このトピックでは、ASP .NET MVC CoreとASP .NET MVCアプリケーションを使用してWebデザイナサンプルの作成手順について説明します。
ASP .NET MVC Coreの場合
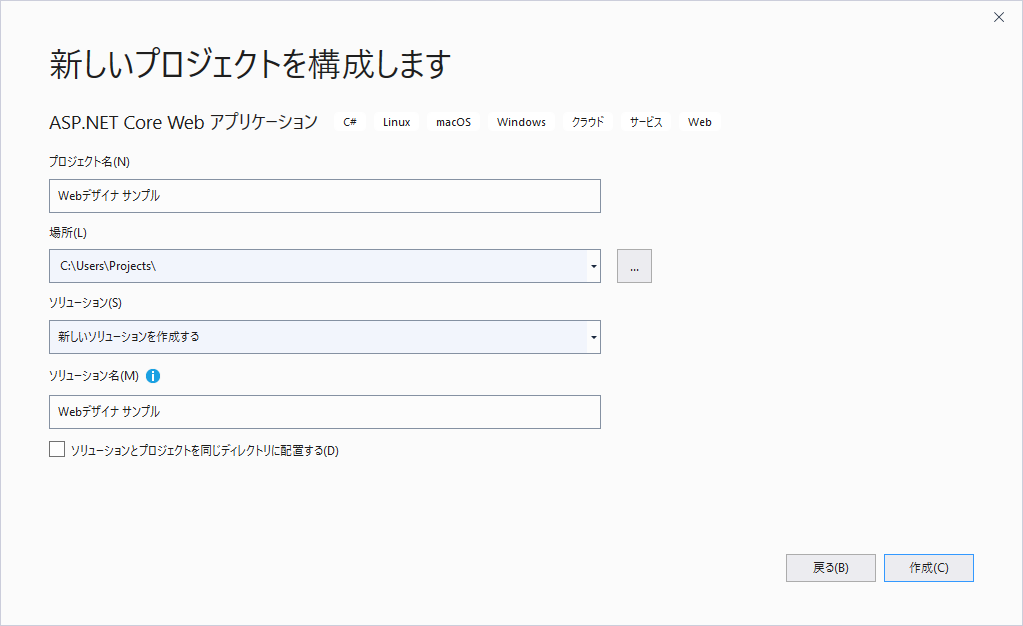
以下の手順はASP .NET MVC Coreアプリケーションを使用してWebデザイナサンプルを作成する方法について紹介します。- Visual Studio 2019を開き、検索ボックスに[ASP.NET Core Webアプリケーション]を入力して、新しいプロジェクトを追加します。

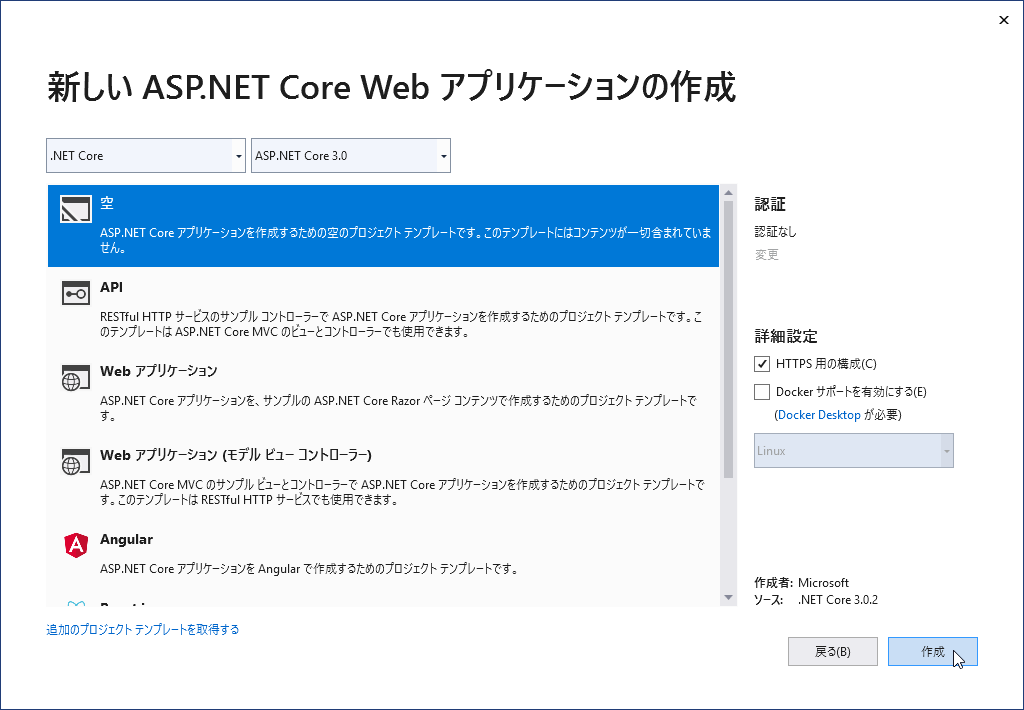
- [.NET Core]- [ASP.NET Core 3.1] - [空]テンプレートを選択して、[作成]をクリックします。

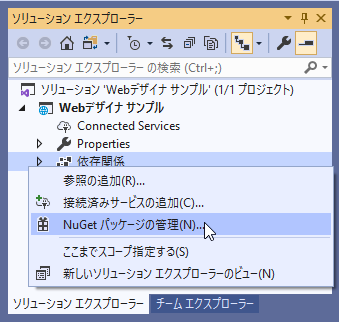
- [ソリューションエクスプローラー]で、[依存関係]を右クリックし、[NuGet パッケージの管理]を選択します。

