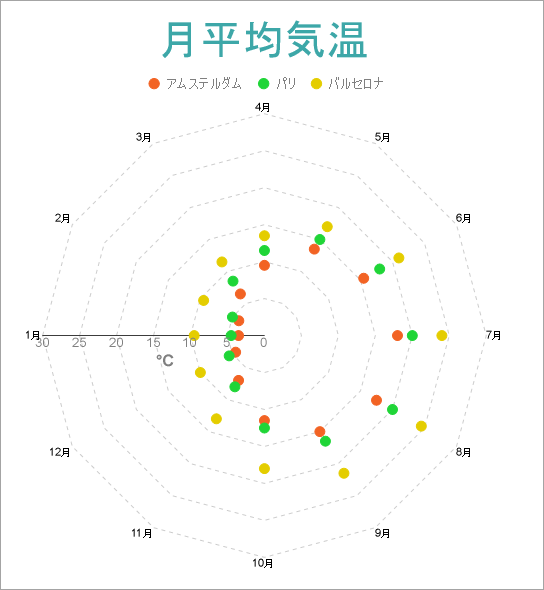
以下のトピックでは、複数カテゴリのレーダー散布図を作成する方法を紹介します。このチャートは、アムステルダム、パリ、バルセロナの3つの都市の月平均気温を示します。最終的なチャートは次のようになります。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソースを追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「埋め込み」に設定します。
-
[埋め込むファイル/URLの選択、またはデータの入力]フィールドに、次のデータを入力します。
JSONデータ
詳細については、「JSON Provider」を参照してください。コードのコピー[ { "都市": "アムステルダム", "月": "1月", "最低気温": 1, "最高気温": 6, "降水量": 65 }, { "都市": "アムステルダム", "月": "2月", "最低気温": 1, "最高気温": 7, "降水量": 50 }, { "都市": "アムステルダム", "月": "3月", "最低気温": 3, "最高気温": 10, "降水量": 50 }, { "都市": "アムステルダム", "月": "4月", "最低気温": 5, "最高気温": 14, "降水量": 40 }, { "都市": "アムステルダム", "月": "5月", "最低気温": 9, "最高気温": 18, "降水量": 55 }, { "都市": "アムステルダム", "月": "6月", "最低気温": 11, "最高気温": 20, "降水量": 65 }, { "都市": "アムステルダム", "月": "7月", "最低気温": 13, "最高気温": 23, "降水量": 80 }, { "都市": "アムステルダム", "月": "8月", "最低気温": 13, "最高気温": 22, "降水量": 100 }, { "都市": "アムステルダム", "月": "9月", "最低気温": 11, "最高気温": 19, "降水量": 85 }, { "都市": "アムステルダム", "月": "10月", "最低気温": 8, "最高気温": 15, "降水量": 85 }, { "都市": "アムステルダム", "月": "11月", "最低気温": 4, "最高気温": 10, "降水量": 85 }, { "都市": "アムステルダム", "月": "12月", "最低気温": 2, "最高気温": 7, "降水量": 80 }, { "都市": "パリ", "月": "1月", "最低気温": 2, "最高気温": 7, "降水量": 50 }, { "都市": "パリ", "月": "2月", "最低気温": 2, "最高気温": 8, "降水量": 40 }, { "都市": "パリ", "月": "3月", "最低気温": 5, "最高気温": 12, "降水量": 50 }, { "都市": "パリ", "月": "4月", "最低気温": 7, "最高気温": 16, "降水量": 50 }, { "都市": "パリ", "月": "5月", "最低気温": 10, "最高気温": 20, "降水量": 65 }, { "都市": "パリ", "月": "6月", "最低気温": 13, "最高気温": 23, "降水量": 50 }, { "都市": "パリ", "月": "7月", "最低気温": 15, "最高気温": 25, "降水量": 60 }, { "都市": "パリ", "月": "8月", "最低気温": 15, "最高気温": 25, "降水量": 55 }, { "都市": "パリ", "月": "9月", "最低気温": 12, "最高気温": 21, "降水量": 50 }, { "都市": "パリ", "月": "10月", "最低気温": 9, "最高気温": 16, "降水量": 60 }, { "都市": "パリ", "月": "11月", "最低気温": 