このトピックでは、AngularアプリケーションにWebデザイナコンポーネントを組み込む方法について説明します。Angularアプリケーションサーバーを実行するには、NodeJSが必要です。
-
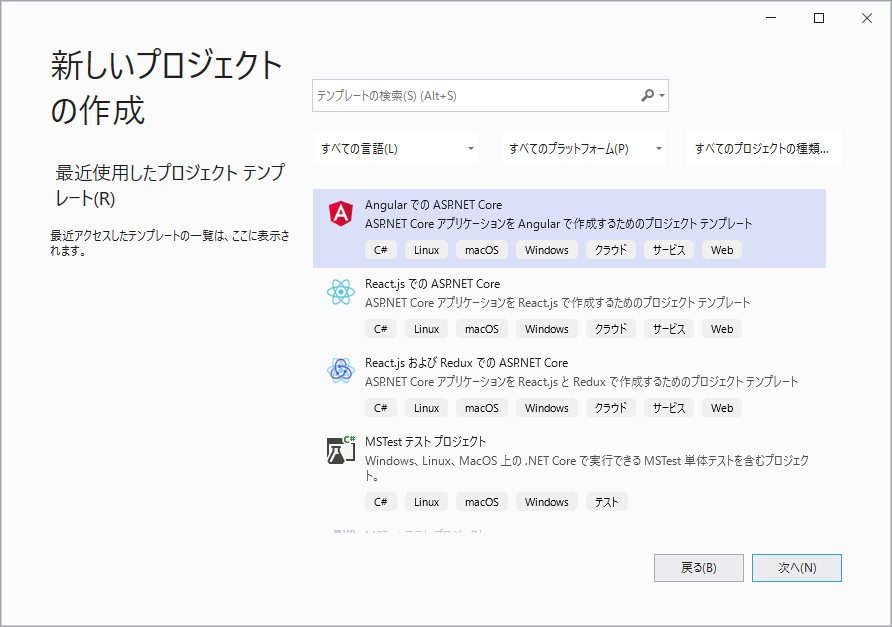
Visual Studio 2022を開き、「Angular でのASP.NET Core」テンプレートを選択して、新しいプロジェクトを追加します。

-
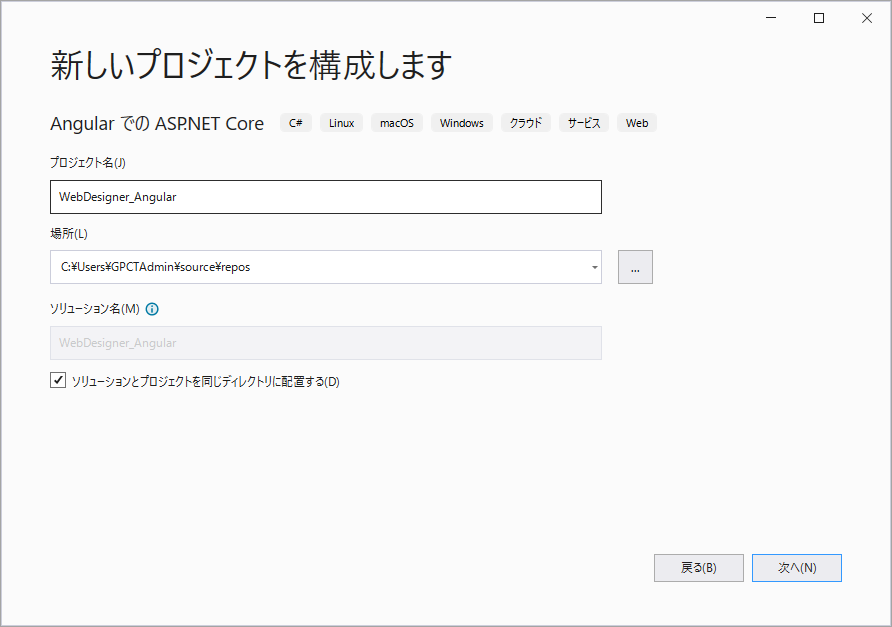
プロジェクト名を入力し、[次へ]をクリックします。

-
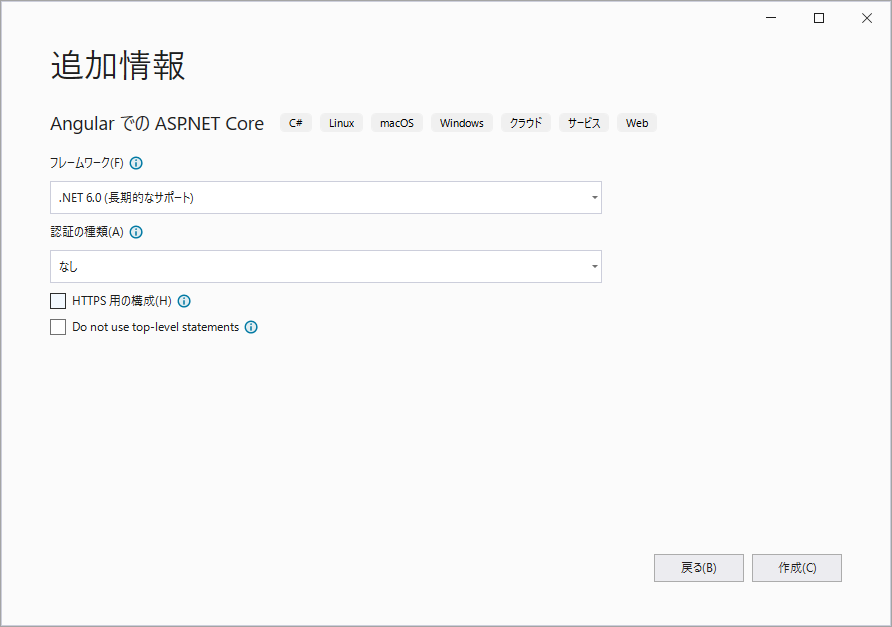
フレームワークとして「.NET 6.0(長期的なサポート)」を選択し、「HTTPS 用の構成」のチェックボックスを外します。

- [ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
次のパッケージをプロジェクトに追加します。
GrapeCity.ActiveReports.Aspnetcore.Designer.ja
GrapeCity.ActiveReports.Aspnetcore.Viewer.ja -
プロジェクトフォルダ内に[resources]フォルダを作成します。 [resources] フォルダに、既存のレポート、テーマ、画像を保存できます。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Program.csファイルを開き、上部に次のusingステートメントを追加し、[resources] フォルダを指定してコンテナにサービスを追加します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Aspnetcore.Viewer; using System.IO; // リソース(レポート、テーマ、画像)の場所 var ResourcesRootDirectory = new DirectoryInfo(".\\resources\\"); var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddControllersWithViews(); builder.Services .AddReporting() .AddDesigner() .AddMvc(options => options.EnableEndpointRouting = false) .AddJsonOptions(options => options.JsonSerializerOptions.PropertyNamingPolicy = null); var app = builder.Build(); // HTTP要求パイプラインを構成します。 if (!app.Environment.IsDevelopment()) { // HSTSの既定値は30日です。本番シナリオでは変更することをお勧めします。詳細については、「https://aka.ms/aspnetcore-hsts」を参照してください。 app.UseHsts(); } app.UseHttpsRedirection(); app.UseReporting(config => config.UseFileStore(ResourcesRootDirectory)); app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory, false)); app.UseStaticFiles(); app.UseRouting(); app.MapControllerRoute( name: "default", pattern: "{controller}/{action=Index}/{id?}"); app.MapFallbackToFile("index.html"); ; app.Run();
-
ClientAppフォルダを展開します。
-
package.jsonファイルを開き、「dependencies」の下にActiveReportsのビューワおよびデザイナの次のパッケージを追加します。
"@grapecity/ar-designer": "^16.x.x",
"@grapecity/ar-viewer": "^16.x.x",
