このチュートリアルでは、ActiveReportsのProfessional エディションでWindowsフォームアプリケーションに基本的なエンドユーザーレポートデザイナを作成する方法を示します。
このチュートリアルでは、以下の作業を行います。
- フォームにデザイナコントロールの追加
- レポートファイルの読み込みおよび保存
- 選択されたレポート種類に基づいて新規レポートの作成
- エクスポートオプションの追加
- フォームに他のコントロールの追加
- エンドユーザーレポートデザイナの表示
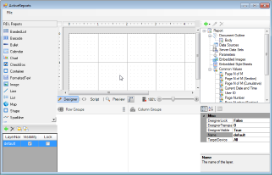
チュートリアルを完了すると、次のようなエンドユーザーレポートデザイナが作成されます。
 |
フォームにデザイナコントロールの追加
レポートファイルの編集とプレビューのみできるデザイナを追加します。
- Visual Studioで新規Windowsフォームアプリケーションプロジェクトを開きます。
- 名前フィールドでファイル名をCustomEUDに変更します。
- フォームを選択して、プロパティウィンドウのNameプロパティを[frmMain]に変更し、Textプロパティを[ActiveReports]に変更します。
- 次の手順の表で示すコントロールが収まるように、フォームのサイズを変更します。詳細については、「ActiveReportsコントロールを追加する」を参照してください。
- Visual Studioのツールボックスからデザイナコントロールをフォーム上に配置して、名前を[designer]に変更します。
- Visual Studioのツールボックスからツールボックスコントロールをフォーム上に配置して、名前を[toolbox]に変更します。
- ToolBoxコントロールをデザイナコントロールに添付するには、ソリューションエクスプローラーで、Form1.csを右クリックし、[コードの表示]を選択します。
- InitializeComponentメソッドの後に次のコード(太字の部分)を追加します。
C#コード(InitializeComponentメソッドの後に貼り付けます) コードのコピーpublic frmMain() { InitializeComponent(); designer.Toolbox = toolbox; } - コードビューの上にusingディレクティブを追加します。
C#コード(Form1コードビューの上に貼り付けます) コードのコピーusing GrapeCity.ActiveReports.Design;
レポートファイルの読み込みおよび保存
- Visual Studioのメニューとツールバーのツールボックスグループからフォーム上にMenuStripコントロールを配置します。
- MenuStripコントロールの構造を次のように作成します。
ファイル > 開く 、ファイル > 名前を付けて保存
- フォーム上で、[開く]メニュー項目をダブルクリックし、下記のコード(太字の部分)をopenToolStripMenuItem_Clickハンドラーに貼り付けます。
C#コード(openToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void openToolStripMenuItem_Click(object sender, EventArgs e) { OpenFileDialog openFileDialog = new OpenFileDialog(); var dialogResult = openFileDialog.ShowDialog(); if (dialogResult == System.Windows.Forms.DialogResult.OK) { designer.LoadReport(new System.IO.FileInfo(openFileDialog.FileName)); } } - フォーム上で、[名前を付けて保存]メニュー項目をダブルクリックし、下記のコード(太字の部分)をsaveAsToolStripMenuItem_Clickハンドラーに貼り付けます。
C#コード(saveAsToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void saveAsToolStripMenuItem_Click(object sender, EventArgs e) { SaveFileDialog saveFileDialog = new SaveFileDialog(); saveFileDialog.Filter = GetSaveFilter(); var dialogResult = saveFileDialog.ShowDialog(); if (dialogResult == System.Windows.Forms.DialogResult.OK) { designer.SaveReport(new System.IO.FileInfo(saveFileDialog.FileName)); } } - saveAsToolStripMenuItem_Clickハンドラーのコードの後にGetSaveFilterメソッドのコードを下記のように追加します。
C#コード(saveAsToolStripMenuItem_Click ハンドラーの後に貼り付けます) コードのコピーprivate string GetSaveFilter() { switch (designer.ReportType) { case DesignerReportType.Section: return "Section Report Files (*.rpx)|*.rpx"; case DesignerReportType.Page: return "Page Report Files (*.rdlx)|*.rdlx"; case DesignerReportType.Rdl: return "RDL Report Files (*.rdlx)|*.rdlx"; default: return "RDL Report Files (*.rdlx)|*.rdlx"; } }
選択されたレポート種類に基づいて新規レポートの作成
- MenuStripコントロールの構造を次のように作成します。
ファイル > 新規レポート> セクションレポート; ファイル >新規レポート > ページレポート; ファイル >新規レポート > RDLレポート

-
[セクションレポート]の MenuStrip項目をダブルクリックし、下記のコード(太字の部分)をsectionToolStripMenuItem_Clickハンドラーに追加します。
C#コード(sectionToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void sectionToolStripMenuItem_Click(object sender, EventArgs e) { designer.NewReport(DesignerReportType.Section); } -
[ページレポート]のMenuStrip項目をダブルクリックし、下記のコード(太字の部分)をpageReportToolStripMenuItem_Clickハンドラーに追加します。
