このトピックでは、React.jsアプリケーションにWebデザイナコンポーネントを組み込む方法について説明します。React.jsアプリケーションサーバーを実行するには、NodeJSがコンピュータにインストールされている必要があります。
-
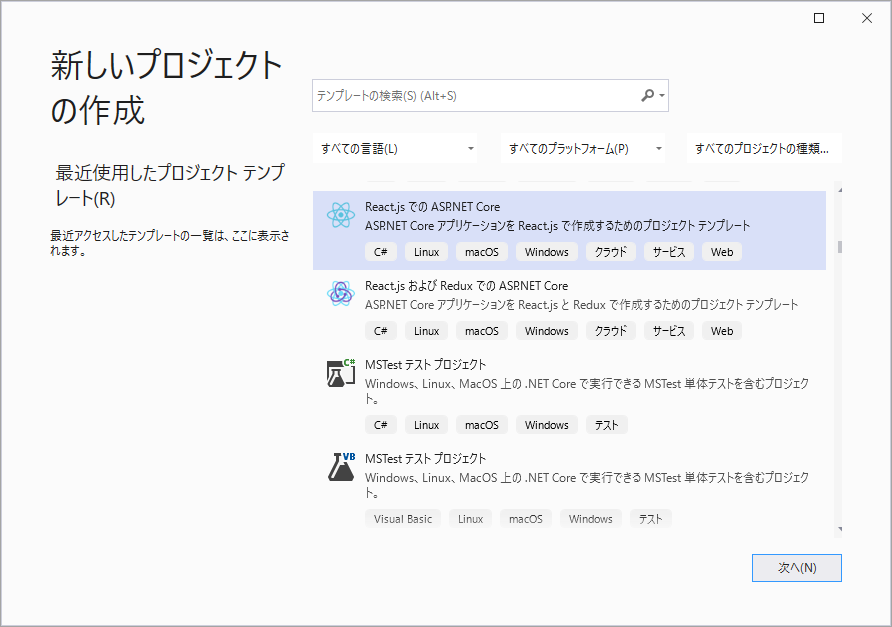
Visual Studio 2022を開き、「React.js でのASP.NET Core」テンプレートを選択して、新しいプロジェクトを追加します。

-
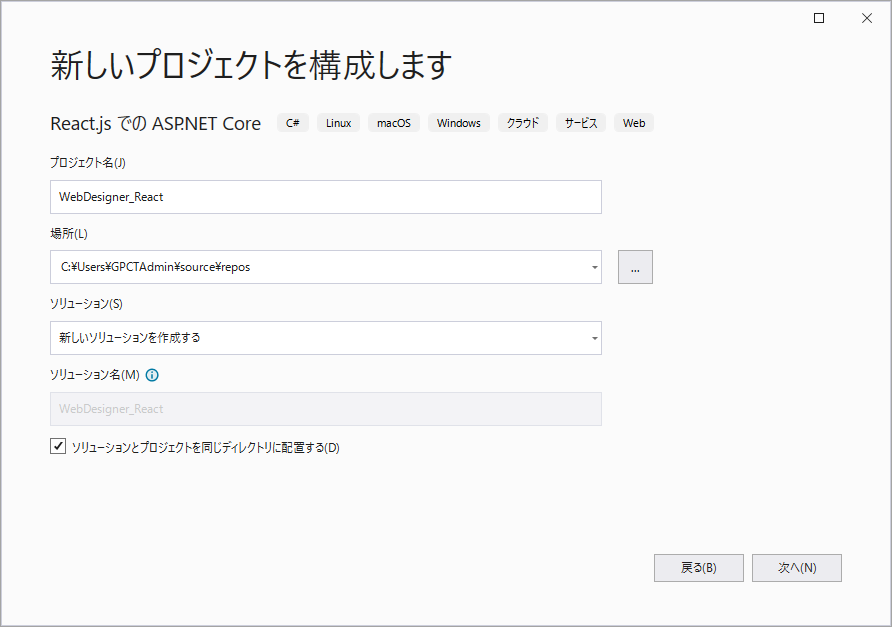
プロジェクト名を入力し、[次へ]をクリックします。

-
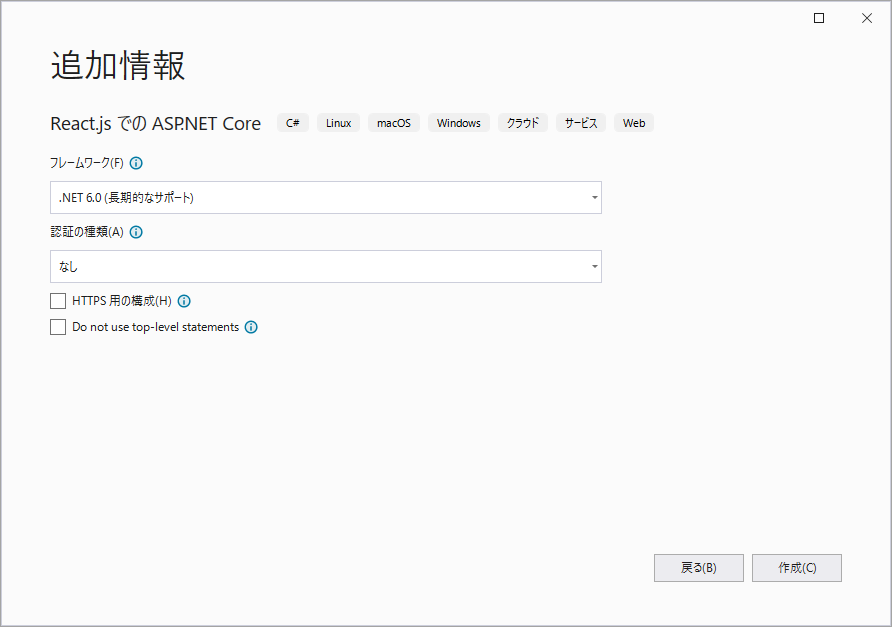
フレームワークとして「.NET 6.0(長期的なサポート)」を選択し、「HTTPS 用の構成」のチェックボックスを外します。

