ActiveReports WPFビューワは、セクションレポート、ページレポート、RDLレポートのすべてのレイアウトを簡単に表示できるカスタムコントロールです。
このチュートリアルは以下の項目に分かれています。
- Visual StudioでWPFアプリケーションを作成する
- WPFビューワコントロールを追加する
- WPFビューワにレポートをロードする
- レポートを表示する
- WPFビューワをカスタマイズする
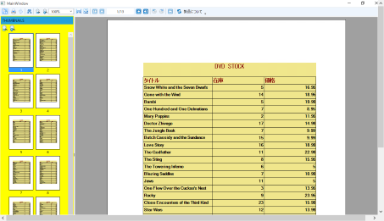
チュートリアルを完了すると、次のようなレポートが作成されます。
 |
Visual StudioでWPFアプリケーションを作成する
- Visual Studioの[ファイル]メニューで、[新しいプロジェクト]をクリックします。
- [新しいプロジェクト]ダイアログが表示されたら、テンプレートの一覧から[WPFアプリケーション]を選択します。
- プロジェクトの名前と場所を指定して[OK]をクリックします。
- Visual Studioの[ソリューションエクスプローラー]で、プロジェクト名を右クリックして[追加] - [新しい項目]を選択します。
- [新しい項目の追加]ダイアログが表示されたら、[ActiveReports 12.0J ページレポート(XML)]を選択し、「単一レイアウトのレポート」の説明に従ってrptSingleLayoutレポートを作成します。
WPFビューワコントロールを追加する
- [ソリューションエクスプローラー]で、MainWindow.xamlを開きます。
- ツールボックスの[ActiveReports 12]タブからViewerコントロールをドラッグし、MainWindow.xamlのデザインビューにドロップします。
-
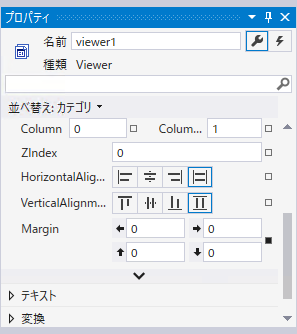
[プロパティ]ウィンドウで、Viewerコントロールのプロパティを以下のように設定します。
プロパティ名 プロパティの値 HorizontalAlignment Stretch VerticalAlignment Stretch Margin 0 -
[プロパティ]ウィンドウで、Viewerコントロールの名前を viewer1に変更します。