C#コード(pageReportToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void pageReportToolStripMenuItem_Click(object sender, EventArgs e) { designer.NewReport(DesignerReportType.Page); } -
[RDLレポート]のMenuStrip項目をダブルクリックし、下記のコード(太字の部分)をrdlReportToolStripMenuItem_Clickハンドラーに追加します。
C#コード(rdlReportToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void rdlReportToolStripMenuItem_Click(object sender, EventArgs e) { designer.NewReport(DesignerReportType.Rdl); }
エクスポートオプションの追加
- [プロジェクトメニュー]から、参照の追加を選択します。
- 表示されている参照マネージャーダイアログで、下記の参照を選択して、[OK]をクリックしてプロジェクトに追加します。
GrapeCity.ActiveReports.Export.Pdf.v11 - コード上にusingディレクティブを追加します。
C#コード(Form1コードビューの上に貼り付けます) コードのコピーusing GrapeCity.ActiveReports.Export.Pdf.Page; using GrapeCity.ActiveReports.Rendering.IO; using GrapeCity.ActiveReports; using System.IO;
- MenuStripコントロールで、[ファイル]メニュー項目に[エクスポート]メニュー項目を追加します。

- [プロパティ]ウィンドウで、Enabledプロパティを[False]に設定します。これにより、[エクスポート]メニュー項目がプレビューモードでのみ表示されます。
- ページレポートおよびRDLレポートに対してのみ[エクスポート]メニュー項目を表示するには、InitializeComponentメソッドの後に次のコード(太字の部分)を追加します。
C#コード(InitializeComponentメソッドの後に貼り付けます) コードのコピーpublic frmMain()
{
InitializeComponent();
designer.Toolbox = toolbox;
designer.ActiveTabChanged += designer_ActiveTabChanged;
}void designer_ActiveTabChanged(object sender, EventArgs e)
{
exportToolStripMenuItem.Enabled = designer.ActiveTab == DesignerTab.Preview && designer.ReportType != DesignerReportType.Section;
}
- フォーム上で、[エクスポート]項目をダブルクリックし、下記のコード(太字の部分)をexportToolStripMenuItem_Clickハンドラーに追加します。
C#コード(exportToolStripMenuItem_Clickハンドラー内に貼り付けます。) コードのコピーprivate void exportToolStripMenuItem_Click(object sender, EventArgs e) { SaveFileDialog saveFileDialog = new SaveFileDialog(); saveFileDialog.Filter = "Pdf (*.pdf)|*.pdf"; var dialogResult = saveFileDialog.ShowDialog(); if (dialogResult == System.Windows.Forms.DialogResult.OK) { var pdfRe = new PdfRenderingExtension(); var msp = new MemoryStreamProvider(); (designer.Report as PageReport).Document.Render(pdfRe, msp); using (var stream = msp.GetPrimaryStream().OpenStream()) using (var fileStream = new FileStream(saveFileDialog.FileName, FileMode.Create, FileAccess.Write)) { stream.CopyTo(fileStream); } MessageBox.Show("Export is done"); } }
フォームに他のコントロールの追加
- Visual Studioのツールボックスからフォーム上に下記のコントロールを配置します。
コントロール 名前 プロパティの値 ReportExplorer arReportExplorer ReportDesigner = designer
これによりActiveReportsデザイナをReportExplorerコントロールにバインドします。必要に応じてサイズを変更および移動します。
LayerList arLayerList ReportDesigner = designer
これにより、ActiveReportsデザイナをLayerListコントロールにバインドします。必要に応じてサイズを変更および移動します。
PropertyGrid arPropertyGrid 必要に応じてサイズを変更および移動します。 GroupEditor arGroupEditor ReportDesigner = designer
これによりActiveReportsデザイナをGroupEditorコントロールにバインドします。必要に応じてサイズを変更および移動します。
ReportsLibrary arReportsLibrary ReportDesigner = designer
これによりActiveReportsデザイナをReportsLibraryコントロールにバインドします。
必要に応じてサイズを変更および移動します。 - フォームで、デザイナコントロールを選択します。
- プロパティウィンドウで、デザイナコントロールのPropertyGridプロパティを[arPropertyGrid]に設定します。これによりActiveReportsデザイナをProperty Gridコントロールにバインドします。
エンドユーザーレポートデザイナの表示
[F5]を押してプロジェクトを実行します。エンドユーザーレポートデザイナが開いてページレポートが表示されます。
エンドユーザーレポートデザイナをカスタマイズする方法の詳細については、「エンドユーザーデザイナ サンプル」を参照してください。
 全て展開
全て展開 すべて折りたたむ
すべて折りたたむ