タイルレイヤーは、マップの背景に衛星写真や地図をタイル状に表示します。
多角形レイヤーを使用して基本的なマップを作成するには、以下の手順に従います。これらの手順は、Visual Studioのプロジェクトにページレポートのテンプレートを追加し、データ接続がなされていることを前提としています。それぞれの詳細については、「クイックスタート」および「データソースとの接続」を参照してください。
メモ: Viewerコントロール内のマップにタイルレイヤーを表示するには、Grapecity.ActiveReports.configファイルをプロジェクトのDebugフォルダーに保持し、さらにこのconfigファイルをVisual Studioプロジェクトに追加する必要があります。一例として、以下のような手順になります。
- ソリューションエクスプローラーから、プロジェクトを右クリックし、[追加]を選択した後、[既存の項目]を選択します。
- Grapecity.ActiveReports.configファイル(..\ActiveReportsNET16\Grapecity.ActiveReports.config)を選択し、[追加]をクリックします。
- ソリューションエクスプローラーから、GrapeCity.ActiveReports.configを選択し、[プロパティ]ウィンドウから「出力ディレクトリにコピー」を「常にコピーする」に設定します。
- Visual Studioのツールボックスから、Map(Professional)コントロールをデザイナ面上にドラッグ&ドロップします。
- [マップテンプレートの選択]ウィザードが表示されたら、[空のマップ]テンプレートを選択します。
- マップをクリックするとレイヤーパネルが表示されます。
-
[右クリックして新しいレイヤーを追加します。]というラベルが付いた領域を右クリックし、[タイルレイヤーの追加]を選択します。これによりタイルレイヤーがマップに追加され、[タイルレイヤー]ダイアログが開きます。
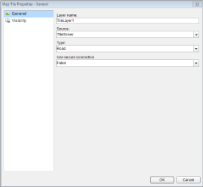
- [タイルレイヤー]ダイアログが表示されたら、[全般]ページでレイヤー名を設定し、レイヤーの[ソース]と[タイルの種類]を選択します。これらのフィールドは既定値のままでもかまいません。
-
[プロバイダー]プロパティで、以下のサポートされているタイルプロバイダーのいずれかを選択します。
-
Bing: Microsoft Bing Mapsサーバーは静的な地図の画像を提供します。これには認証用のアプリケーションキーが必要です。Bing Mapsキーを取得するには、「HowTo - Creating a Bing Maps Account」および「HowTo - Getting a Bing Maps Key」を参照してください。
メモ: キーを取得した後、プロジェクトにGrapecity.ActiveReports.configファイルを追加し、その中に以下のスクリプトを追加して、埋め込みBingタイルプロバイダーのアプリケーションキーを設定します。
スクリプト
<Configuration></Configuration>タグ内に貼り付けます。 コードのコピー<MapTileProvider Name="Bing" DisplayName="Bing"> <Settings>
<add key="ApiKey" value="API Key" />
<add key="Timeout" value="5000" />
</Settings>
</MapTileProvider> -
Google: Google Mapサーバーは、標準HTTPリクエストによって送信されたURLに基づいてマップタイルを作成し、それを画像として返します。このタイルサーバーの使用状況をGoogle API Consoleで監視する場合には、APIキーを設定する必要があります。Googleに登録して、キーを取得してください。
メモ:キーを取得した後、プロジェクトにGrapecity.ActiveReports.configファイルを追加し、その中に以下のスクリプトを追加して、埋め込みGoogleタイルプロバイダのAPIキーを設定します。
スクリプト
<Configuration></Configuration>タグ内に貼り付けます。 コードのコピー<!-- 埋め込みGoogleタイルプロバイダのAPIキーを設定します。 -->
<MapTileProvider Name="Google" DisplayName="Google" >
<Settings>
<add key="ApiKey" value="API Key" />
<add key="Timeout" value="5000" />
</Settings>
</MapTileProvider> -