WPFビューワにレポートをロードする
- [ソリューションエクスプローラー]で、作成したrptSingleLayoutレポートを選択します。
- [プロパティ]ウィンドウで、[出力ディレクトリにコピー]を[常にコピーする]に設定します。
- MainWindow.xamlで、ビューワを選択した状態で[プロパティ]ウィンドウに移動し、Loadedイベントをダブルクリックします。
- MainWindowのコードビューが表示されたら、以下に示すレポートをビューワにバインドするコードをviewer1_loadedイベントに追加します。これはページレポート/RDLレポートをロードするコードですが、セクションレポートにも使用できます。
Visual Basicコード (MainWindow.xaml.vbのviewer1_Loadedイベント内に貼り付けます) コードのコピーViewer1.LoadDocument("rptSingleLayout.rdlx")C#コード (MainWindow.xaml.csのviewer1_Loadedイベント内に貼り付けます) コードのコピーviewer1.LoadDocument("rptSingleLayout.rdlx");
 |
メモ: レポートをWPFビューワにバインドする他の方法の例については、クラスライブラリの「LoadDocumentメソッド」を参照してください。 |
 |
メモ: 実行時にトライアル版のバナーが表示されないようにするには、作成したActiveReports WPFアプリケーションプロジェクトにライセンスを付与します。ライセンス付与に関する情報については、「アプリケーションのライセンスの組み込み」を参照してください。 |
レポートを表示する
[F5]を押してプロジェクトを実行します。WPFビューワが開いてレポートが表示されます。
WPFビューワをカスタマイズする
ActiveReports WPFビューワはカスタマイズ可能なコントロールです。デフォルトのWPFビューワテンプレート(DefaultWPFiewerTemplates.xaml)のプロパティを変更することにより、WPFビューワとその要素(エラーパネル、検索パネル、サイドバー、ツールバーなど)の外観を簡単に変更できます。
 |
WPFプロジェクトにカスタマイズテンプレートを追加するには
- 作成したWPFプロジェクトを開きます。
- [ソリューションエクスプローラー]で、プロジェクト名ノードを選択します。
- Visual Studioの[プロジェクト]メニューで、[既存項目の追加]をクリックします。
- ダイアログが表示されたら、DefaultWPFViewerTemplates.xamlを探して選択し、[OK]をクリックします。DefaultWPFViewerTemplates.xamlは、[システムドライブ]\Program Files\ActiveReportsNET12\Deployment\WPFフォルダにあります(64ビットWindowsオペレーティングシステムでは、このファイルは[システムドライブ]\Program Files (x86)\ActiveReportsNET12\Deployment\WPFにあります)。
- MainWindow.xamlで、<Grid>の開始タグの前に以下のコードを追加します。
MainWindow.xamlのXAMLビューの、<Grid>の開始タグの前に貼り付けます。 コードのコピー<Window.Resources> <ResourceDictionary Source="DefaultWPFViewerTemplates.xaml" /> </Window.Resources>
WPFビューワのサイドバーをカスタマイズするには
- [ソリューションエクスプローラー]で、DefaultWPFViewerTemplates.xamlをダブルクリックします。
- ファイルが開いたら、"thumbnails tab"を検索します。
- <!-- thumbnails tab -->のGroupBox Headerプロパティで、"{Binding Source={StaticResource res}, Path=Resources.ThumbnailsPanel_Title}"の部分を削除して"THUMBNAILS"と入力します。
- "TabControl x:Name="Sidebar"を検索します。
- [プロパティ]ウィンドウで、Backgroundプロパティに移動して"Yellow"の背景色を選択します。
- [F5]を押して、カスタマイズしたビューワのサイドバーを確認します。
WPFビューワのツールバーにカスタムボタンを追加するには
- [ソリューションエクスプローラー]で、プロジェクト名ノードを選択します。
- Visual Studioの[プロジェクト]メニューで、[新しい項目の追加]をクリックします。
- [新しい項目の追加]ダイアログが表示されたら、[クラス]を選択して名前をMyCommandに変更し、[追加]をクリックします。
- MyCommand.cs/MyCommand.vbが開いたら、以下のコードを追加してコマンドを実装します。
Visual Basic
Visual Basicコード (MyCommand.vbに追加します) コードのコピーImplements ICommand Public Function CanExecute(ByVal parameter As Object) As Boolean Implements System.Windows.Input.ICommand.CanExecute Return True End Function Public Event CanExecuteChanged(ByVal sender As Object, ByVal e As System.EventArgs) Implements System.Windows.Input.ICommand.CanExecuteChanged Public Sub Execute(ByVal parameter As Object) Implements System.Windows.Input.ICommand.Execute MessageBox.Show("GrapeCity is the world's largest component vendor.", "About Us", MessageBoxButton.OK) End Sub
C#
C#コード (using System.Text;の後に追加します) コードのコピーusing System.Windows.Input; using System.Windows;
C#コード (MyCommand.csに追加します) コードのコピーpublic class MyCommand : ICommand { public bool CanExecute(object parameter) { return true; } public void Execute(object parameter) { MessageBox.Show("GrapeCity is the world's largest component vendor.", "About Us", MessageBoxButton.OK); } public event EventHandler CanExecuteChanged; }
- [ソリューションエクスプローラー]で、DefaultWpfViewerTemplates.xamlをダブルクリックします。
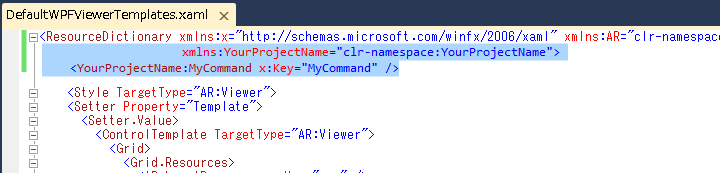
- ファイルが開いたら、以下の3行のコードを冒頭に追加します。
XMLコード(DefaultWpfViewerTemplates.xamlに追加します) コードのコピー<ResourceDictionary ... xmlns:YourProjectName="clr-namespace:YourProjectName"> <YourProjectName:MyCommand x:Key="MyCommand" /> ... </ResourceDictionary>

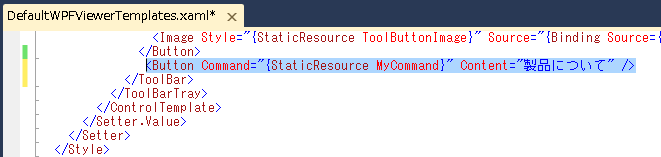
- 同じファイルに以下のコードを追加して、ボタンを追加します。
XMLコード (DefaultWpfViewerTemplates.xamlの、<ToolBar>の終了タグの前に追加します) コードのコピー<Button Command="{StaticResource MyCommand}" Content="About Us" />

- [F5]を押して、新たに[製品について]カスタムボタンがビューワのツールバーに表示されることを確認します。
WPFビューワのツールバーから[更新]ボタンを削除する
- [ソリューションエクスプローラー]で、DefaultWpfViewerTemplates.xamlをダブルクリックします。
- ファイルが開いたら、"<!--Refresh btn-->"を検索します。
-
Visiblity="..." の既存の内容を以下のように置き換えます。
XMLコード(DefaultWpfViewerTemplates.xamlに追加します) コードのコピー<Button Command=... Visibility="Collapsed">
関連トピック
 すべて展開
すべて展開 すべて折りたたむ
すべて折りたたむ