-
[ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
次のパッケージをプロジェクトに追加します。
GrapeCity.ActiveReports.Aspnetcore.Designer.ja
GrapeCity.ActiveReports.Aspnetcore.Viewer.ja -
Program.csファイルを開き、上部に次のusingステートメントを追加し、[resources] フォルダを指定してコンテナにサービスを追加します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Aspnetcore.Viewer; // リソース(レポート、テーマ、画像)の場所 DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar)); var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddReporting(); builder.Services.AddDesigner(); builder.Services.AddMvc(options => options.EnableEndpointRouting = false); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseReporting(config => config.UseFileStore(ResourcesRootDirectory)); app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory, false)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
-
ClientAppフォルダを展開します。
-
package.jsonファイルを開き、「dependencies」の下にActiveReportsのビューワおよびデザイナの次のパッケージを追加します。
"@grapecity/ar-designer": "^16.x.x",
"@grapecity/ar-viewer": "^16.x.x" -
コマンドプロンプトでClientAppフォルダを開き、次のコマンドを実行してnpmパッケージをインストールします。コマンドを実行する前に、「package.json」ファイルを保存する必要があります。
WebデザイナとjsViewerに関するファイルとフォルダは、現在のディレクトリにダウンロードされます。".\node_modules\@grapecity\ar-designer\dist"、".\node_modules\@grapecity\ar-viewer\dist"npm install -
デザイナに関する次のファイル/フォルダをコピーし、ClientApp\publicフォルダに貼り付けます。
-
web-designer.css
-
web-designer.js
-
vendor フォルダ
-
jsViewer.min.css
-
jsViewer.min.js
-
custom-locale.json
-
-
ClientApp\publicフォルダを展開し、index.htmlファイルを開きます。
-
index.htmlファイルの<head>タグ内に、ビューワとデザイナ用の次のcssファイルをインポートします。
index.html コードのコピー<link rel="stylesheet" href="vendor/css/fonts-googleapis.css" type="text/css" /> <link rel="stylesheet" href="jsViewer.min.css" /> <link rel="stylesheet" href="web-designer.css" />
-
同様に、index.htmlファイルの<body>タグ内に、ビューワとデザイナ用の次のjsファイルをインポートします。
index.html コードのコピー<script src = "jsViewer.min.js"> </script> <script src = "web-designer.js"> </script>
-
ClientApp\srcフォルダ内のApp.jsファイルを選択し、そのコードを次のコードに置き換えます。
App.js コードのコピーimport React, { Component } from 'react'; import './custom.css' var viewer = null; export default class App extends Component { constructor() { super(); } componentDidMount() { GrapeCity.ActiveReports.Designer.create('#ar-web-designer', { appBar: { openButton: { visible: true } }, editor: { showGrid: false }, data: { dataSets: { canModify: true }, dataSources: { canModify: true } }, preview: { openViewer: (options: any) => { if (viewer) { viewer.openReport(options.documentInfo.id); return; } viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#' + options.element, renderFormat: 'svg', reportService: { url: 'api/reporting', }, reportID: options.documentInfo.id, settings: { zoomType: 'FitPage', }, }); } } }); } componentWillUnmount() { viewer.destroy(); } render() { return ( <div id="ar-web-designer" class="ar-web-designer"><span class="ar-web-designer__loader"><b>AR Web Designer</b></span></div> ); } } -
ClientApp\srcフォルダ内のcustom.cssを開き、次のcssを追加して、デザイナのホスト要素のサイズを100%に設定します。
custom.css コードのコピーbody, html { width: 100%; height: 100%; margin: 0; padding: 0 } @keyframes arwd-loader { from { color: #fff } to { color: #205f78 } } .ar-web-designer { width: 100%; height: 100% } .ar-web-designer__loader { display: flex; width: 100%; height: 100%; background-color: #205f78; color: #fff; font-size: 18px; animation-name: arwd-loader; animation-duration: .62s; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-direction: alternate; justify-content: center; align-items: center } -
ClientApp\src\setupProxy.jsファイルを開き、コードの「context」セクションを次のように更新します。
setupProxy.js コードのコピーconst context = [ "/weatherforecast", "/api" ];
-
アプリケーションのルートに新しい項目「Web構成ファイル」を追加し、その内容を次のコードに置き換えます。
web.config コードのコピー<?xml version="1.0" encoding="utf-8"?> <!-- ASP.NET アプリケーションの構成方法については、「http://go.microsoft.com/fwlink/?LinkId=301880」を参照してください。 --> <configuration> <system.webServer> <security> <requestFiltering allowDoubleEscaping="true"/> </security> </system.webServer> </configuration>
-
[ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。F5を押して実行します。