5, "最高気温": 11, "降水量": 50 }, { "都市": "パリ", "月": "12月", "最低気温": 3, "最高気温": 8, "降水量": 60 }, { "都市": "バルセロナ", "月": "1月", "最低気温": 5, "最高気温": 14, "降水量": 40 }, { "都市": "バルセロナ", "月": "2月", "最低気温": 5, "最高気温": 14, "降水量": 40 }, { "都市": "バルセロナ", "月": "3月", "最低気温": 7, "最高気温": 16, "降水量": 35 }, { "都市": "バルセロナ", "月": "4月", "最低気温": 9, "最高気温": 18, "降水量": 40 }, { "都市": "バルセロナ", "月": "5月", "最低気温": 13, "最高気温": 21, "降水量": 55 }, { "都市": "バルセロナ", "月": "6月", "最低気温": 17, "最高気温": 25, "降水量": 30 }, { "都市": "バルセロナ", "月": "7月", "最低気温": 20, "最高気温": 28, "降水量": 20 }, { "都市": "バルセロナ", "月": "8月", "最低気温": 20, "最高気温": 29, "降水量": 65 }, { "都市": "バルセロナ", "月": "9月", "最低気温": 17, "最高気温": 26, "降水量": 85 }, { "都市": "バルセロナ", "月": "10月", "最低気温": 14, "最高気温": 22, "降水量": 100 }, { "都市": "バルセロナ", "月": "11月", "最低気温": 9, "最高気温": 17, "降水量": 65 }, { "都市": "バルセロナ", "月": "12月", "最低気温": 6, "最高気温": 14, "降水量": 40 } ] - [接続文字列]タブに移動し、[データソースを確認]
 アイコンをクリックして、生成された接続文字列を確認します。
アイコンをクリックして、生成された接続文字列を確認します。 - [OK]をクリックして変更を保存し、[データセット]ダイアログを開きます。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「Climate」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
データセットクエリ コードのコピー$.[*] -
[フィールド]ページに移動して使用可能なフィールドを表示します。同じページに、1つの計算フィールドを追加します。
名前 値 平均気温 =([最低気温] + [最高気温]) / 2 - [OK]をクリックして変更を保存します。
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- Chartコントロールをレポートのデザイン面にドラッグ&ドロップします。チャートウィザードが表示され、データセットとチャートの種類を選択できます。
- データセット名を「Climate」に設定し、[種類の設定]を「レーダー(散布図)」に設定します。
- [次へ]をクリックし、レーダーバブルの設定を指定します。
-
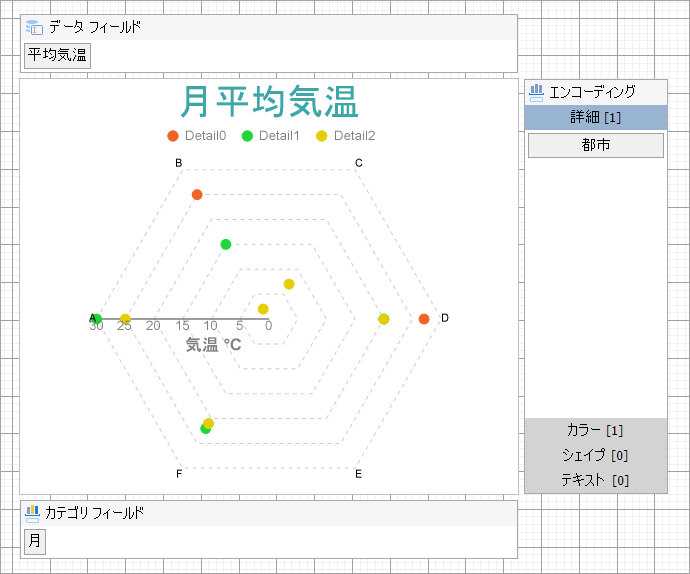
[データ]では、2つのデータ値を定義します。
- ドロップダウンから、[Xフィールド]を「=[月]」に設定します。
- ドロップダウンから、[Yフィールド]を「=[平均気温]」に設定します。
- [カテゴリ]では、フィールドを「=[都市]」に設定し、複数カテゴリチャートを作成します。
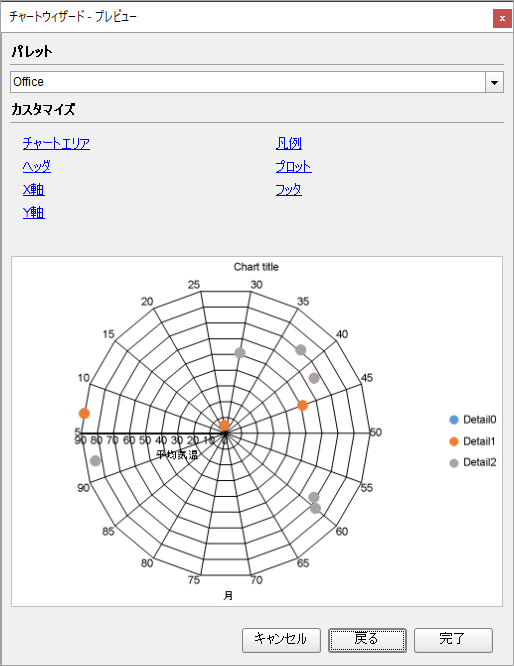
- [次へ]をクリックして、グラフをプレビューします。

プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