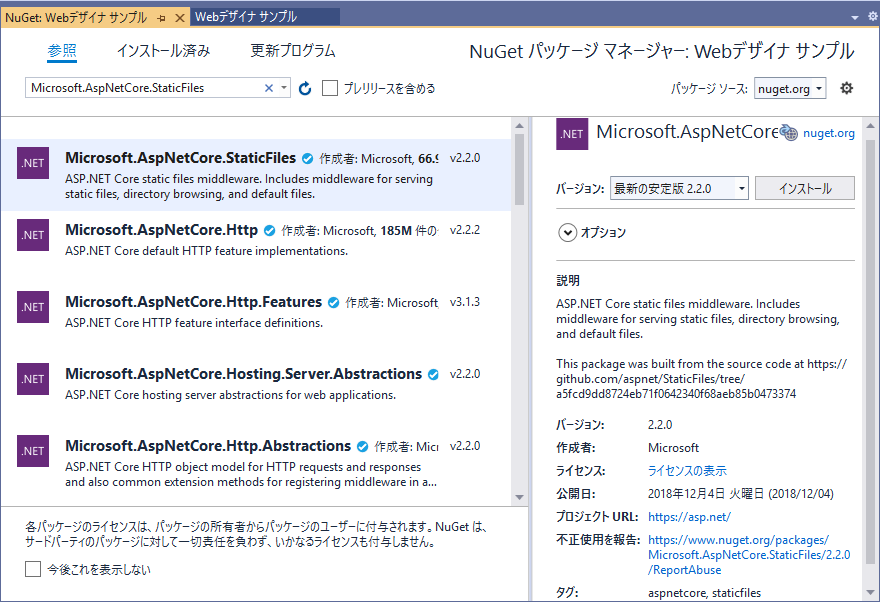
- 表示されるウィンドウで、[参照]タブをクリックし、検索ボックスに[Microsoft.AspNetCore.StaticFiles]を入力します。最新のバージョンを選択して、[インストール]をクリックします。

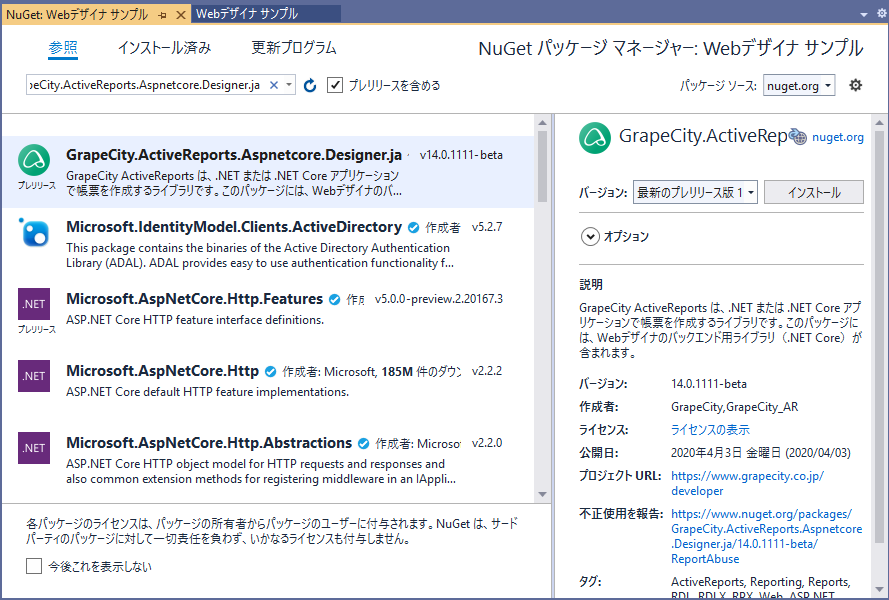
- [参照]タブで、検索ボックスに[GrapeCity.ActiveReports.Aspnetcore.Designer.ja]を入力して、[インストール]をクリックします。

- [ライセンスへの同意]ダイアログで、[同意する]をクリックします。
- 以下のように、Startup.csの内容を変更します。
Startup.cs コードのコピーusing System.IO; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.DependencyInjection; using GrapeCity.ActiveReports.Aspnetcore.Designer; namespace WebDesignerSample { public class Startup { // リソース(レポート、テーマ、画像)の場所 private static readonly DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(".\\resources\\"); public void ConfigureServices(IServiceCollection services) { // Webデザイナのサービス services.AddDesigner(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // Webデザイナのミドルウェア app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory)); // 静的ファイルのミドルウェア app.UseDefaultFiles(); app.UseStaticFiles(); } } }
- プロジェクトフォルダ内に [resources] フォルダを作成します。 [resources] フォルダに、既存のレポート、テーマ、画像を保存できます。

- コマンドプロンプトで以下のように実行して、Webデザイナに関連するファイルとフォルダを「npm」からインストールします。
npm init -y npm i @grapecity/ar-designer@14.2.1764これらのファイルやフォルダは、以下のように現在のディレクトリにインストールされます。
[現在のディレクトリ]\node_modules\@grapecity\ar-designer\dist
メモ: 指定するバージョンは、「GrapeCity.ActiveReports.Aspnetcore.Designer.ja」と同じバージョンです。 - 以下のファイルとフォルダをコピーして、サンプルプロジェクトの[wwwroot]フォルダに貼り付けます。
- baseServerApi.js
- web-designer.css
- web-designer.js
- vendor folder
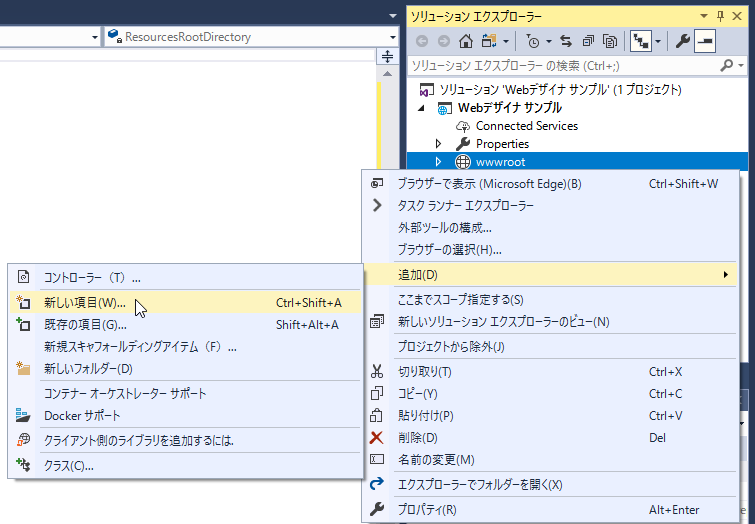
- [ソリューションエクスプローラー] で、[wwwroot]を右クリックし、[追加] > [新しい項目]を選択します。

