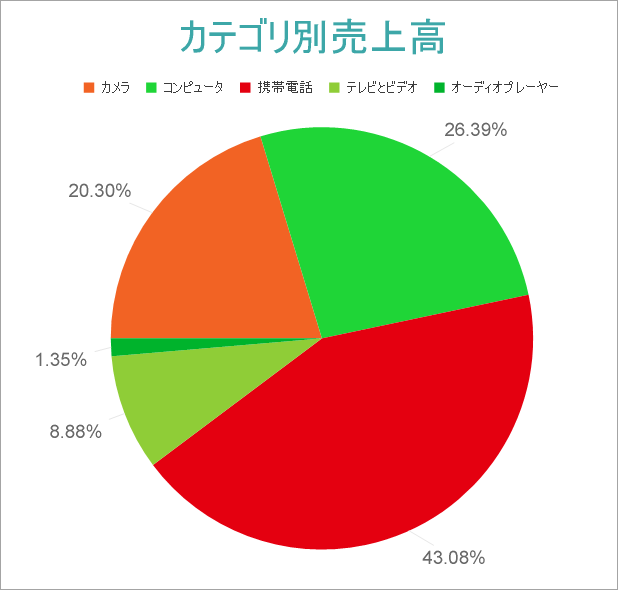
以下のトピックでは、円グラフを作成する方法を紹介します。このグラフは商品カテゴリ別に売上高の構成比を示しています。各扇形は、商品カテゴリ毎売上高が総売上高に対して占めるパーセンテージ値を表します。最終的なチャートは次のようになります。

新しいレポートを作成する
デザイナアプリにて、[ファイル]メニューをクリックし、 [RDLレポート] を選択して、新しいレポートを作成します。
レポートをデータ連結しデータセットを追加する
[データソースウィザードを開く]オプションをオンにすると、新しいレポートを作成するときに[レポートデータソース]ダイアログが表示されます。このダイアログは、レポートエクスプローラで[データソース]ノードを右クリックして、[データソースの追加]のオプションを選択する時も表示されます。
データソースを追加する
- [レポートデータソース]ダイアログで[全般]ページを選択し、名前を「NwindDataSource」に変更します。
- 種類を「Json Provider」に設定します。
- [コンテンツ]タブに移動し、JSONデータの形式の選択を「外部ファイルまたはURL」に設定します。
- [ファイル/URLの選択または入力]フィールドに、次のURLを入力します。
https://demodata-jp.grapecity.com/contoso/odata/v1/FactSales
詳細については、「JSON Provider」を参照してください。 - [接続文字列]タブに移動し、[データソースを確認]
 アイコンをクリックして、生成された接続文字列を確認します。
アイコンをクリックして、生成された接続文字列を確認します。 - [OK]をクリックして変更を保存し、[データセット]ダイアログを開きます。
データセットを追加する
- [データセット]ダイアログで、[全般]ページを選択し、[名前]フィールドに「FactSales」と入力します。
- [データセット]ダイアログの[クエリ]ページで、[クエリ]フィールドに次のクエリを入力します。
コードのコピー
$.value[*]
- クエリを検証するために、クエリボックスの横にある[データセットの検証]アイコンをクリックします。
- [フィールド]ページに移動して使用可能なフィールドを表示し、[SalesAmount]フィールドの名前を[売上高]に変更します。
- 同じページに、以下の計算フィールドを追加します。
名前 値 商品カテゴリ =Switch([ProductKey] < 116, "オーディオプレーヤー", [ProductKey] >= 116 And [ProductKey] < 338, "テレビとビデオ", [ProductKey] >= 338 And [ProductKey] < 944, "コンピュータ", [ProductKey] >= 944 And [ProductKey] < 1316, "カメラ", [ProductKey] >= 1316, "携帯電話") - [OK]をクリックして変更を保存します。
チャートを作成する
チャートウィザードを使用して、チャートのデータ値を構成し、チャートをカスタマイズします。レポートがデータセットに接続している場合、チャートウィザードは自動的に表示されます。詳細については、「チャートウィザード」を参照してください。
- Chartコントロールをレポートのデザイン面にドラッグ&ドロップします。チャートウィザードが表示され、データセットとチャートの種類を選択できます。
- データセット名を「FactSales」に設定し、[種類の設定]を「円」に設定します。
- [次へ]をクリックし、円の設定を指定します。円で売上高を表示するデータ系列値を定義します。
-
[データ]では、新しい値を追加し、対応する集計を設定します。
フィールド 集計 =[売上高] Sum - [次へ]をクリックして、グラフをプレビューします。