グラフがデータ値で構成されたので、スマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [データ]ページに移動し、[値]タブで[月]の値を削除します。
- [カテゴリ]ページに移動し、新しい値を追加し、[式]を「=[月]」に設定して、毎月の平均気温を表示します。
- [OK]をクリックして、プロットの設定を完了します。
Y軸
- Y軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Y軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[タイトル]ページに移動し、次のプロパティを設定します。
- タイトル:°C
- フォント > サイズ:12pt
- フォント > 色:Gray
- フォント > 太さ:SemiBold
-
[ラベル]ページに移動し、[外観]タブを選択し、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 色:Gray
-
[軸線]ページに移動し、次のプロパティを設定します。
- 軸を表示する:チェックボックスをオンにします。
- 色:#3c3c3c
- 幅:0.5pt
- スタイル:Solid
-
[主グリッド線]ページに移動し、次のプロパティを設定します。
- 間隔:5
- グリッド線 > グリッド線を表示する:オンにします。
- グリッド線 > 幅:0.25pt
- グリッド線 > 色:#cccccc
- グリッド線 > スタイル:Dashed
-
[スケール]ページに移動し、次のプロパティを設定します。
- スケールタイプ:Linear
- 最小値:0
- 最大値:30
- [OK]をクリックして、Y軸の設定を完了します。
X軸
- X軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[X軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、[タイトル]フィールドからテキストを削除して、グラフのX軸のタイトルを非表示にします。
-
[ラベル]ページに移動し、[外観]タブを選択し、次のプロパティを設定します。
- フォント > サイズ:10pt
フォント > 色:Gray
- フォント > サイズ:10pt
- [主グリッド線]ページに移動し、[グリッド線を表示する]オプションのチェックボックスをオフにします。
- [OK]をクリックして、X軸の設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[パレット]ページで、ドロップダウンから「Custom」を選択し、次の色を追加します。
- #f26324
- #1fd537
- #e4cd00
- [OK]をクリックして、カスタムパレットの設定を完了します。
凡例-Color
- 凡例のスマートパネルを開くには、レポートエクスプローラーで[凡例-Color]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[外観]ページに移動して、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 色:Gray
-
[レイアウト]ページに移動して、次のプロパティを設定します。
- 位置:Top
- レイアウト:Horizontal
- [OK]をクリックして、グラフの凡例の設定を完了します。
ヘッダ
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [全般]ページに移動し、[タイトル]を「月平均気温」に設定します。
-
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:24pt
- 色:#3da7a8
- [OK]をクリックして、グラフヘッダの設定を完了します。
必要に応じて、グラフのサイズを変更することができます。

- チャートの構成とカスタマイズが完了したら、レポートをプレビューします。