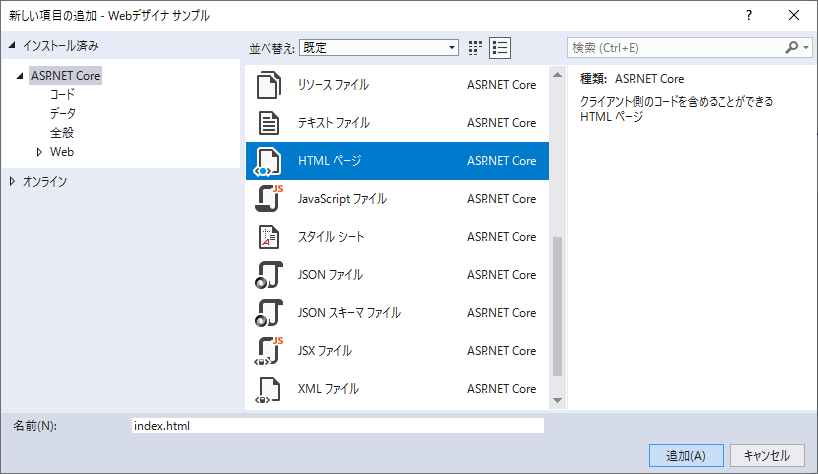
- [新しい項目の追加] ダイアログで、[HTML ページ] を選択し、[名前] にindex.htmlを入力して、[追加] をクリックします。

- 追加されたindex.htmlの内容を以下のように変更します。
index.html コードのコピー<!DOCTYPE html> <html> <head> <title>Webデザイナサンプル</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- 仮想ディレクトリなし --> <base href="/"> <!-- デザイナ関連のCSSファイル --> <link rel="stylesheet" href="vendor/css/materialdesignicons.min.css" media="all" type="text/css" /> <link rel="stylesheet" href="vendor/css/bootstrap.min.css" /> <link rel="stylesheet" href="vendor/css/font-awesome.min.css"> <link rel="stylesheet" href="vendor/css/ionicons.min.css"> <link rel="stylesheet" href="vendor/css/fonts-googleapis.css" type="text/css"> <link rel="stylesheet" href="web-designer.css" /> </head> <body class="theme-blue"> <!-- デザイナ関連のjsファイル --> <script src="vendor/js/jquery.min.js"></script> <script src="vendor/js/bootstrap.min.js"></script> <script src="baseServerApi.js"></script> <script src="web-designer.js"></script> <!-- デザイナルートdiv --> <div id="designer-id" style="width: 100%; height: 100%;"></div> <script> // デザイナのオプションを作成する var designerOptions = GrapeCity.ActiveReports.WebDesigner.createDesignerOptions(baseServerApi); // デザイナアプリケーションを描画する GrapeCity.ActiveReports.WebDesigner.renderApplication('designer-id', designerOptions); </script> </body> </html>
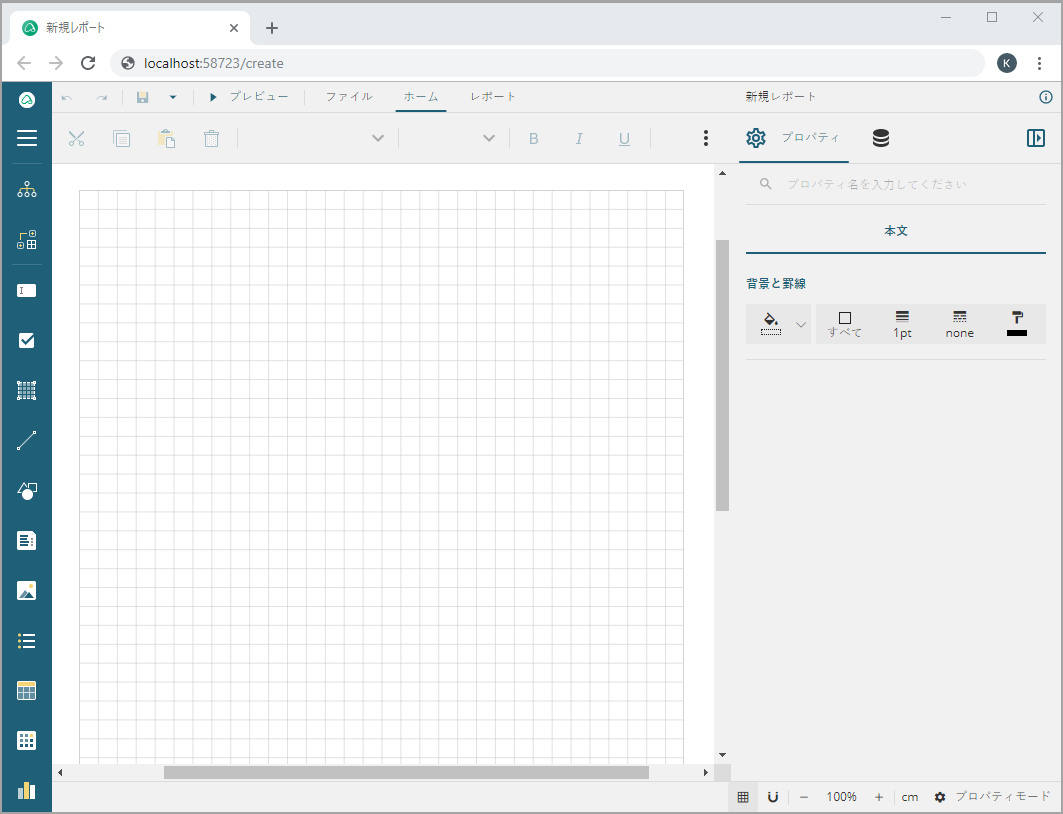
- [ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。空のRDLレポートを含むWebデザイナがブラウザに表示されます。

