jQueryメソッドを使用して、WebViewerインタフェースをカスタマイズすることができます。WebViewerは、ページスクリプトにjQueryライブラリを追加します。このチュートリアルは、WebViewerのツールバーにボタンを追加し、クライアント側でPDFエクスポートの処理を実現する方法について紹介します。
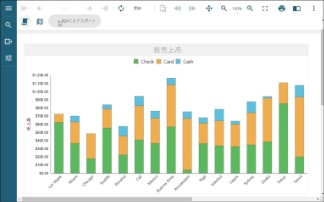
チュートリアルを完了すると、次のレポートが作成されます。
WebアプリケーションにActiveReportsを追加する
- Visual Studioで、「ASP.NET Webアプリケーション(.NET Framework)」を作成します。
- GrapeCity.ActiveReports.Web.jaパッケージをインストールするには、[ツール]>[NuGet パッケージ マネージャー]>[ソリューションの Nuget パッケージの管理]メニュー コマンドの順に選択し、[参照]タブでパッケージを検索してインストールします。
- [ソリューションエクスプローラー]で、プロジェクトを右クリックし、[追加]>[新しい項目]を選択します。
- Webフォームを選択し、[追加]をクリックします。
- 追加されたWebForm.aspxの[デザイン]タブに移動し、デザイナにWebViewerコントロールをドラッグ&ドロップします。WebViewerコントロールのデフォルトのビューワはHTMLビューワです。
-
ReportNameプロパティを設定し、WebViewerにレポートを追加します。
メモ: HTMLViewerでセクションまたはページの任意のレポートを追加することができます。詳細は「WebViewerコントロールの使用」を参照してください。
WebアプリケーションにjQueryライブラリを追加する
WebForm.aspxファイルのソースビューで、以下のコードを追加します。
| <head>の後に次のコードを貼り付けます |
コードのコピー
|
|---|---|
<script src="https://code.jquery.com/jquery-2.1.4.min.js"></script> |
|
WebViewerのビューモデルにアクセスする
HTML WebViewerは、UIに依存しないビューモデルを提供するMVVMパターンにより作成されます。コードでプロパティとメソッドを使用し、Viewerのビューモデルにアクセスし、カスタムUIと連結することができます。MVVMに対応するために、JavaScriptの標準のMVVMライブラリであるknockout.jsを使用することができます。Knockout.jsは、HTML内で宣言的に連結し、監視オブジェクトとコレクションを提供します。詳細は、「JavaScriptでHTMLビューワの操作」を参照してください。
ViewModelにアクセスするには次の手順を行います。
- WebForm.aspxファイルのソースビューで、<script>タグを追加します。
- 以下のJavascriptコードを追加し、UIがHTMLページに描画される際に発生する、WebViewerのLoadedイベントとドキュメントのOnloadイベントのイベント処理メソッドを作成します。
.aspxソースにコードを貼り付けます コードのコピー<script>
function viewer_loaded()
{
};
function document_onload()
{
};
</script>
...<body onload="document_onload()">
-
viewer_loadedイベントのハンドラに以下のJavascriptコードを追加し、WebViewerのビューモデルにアクセスします。
.aspxソースにコードを貼り付けます コードのコピーfunction viewer_loaded() {
var viewModel = GetWebViewer('WebViewer1');
}; - 以下のJavascriptコードをdocument_loadイベントのハンドラに追加し、WebViewerのLoadedイベントをクライント側のviewer_loadedイベントと連結します。
.aspxソースにコードを貼り付けます コードのコピーfunction document_onload() {
$('#WebViewer1').ready(viewer_loaded);
};
WebViewerのツールバーにボタンを追加する
WebForm.aspxのソースビューファイルで、viewer_loadedイベントのハンドラに以下のJavascriptコードを追加し、WebViewerツールボックスにアクセスします。次に、ツールバーにカスタムボタン(エクスポートボタン)を追加して、PDFエクスポート機能を追加します。
| .aspxソースにコードを貼り付けます |
コードのコピー
|
|---|---|
function viewer_loaded() {
|
|
ソースビューのWebForm1.aspxの完全なコードは次のとおりです。
| .aspxソースにコードを貼り付けます |
コードのコピー
|
|---|---|
|
|
既存のツールバーボタンを削除する
| .aspxソースにコードを貼り付けます |
コードのコピー
|
|---|---|
function viewer_loaded() {
|
|
メモ:
- 上記のコードスニペットでは、'WebViewer1'をWebViewerコントロールの実際のIDと置き換えてください。
- 円記号(\)などの特別な記号を含むレポート名(例:webViewer.ReportName="Folder\Report.rdlx")を指定する場合、これらの文字を許可するようにweb.configファイルを更新する必要があります。そうしないと、「レポートが見つかりません。」エラーが発生します。
- パラメータ付きのレポートの場合は、ParametersPanelLocationを「Top」に設定して、パラメータパネルの位置をビューワの上部に設定することができます。