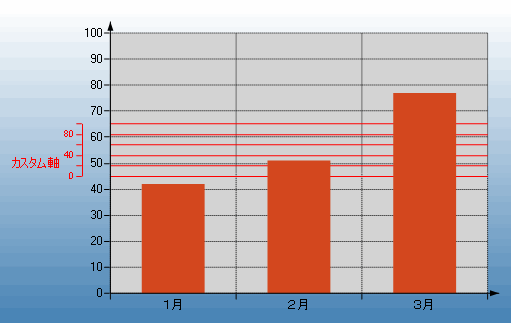
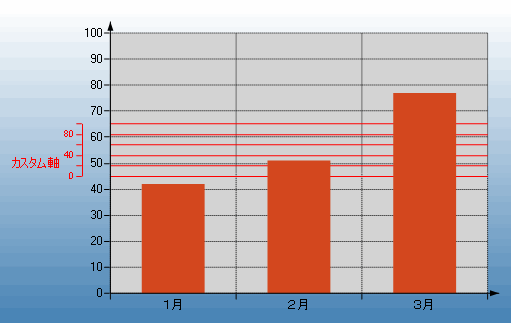
Chartコントロールは、グラフのCustomAxesコレクションを使用した追加のカスタム軸の作成をサポートします。カスタム軸をコレクションに追加すると、通常の軸プロパティの設定のほか、以下のプロパティも設定する必要があります。

以下のサンプルコードは、カスタム軸を作成、ChartAreaのAxesコレクションに追加し、そのプロパティを設定する方法を示します。
Visual Basic
| Visual Basicコード |
コードのコピー
|
|
' カスタム軸を作成し、ChartAreaのAxesコレクションに追加します。
Dim customAxisY As New GrapeCity.ActiveReports.Chart.CustomAxis
Me.ChartControl1.ChartAreas(0).Axes.Add(customAxisY)
' 基本的な軸プロパティを設定します。
customAxisY.LabelFont = New GrapeCity.ActiveReports.Chart.FontInfo(Color.Red, New Font("Arial", 7.0!))
customAxisY.LabelsGap = 1
customAxisY.LabelsVisible = True
customAxisY.Line = New GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red, 1, Chart.Graphics.LineStyle.Solid)
customAxisY.Max = 100
customAxisY.Min = 0
customAxisY.MaxDerived = False
customAxisY.Visible = True
' 主目盛を設定します。
customAxisY.MajorTick = New GrapeCity.ActiveReports.Chart.Tick(New GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red, 1), _
New GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red, 1), 20, 5, True)
customAxisY.MajorTick.Visible = True
' 副目盛を設定します。
customAxisY.MinorTick.Visible = False
customAxisY.MinorTick.GridLine.Style = Chart.Graphics.LineStyle.None
' カスタム軸のプロパティを設定します。
customAxisY.Parent = ((CType(Me.ChartControl1.ChartAreas(0).Axes("AxisY"), GrapeCity.ActiveReports.Chart.Axis)))
customAxisY.PlacementLength = 20
customAxisY.PlacementLocation = 45
|
C#
| C#コード |
コードのコピー
|
|
// カスタム軸を作成し、それをChartAreaのAxesコレクションに追加します。
GrapeCity.ActiveReports.Chart.CustomAxis customAxisY = new GrapeCity.ActiveReports.Chart.CustomAxis();
this.chartControl1.ChartAreas[0].Axes.Add(customAxisY);
// 基本的な軸プロパティを設定します。
customAxisY.LabelFont = new GrapeCity.ActiveReports.Chart.FontInfo(Color.Red,
new Font("Arial", 7F, FontStyle.Regular, GraphicsUnit.Point, ((System.Byte)(0))));
customAxisY.LabelsGap = 1;
customAxisY.LabelsVisible = true;
customAxisY.Line = new GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red,1,GrapeCity.ActiveReports.Chart.Graphics.LineStyle.Solid);
customAxisY.Max = 100;
customAxisY.Min = 0;
customAxisY.MaxDerived = false;
customAxisY.Visible = true;
// 主目盛を設定します。
customAxisY.MajorTick = new GrapeCity.ActiveReports.Chart.Tick(new GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red, 1),
new GrapeCity.ActiveReports.Chart.Graphics.Line(Color.Red, 1), 20, 5, true);
customAxisY.MajorTick.Visible = true;
// 副目盛を設定します。
customAxisY.MinorTick.Visible = false;
customAxisY.MinorTick.GridLine.Style = GrapeCity.ActiveReports.Chart.Graphics.LineStyle.None;
// カスタム軸プロパティを設定します。
customAxisY.Parent = (GrapeCity.ActiveReports.Chart.Axis)this.chartControl1.ChartAreas[0].Axes["AxisY"];
customAxisY.PlacementLength = 20;
customAxisY.PlacementLocation = 45;
|