- 空のRDLレポートの代わりに手順8で追加した[resources]フォルダ内のレポートを開きたい場合は、createDesignerOptions関数を呼び出して、index.htmlにレポート名を含む以下のコードを追加する必要があります。
index.html コードのコピーdesignerOptions.reportInfo.id = "MyReport.rdlx";
- 手順10で[wwwroot]フォルダにfile-dialog.cssとfile-dialog.jsファイルをコピーすると、レポートを保存するためのダイアログを使用できます。
ダイアログコンポーネントを使用するには、index.htmlで次の手順を実行する必要があります。
i. 以下のように、<head>タグにfile-dialog.cssを追加します。
コードのコピー<link rel="stylesheet" href="file-dialog.css" /> <link rel="stylesheet" href="web-designer.css" />
ii. <body>タグにfile-dialog.jsを追加します。コードのコピー<script src="file-dialog.js"></script> <script src="web-designer.js"></script>
iii. designer root divとdialog root divを設定します。
コードのコピー<!-- デザイナルートdiv --> < div id="designer-id" style="width: 100%; height: 100%;"></div> <!-- 名前を付けて保存ダイアログルートdiv --> < div id="save-as-dialog-id" style="position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: none; z-index: 9999;"></div>
iv. デザイナアプリケーションが描画される場所で、<script>タグの内容を変更します。コードのコピー<script> var showElement = function (id) { if (!id) return; ($('#' + id)).css('display', 'block'); }; var hideElement = function (id) { if (!id) return; ($('#' + id)).css('display', 'none'); }; var designerId = 'designer-id'; var saveAsDialogId = 'save-as-dialog-id'; function onSaveAs(options) { showElement(saveAsDialogId); // 名前を付けて保存ダイアログを描画する fileDialog.createSaveReportAsDialog(saveAsDialogId, { locale: options.locale, api: { getReportsList: function () { return baseServerApi.getReportsList() .then(function (reportsList) { return reportsList.map(function (reportInfo) { return { path: reportInfo.Name }; }); }); }, saveReport: function (saveOptions) { return baseServerApi.saveNewReport({ name: saveOptions.path, content: options.reportInfo.content, }).then(function (saveResult) { return { id: saveResult.Id }; }); }, }, reportInfo: { path: options.reportInfo.name, }, onSuccess: function (saveResult) { hideElement(saveAsDialogId); options.onSuccess({ id: saveResult.id, name: saveResult.path }); }, onClose: function () { hideElement(saveAsDialogId); }, }); }; // デザイナのオプションを作成する var designerOptions = GrapeCity.ActiveReports.WebDesigner.createDesignerOptions(baseServerApi); // 名前を付けて保存ボタンの表示を有効にする designerOptions.saveAsButton.visible = true; // 名前を付けて保存時の動作を指定する designerOptions.onSaveAs = onSaveAs; // デザイナアプリケーションを描画する GrapeCity.ActiveReports.WebDesigner.renderApplication(designerId, designerOptions); </script>
[名前を付けて保存]ダイアログを使用できるデザイナが作成されます。このようなデザイナは、新しいデータセットを追加せずに既存のレポートを編集するために使用できます。
新しいレポートを作成する、データセットを追加する、およびデザイナからレポートをプレビューするには、「プラグインAPIの使用」を参照してください。
ASP .NET MVCの場合
以下の手順は、ASP .NET MVC アプリケーションを使用してActiveReports HTML5 Webデザイナサンプルを作成する方法について紹介します。
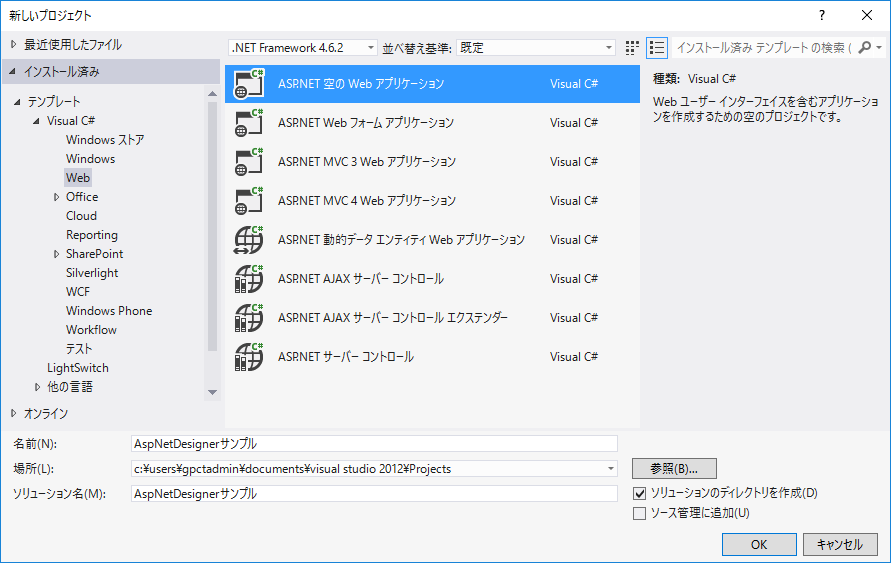
- Microsoft Visual Studio 2013を開き、[ファイル]メニューから、[新規作成]を選択し、[プロジェクト]を選択します。[新しいプロジェクト]ダイアログで、[ASP.NET 空の Webアプリケーション]を選択し、新しいプロジェクトを追加します。