"ncp": "^2.0.0" - package.jsonファイルのscriptsセクションを、次の内容に置き換えます。
package.json コードのコピー"scripts": { "deploy-bundles": "ncp ./node_modules/@grapecity/ar-viewer/dist ./src/assets && ncp ./node_modules/@grapecity/ar-designer/dist ./src/assets", "ng": "ng", "start": "run-script-os", "start:windows": "ng serve --port 44494 --ssl --ssl-cert %APPDATA%\\ASP.NET\\https\\%npm_package_name%.pem --ssl-key %APPDATA%\\ASP.NET\\https\\%npm_package_name%.key", "start:default": "ng serve --port 44494 --ssl --ssl-cert $HOME/.aspnet/https${npm_package_name}.pem --ssl-key $HOME/.aspnet/https${npm_package_name}.key", "build": "npm run deploy-bundles && ng build", "build:ssr": "ng run WebDesigner_Angular:server:dev", "watch": "ng build --watch --configuration development", "test": "ng test" },
上記のコードでは、アプリケーション名を独自のアプリケーション名に置き換える必要があります。
-
コマンドプロンプトでClientAppフォルダを開き、次のコマンドを実行してnpmパッケージをインストールします。
npm installWebデザイナとjsViewerに関するファイルとフォルダは、現在のディレクトリにダウンロードされます。".\node_modules\@grapecity\ar-designer\dist"、".\node_modules\@grapecity\ar-viewer\dist"
-
デザイナに関する次のファイル/フォルダをコピーし、ClientApp\srcフォルダ内の「assets」フォルダに貼り付けます。
-
web-designer.css
-
web-designer.js
-
vendor フォルダ
-
jsViewer.min.css
-
jsViewer.min.js
-
custom-locale.json
-
- ClientApp\srcフォルダ内のappフォルダを展開します。
-
app.component.tsファイルを開き、そのコードを次のコードに置き換えて、デザイナのインスタンスを初期化します。
app.component.ts コードのコピーimport { Component, ViewChild, ElementRef, OnInit } from '@angular/core'; import { ActivatedRoute } from '@angular/router'; declare var GrapeCity: any; declare var $: any; @Component({ selector: 'app-root', templateUrl: './app.component.html' }) export class AppComponent { title = 'app'; private viewer: any; constructor(private route: ActivatedRoute) {} ngOnInit() { GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { appBar: { openButton: { visible: true } }, editor: { showGrid: false }, data: { dataSets: { canModify: true }, dataSources: { canModify: true } }, preview: { openViewer: (options: any) => { if (this.viewer) { this.viewer.openReport(options.documentInfo.id); return; } this.viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#' + options.element, renderFormat: 'svg', reportService: { url: 'api/reporting', }, reportID: options.documentInfo.id, settings: { zoomType: 'FitPage', }, }); } } }); } ngOnDestroy() { this.viewer.destroy(); } } -
app.component.htmlファイルを開き、その内容を次の内容に置き換えて、要素をホストします。
app.component.html コードのコピー<body> <div id="ar-web-designer" class="ar-web-designer"> <span class="ar-web-designer__loader"><b>ActiveReports Webデザイナ</b></span> </div> </body>
-
ClientApp\srcフォルダ内のindex.htmlを選択し、内容を次のように変更します。
index.html コードのコピー<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8" /> <title>WebDesigner_Angular</title> <base href="/" /> <link rel="stylesheet" href="assets/vendor/css/fonts-googleapis.css" type="text/css" /> <link rel="stylesheet" href="assets/jsViewer.min.css" type="text/css" /> <link rel="stylesheet" href="assets/web-designer.css" type="text/css" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <link rel="icon" type="image/x-icon" href="favicon.ico" /> </head> <body> <script src="assets/jsViewer.min.js"></script> <script src="assets/web-designer.js"></script> <app-root>Loading...</app-root> </body> </html>
-
プロジェクトの.csprojファイルを開き、次のセクションを追加します。
.csproj コードのコピー<Target Name="ClientBuild" BeforeTargets="BeforeBuild"> <Exec WorkingDirectory="ClientApp" Command="npm install" /> <Exec WorkingDirectory="ClientApp" Command="npm run deploy-bundles" /> </Target>
-
ClientApp\proxy.conf.jsファイルを開き、コードの「context」セクションを次のように更新します。
proxy.conf.js コードのコピーcontext: [ "/weatherforecast", "/api" ], -
アプリケーションのルートに新しい項目「Web 構成ファイル」ファイルを追加し、その内容を次のコードに置き換えます。
web.config コードのコピー<configuration> <system.webServer> <security> <requestFiltering allowDoubleEscaping="true"/> </security> </system.webServer> </configuration> -
[ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。F5を押して実行します。