CloudMade: CloudMadeタイルサーバーにはHTTPタイルAPIを通じてアクセスすることができます。このAPIのURL構造は単純明快で、 OpenStreetMapタイルナンバリング規則に慣れている人であればすぐに理解することができます。CloudMadeタイルサーバーを使用するには、認証用のAPIキーが必要です。CloudMadeに登録して、キーを取得してください。
メモ: キーを取得した後、プロジェクトにGrapecity.ActiveReports.configファイルを追加し、その中に以下のスクリプトを追加して、埋め込みCloudMadeタイルプロバイダのAPIキーを設定します。
スクリプト
<Configuration></Configuration>タグ内に貼り付けます。 コードのコピー<!-- 埋め込みCloudMadeタイルプロバイダのAPIキーを設定します。 --> <MapTileProvider Name="CloudMade" DisplayName="CloudMade Tiles Provider"> <Settings> <add key="ApiKey" value="API Key" /> </Settings> </MapTileProvider> -
MapQuest: MapQuestタイルサーバーは、Googleとよく似た形式でタイルを提供します。このタイルサーバーには認証用のAPIキーが必要です。MapQuestに登録して、キーを取得してください。
メモ: キーを取得した後、プロジェクトにGrapecity.ActiveReports.configファイルを追加し、その中に以下のスクリプトを追加して、埋め込みMapQuestタイルプロバイダのAPIキーを設定します。
スクリプト
<Configuration></Configuration>タグ内に貼り付けます。 コードのコピー<!-- 埋め込みMapQuestタイルプロバイダのAPIキーを設定します。 --> <MapTileProvider Name="MapQuest" DisplayName="Map Quest Tiles Provider"> <Settings> <add key="ApiKey" value="API Key" /> <add key="Timeout" value="3000" /> </Settings> </MapTileProvider> - OpenStreetMap: OpenStreetMapサーバーは、インデックスに基づく形式でタイルを提供します。このタイルサーバーは道路地図のみを提供し、固定サイズの画像(256x256)を返します。OpenStreetMapサーバーを使用する前に、「著作権とライセンス」および「Tile usage policy」のページに目を通してください。
-
Bing: Microsoft Bing Mapsサーバーは静的な地図の画像を提供します。これには認証用のアプリケーションキーが必要です。Bing Mapsキーを取得するには、「HowTo - Creating a Bing Maps Account」および「HowTo - Getting a Bing Maps Key」を参照してください。
- ダイアログの[表示]ページへ移動し、レイヤーの表示/非表示設定が[表示する]に設定されていることを確認します。式またはズーム値に基づいてレイヤーを表示または非表示にすることもできます。
- [OK]をクリックしてダイアログを閉じ、[プレビュー]タブへ移動してマップを表示します。
メモ:
プロキシサーバー接続を使用している状態で地図タイル画像を表示するには、認証用のアプリケーション構成ファイルにプロキシサーバーの資格情報を設定する必要があります。プロキシサーバーのデフォルトの資格情報を使用するには、次のような手順を行います。
Visual Studio 2013のデザイナやプレビューの場合
- ProgramFiles(x86)\Microsoft Visual Studio 12.0\Common7\IDEからdevenv.exe.config(devenv.exeの構成ファイル)を開きます。(Visual Studioのバージョンに応じてファイルの場所は異なります。)
- 構成ファイル中の、<system.net>ブロックを検索し、以下のコードを追加します。
<system.net></system.net>タグ内に貼り付けます。 コードのコピー<defaultProxy useDefaultCredentials="true" />
EXEファイルで実行する場合
- メニューバーで、[プロジェクト]メニューから[新しい項目の追加]を選択します。
- [新しい項目の追加]ダイアログで、[アプリケーション構成ファイル]を選択し、ファイル名前を変更します。
- [追加]ボタンをクリックします。
- 構成ファイルに、以下のコードを追加します。
<configuration></configuration>タグ内に貼り付けます。 コードのコピー<system.net>
<defaultProxy useDefaultCredentials="true" />
</system.net>
関連トピック