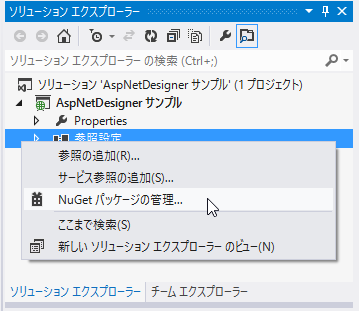
- [ソリューションエクスプローラー]で、[参照設定]を右クリックし、[NuGet パッケージの管理]を選択します。

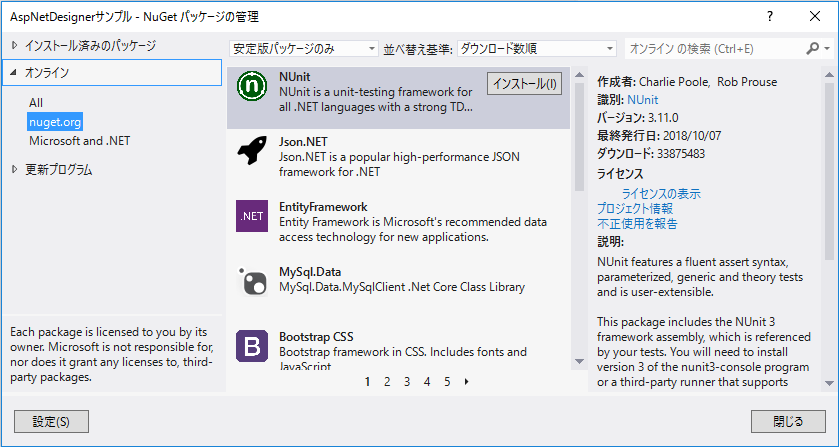
- 表示されるウィンドウで、[オンライン] > [nuget.org]に移動します。

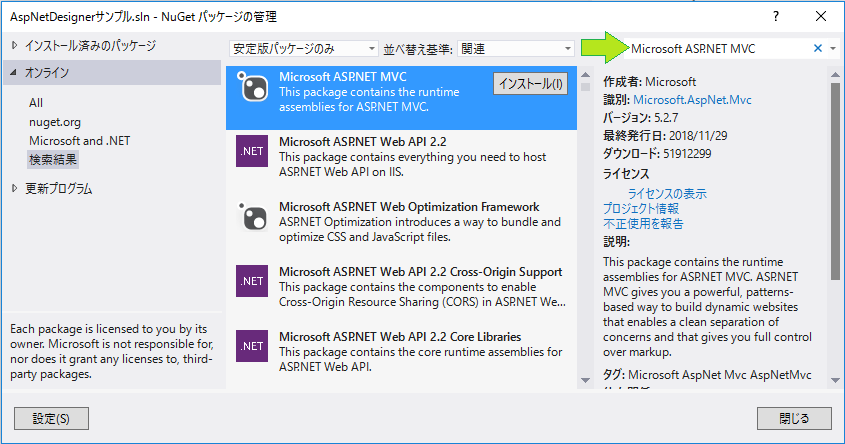
- 右上の検索ボックスに[Microsoft ASP.NET MVC]を入力して、パッケージをインストールします。

[ライセンスへの同意]ダイアログで、[同意する]をクリックします。
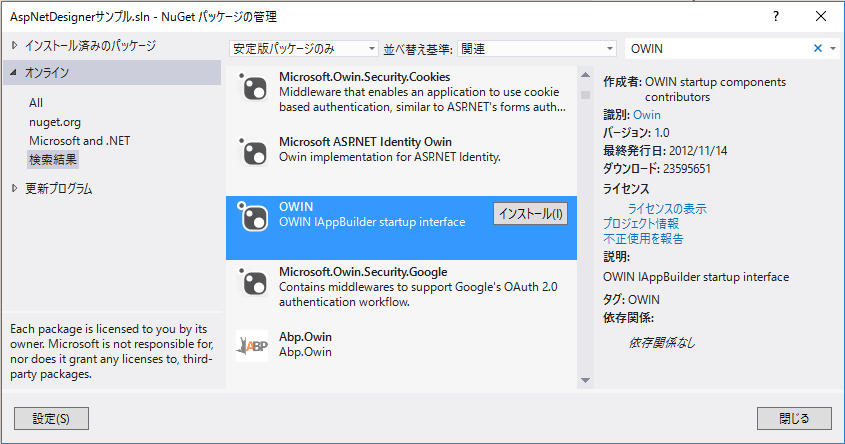
- 検索ボックスに[OWIN]を入力し、検索結果から[OWIN]を選択して、パッケージをインストールします。