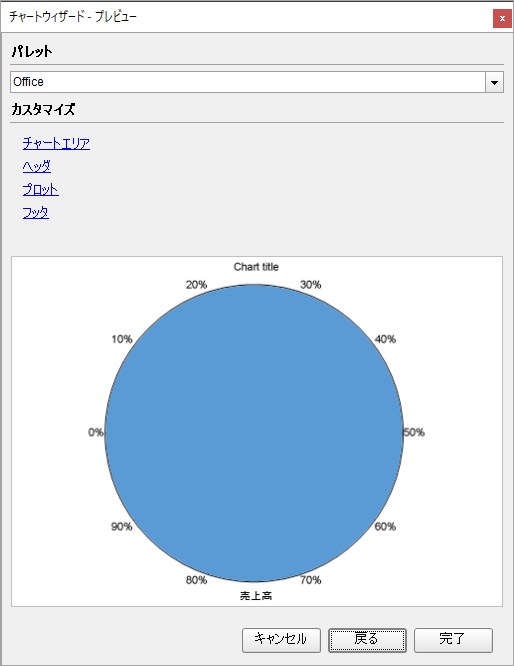
プレビュー画面では、チャートのパレットを変更したり、その他のカスタマイズを行うこともできます。または、以下で説明するように、ウィザードを終了してこれらのスマートパネルにアクセスできます。
カスタマイズを設定する
グラフがデータ値で構成されたので、スマートパネルを使用して、グラフ要素をカスタマイズします。
プロット
- プロットの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[プロット-Plot1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
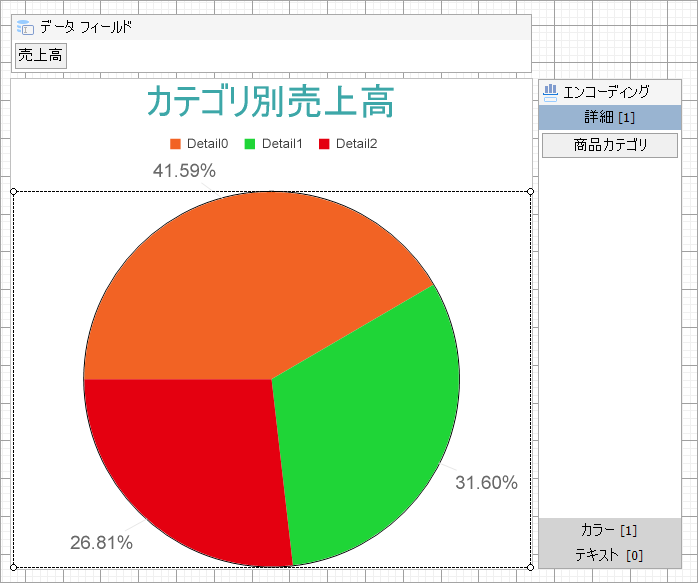
- [エンコード]ページに移動します。[詳細]タブで、新しい値を追加し、式を=[商品カテゴリ]に設定して、携帯電話、コンピュータ、カメラ、テレビとビデオ、オーディオなどのさまざまな商品カテゴリごとの売上高を表示します。
- [グループ化]内の[グループ]を「Stack」に設定します。
- [カラー]タブに移動し、新しい値を追加し、[式]を「=[商品カテゴリ]」に設定して、サブカテゴリに基づいて凡例を表示します。
-
[ラベル]ページに移動し、[全般]タブを選択し、次のプロパティを設定します。
- テンプレート: {PercentageCategory:p2}
- 位置:Outside
オフセット:16
-
[外観]タブを選択して、次のプロパティを設定します。
- フォント > 色:DimGray
- フォント > サイズ:14pt
- 引き出し線 > スタイル:Solid
- 引き出し線 > 色:#e6e6e6
- 引き出し線 > 幅:0.25pt
- [OK]をクリックして、プロットの設定を完了します。
Y軸
- Y軸の詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Y軸 - [Plot1]]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [タイトル]ページに移動し、[タイトル]フィールドからテキストを削除して、グラフのY軸のタイトルを非表示にします。
- [ラベル]ページに移動し、[ラベルを表示する]オプションのチェックボックスをオフにします。
- [軸線]ページに移動し、[軸を表示する]オプションのチェックボックスをオフにします。
- [主グリッド線]ページに移動し、[グリッド線を表示する]オプションのチェックボックスをオフにします。
- [OK]をクリックして、Y軸の設定を完了します。
チャートパレット
- グラフの詳細設定用のスマートパネルを開くには、レポートエクスプローラで[Chart1]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[パレット]ページで、ドロップダウンから「Custom」を選択し、次の色を追加します。
- #f26324
- #1fd537
- #e40010
- #8fcd37
- #00b32c
- [OK]をクリックして、カスタムパレットの設定を完了します。
凡例-Color
- 凡例のスマートパネルを開くには、レポートエクスプローラーで[凡例-Color]を右クリックし、[プロパティ設定ダイアログ]を選択します。
-
[外観]ページに移動して、次のプロパティを設定します。
- フォント > サイズ:10pt
- フォント > 色:#3c3c3c
-
[レイアウト]ページに移動して、次のプロパティを設定します。
- 位置:Top
レイアウト:Horizontal
- 位置:Top
- [OK]をクリックして、グラフの凡例の設定を完了します。
ヘッダ
- グラフヘッダのスマートパネルを開くには、レポートエクスプローラで[ヘッダ]を右クリックし、[プロパティ設定ダイアログ]を選択します。
- [全般]ページに移動し、[タイトル]を「カテゴリ別売上高」に設定します。
-
[フォント]ページに移動し、次のプロパティを設定します。
- サイズ:24pt
- 色:#3da7a8
- [OK]をクリックして、グラフヘッダの設定を完了します。
必要に応じて、グラフのサイズを変更することができます。

- チャートの構成とカスタマイズが完了したら、レポートをプレビューします。