手順は、CORSを使用した非同期のウェブ処理を行う場合の手順です。
- アプリケーションのサーバー側にグローバルアプリケーションクラス(Global.asax)ファイルを追加します。
- Global.asax.csファイルを開き、以下のコードを追加します。
Global.asax.csファイル内に貼り付けます コードのコピーprotected void Application_BeginRequest(object sender, EventArgs e)}
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", http://origin-viewer.com);
if (HttpContext.Current.Request.HttpMethod == "OPTIONS")
{
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods","GET, POST, OPTIONS");
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers","Content-Type, Accept");
HttpContext.Current.Response.End();
}Global.asax.vbファイル内に貼り付けます コードのコピーSub Application_BeginRequest(ByVal sender As Object, ByVal e As EventArgs)
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "http://origin-viewer.com")
If HttpContext.Current.Request.HttpMethod = "OPTIONS" Then
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Methods", "GET, POST, OPTIONS")
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Headers", "Content-Type, Accept")
HttpContext.Current.Response.End()
End If
End Sub

メモ:
- HTML5ビューワの場合、Internet Explorer 9で異なるドメインからレポートにアクセスするために HTML5ビューワを初期化する際、クライアント側で以下のコードを追加する必要があります。
$.support.cors = true; - CORSのサポート状況はブラウザによって異なります。上記の対応を行っても、レポートをプレビューする際にエラー(例: 「404」や「500」のHTTPエラー)が発生する場合は、ご利用のブラウザがCORSをサポートしているかどうか確認してください。
- HTML5ビューワの場合、Internet Explorer 9で異なるドメインからレポートにアクセスするために HTML5ビューワを初期化する際、クライアント側で以下のコードを追加する必要があります。
関連トピック