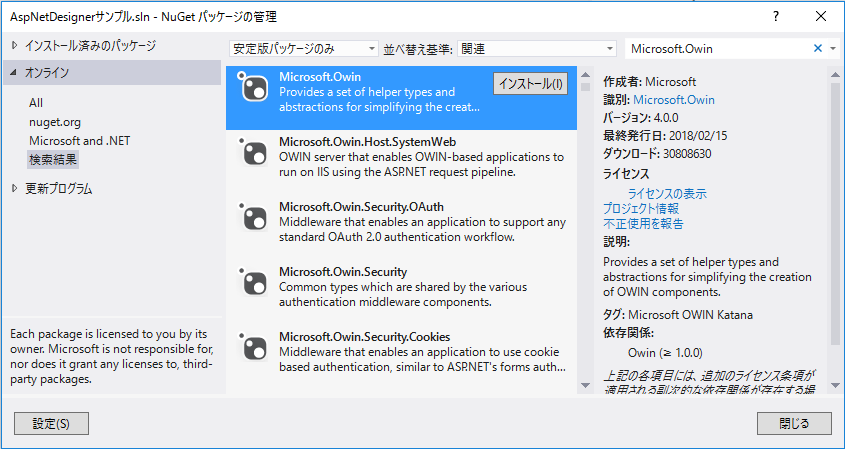
- 検索ボックスに[Microsoft.Owin]を入力して、パッケージをインストールします。

[ライセンスへの同意]ダイアログで、[同意する]をクリックします。
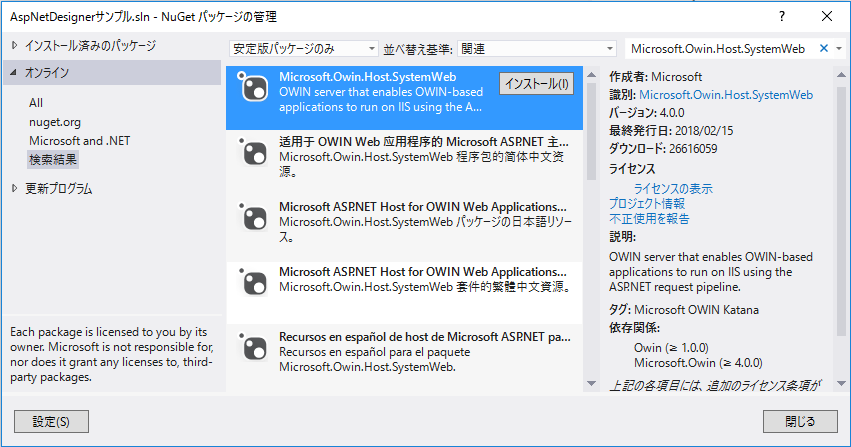
- 検索ボックスに[Microsoft.Owin.Host.SystemWeb]を入力して、パッケージをインストールします。

[ライセンスへの同意]ダイアログで、[同意する]をクリックします。
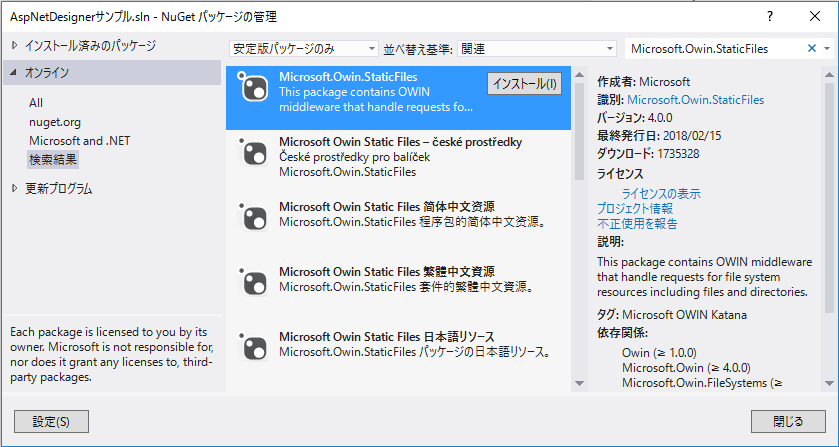
- 検索ボックスに[Microsoft.Owin.StaticFiles]を入力して、パッケージをインストールします。

[ライセンスへの同意]ダイアログで、[同意する]をクリックします。
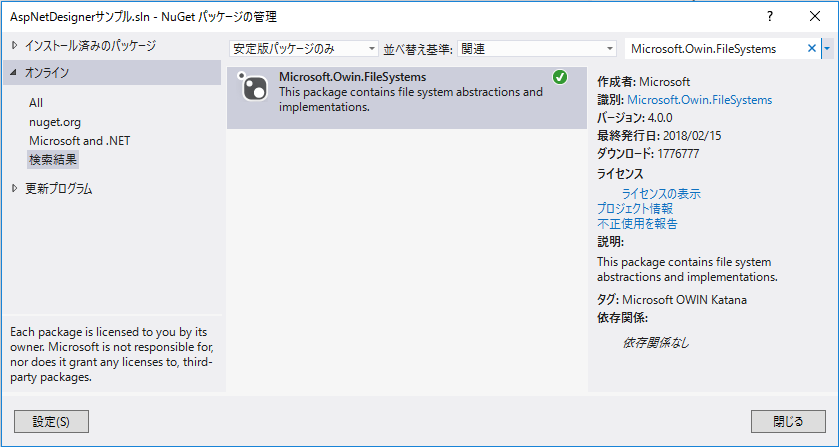
- 検索ボックスに[Microsoft.Owin.FileSystems]を入力します。
*このパッケージは、[Microsoft.Owin.StaticFiles]パッケージをインストールした時、自動的にインストールされます。

- [NuGet パッケージ マネージャー] > [参照]タブで、検索ボックスに「GrapeCity.ActiveReports.Aspnet.Designer.ja」を入力して、Webデザイナのバックエンド用ライブラリ(.NET)のパッケージをインストールします。
- [ライセンスへの同意]ダイアログで、[同意する]をクリックします。
-
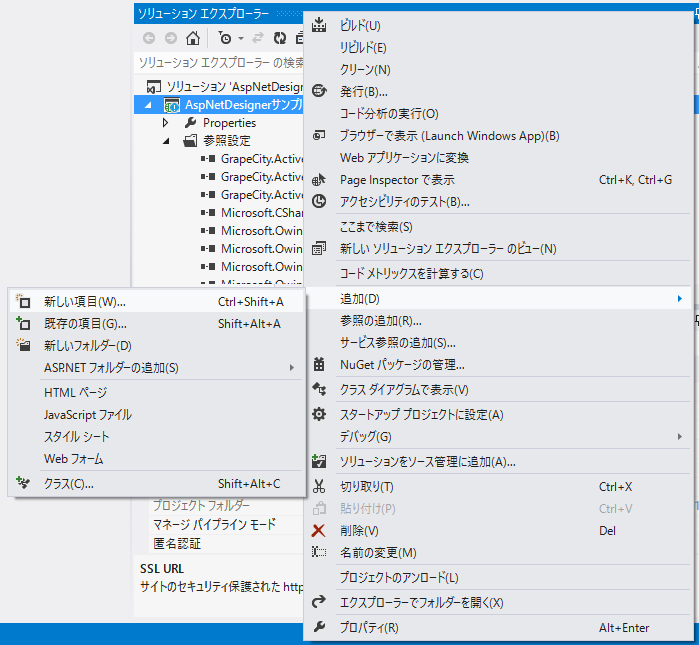
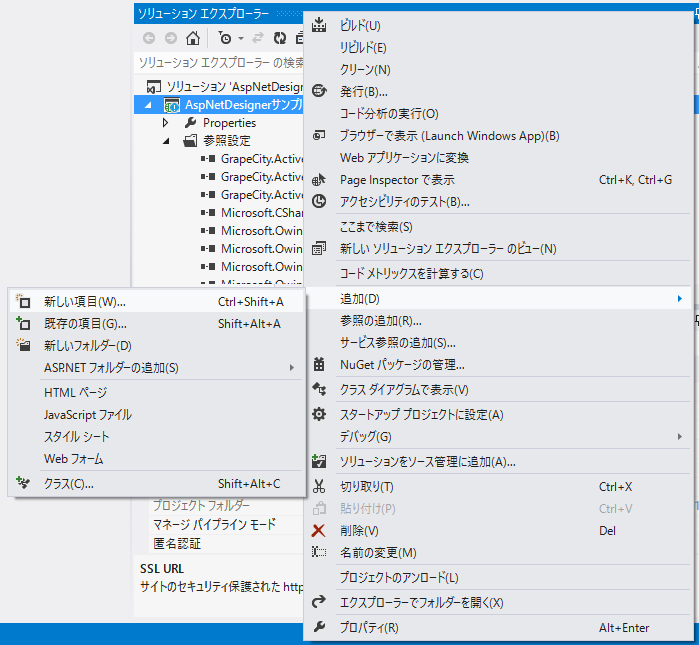
[ソリューションエクスプローラー]で、プロジェクトを右クリックし、[追加] > [新しい項目]を選択します。

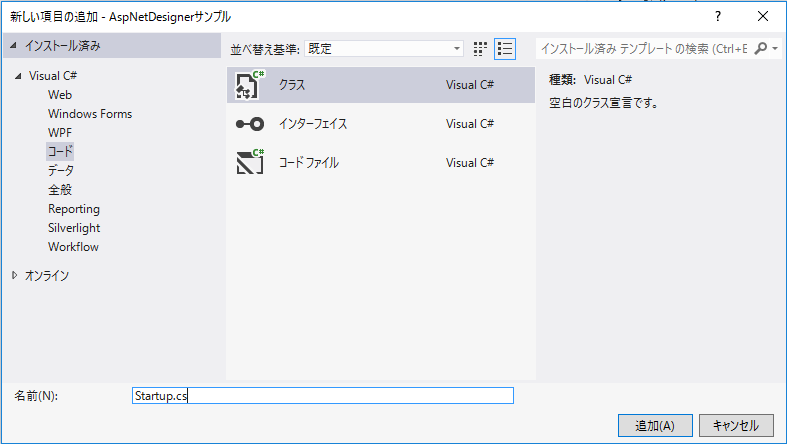
表示されるウィンドウで、[コード] > [クラス]に移動し、名前に[Startup.cs]を入力して、[追加]をクリックします。

以下のように、Startup.csの内容を変更します。
コードのコピーusing System; using System.IO; using System.Linq; using System.Web; using GrapeCity.ActiveReports.Aspnet.Designer; using Owin; using Microsoft.Owin; using Microsoft.Owin.StaticFiles; using Microsoft.Owin.FileSystems; using System.Web.Mvc; using System.Web.Routing; [assembly: OwinStartup(typeof(AspNetDesignerSample.Startup))] namespace AspNetDesignerSample { public class Startup { // リソース(レポート、テーマ、画像)の場所 private static readonly DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(String.Format("{0}.\\resources\\", HttpRuntime.AppDomainAppPath)); public void Configuration(IAppBuilder app) { // Webデザイナのミドルウェア app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory)); // 静的ファイルのミドルウェア var fileSystem = new PhysicalFileSystem(String.Format("{0}.\\wwwroot\\", HttpRuntime.AppDomainAppPath)); app.UseDefaultFiles(new DefaultFilesOptions { DefaultFileNames = new[] { "indexer.html" }, FileSystem = fileSystem }); app.UseStaticFiles(new StaticFileOptions { FileSystem = fileSystem }); } } }
- プロジェクトフォルダ内に[resources]フォルダを作成します。 [resources]フォルダに、既存のレポート、テーマ、画像を保存できます。

- ターミナルで、Webデザイナのフロントエンドのファイルを「npm」からインストールします。
npm i @grapecity/ar-designer@14.2.1764
ファイルは、プロジェクト内にインストールされます。..\node_modules\@grapecity\ar-designer\dist
メモ: 指定するバージョンは、「GrapeCity.ActiveReports.Aspnet.Designer.ja」と同じバージョンです。 - プロジェクトフォルダに[wwwroot]フォルダを作成します。以下のファイルをコピーして、プロジェクトの[wwwroot]フォルダに貼り付けます。
- baseServerApi.js
- web-designer.css
- web-designer.js
- 「vendor」フォルダ
また、ダイアログを使用してレポートを保存したい場合は、file-dialog.css, file-dialog.jsをコピーします。
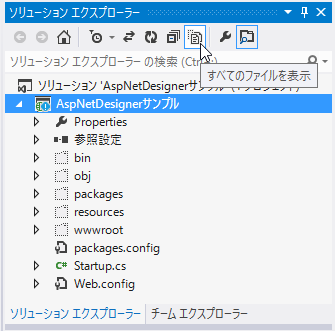
- ソリューションエクスプローラで、[すべてのファイルを表示]をクリックします。

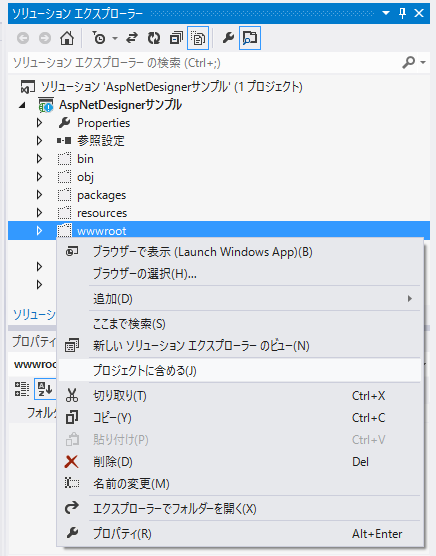
[wwwroot]を右クリックして、 「プロジェクトに含める」を選択します。

[すべてのファイルを表示]をクリックします。 -
[ソリューションエクスプローラー]で、プロジェクトを右クリックし、[追加] > [新しい項目]を選択します。

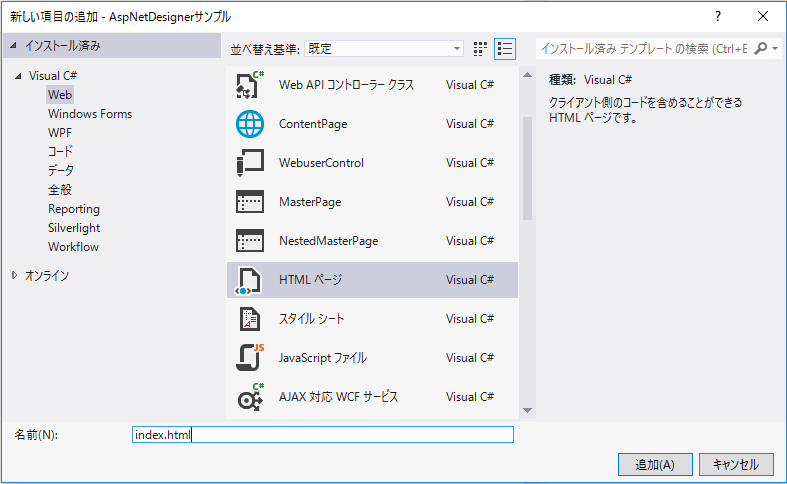
表示されるウィンドウで、[Web] > [HTML ページ]に移動し、[名前]にindex.htmlを入力して、[追加]をクリックします。

追加されたindex.htmlの内容を以下のように変更します。
コードのコピー<!DOCTYPE html> <html> <head> <title>Webデザイナサンプル</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <!-- 仮想ディレクトリなし --> <base href="/" > <!-- デザイナ関連のCSSファイル --> <link rel="stylesheet" href="wwwroot/vendor/css/materialdesignicons.min.css" media="all" type="text/css" /> <link rel="stylesheet" href="wwwroot/vendor/css/bootstrap.min.css" /> <link rel="stylesheet" href="wwwroot/vendor/css/font-awesome.min.css"> <link rel="stylesheet" href="wwwroot/vendor/css/ionicons.min.css"> <link rel="stylesheet" href="wwwroot/vendor/css/fonts-googleapis.css" type="text/css"> <link rel="stylesheet" href="wwwroot/web-designer.css" /> </head> <body class="theme-blue"> <!-- デザイナ関連のjsファイル --> <script src="wwwroot/vendor/js/jquery.min.js"></script> <script src="wwwroot/vendor/js/bootstrap.min.js"></script> <script src="wwwroot/baseServerApi.js"></script> <script src="wwwroot/web-designer.js"></script> <!-- デザイナルートdiv --> <div id="designer-id" style="width: 100%; height: 100%;"></div> <script> // デザイナのオプションを作成する var designerOptions = GrapeCity.ActiveReports.WebDesigner.createDesignerOptions(baseServerApi); // デザイナアプリケーションを描画する GrapeCity.ActiveReports.WebDesigner.renderApplication('designer-id', designerOptions); </script> </body> </html>
ソリューションをビルドして実行します。空のRDLレポートを含むWebデザイナがブラウザが表示されます。 - [resources]フォルダ内のレポートを開きたい場合、またはダイアログを使用できるデザイナを作成したい場合は、ASP.NET Core Webアプリケーションの「手順16」を参照してください。