このトピックでは、ActiveReportsを使用してASP.NET Coreアプリケーションを作成し、Webデザイナでレポートを描画する方法について説明します。
- npmパッケージを使用するには、プロジェクトにpackage.jsonファイルを含めます。コードの依存関係をインストールする前に、[ツール] > [NuGetパッケージマネージャー]を開き、パッケージマネージャーで次のコマンドを実行します。
npm init -y
- パッケージマネージャーコンソールで次のコマンドを実行して、WebデザイナとjsViewer(※)に関するファイルとフォルダを「NPM」からダウンロードしてインストールします。
※プレビュー機能で使用します。
npm install @grapecity/ar-designer-ja @grapecity/ar-viewer-ja
これらのファイルやフォルダは、現在のディレクトリにインストールされます。 ".\node_modules\@grapecity\ar-designer-ja\dist"、".\node_modules\@grapecity\ar-viewer-ja\dist"
- デザイナに関する次のファイル/フォルダをコピーし、wwwrootフォルダ内に貼り付けます。wwwrootフォルダが表示されない場合、同じ名前でフォルダを作成します。
- ja-resources.js
- web-designer.css
- web-designer.js
- jsViewer.min.css
- jsViewer.min.js
- vendor folder
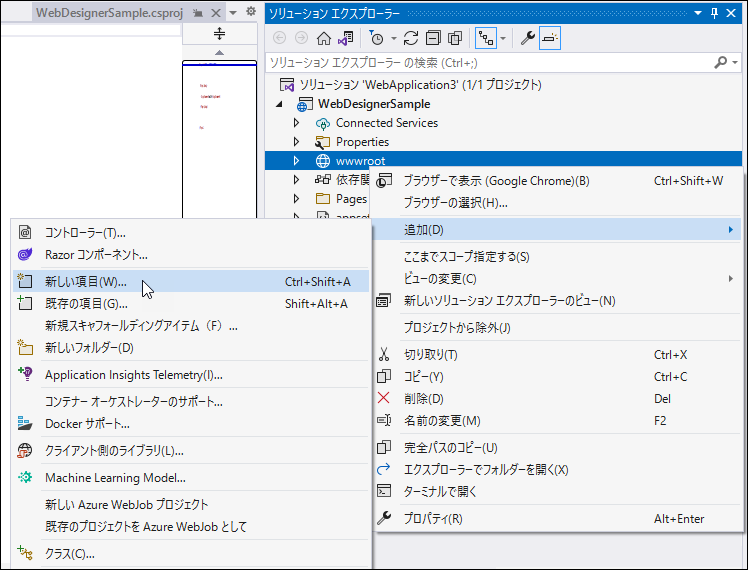
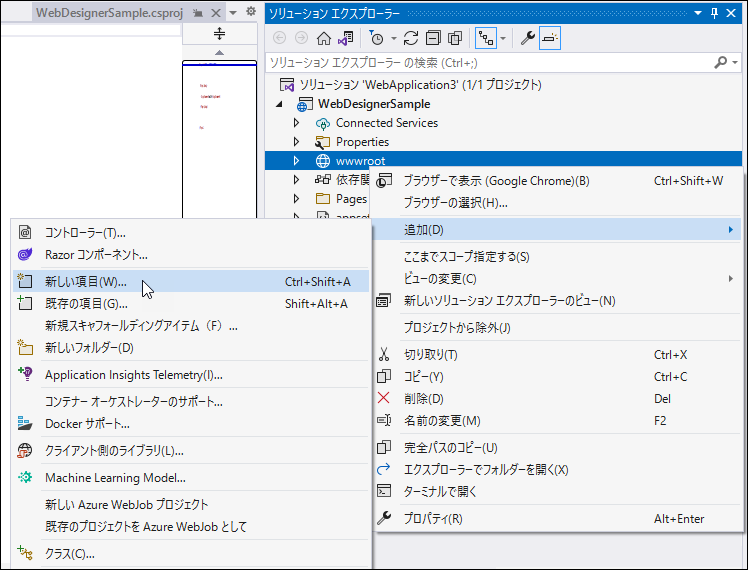
- [ソリューションエクスプローラー] で、[wwwroot]を右クリックし、[追加] > [新しい項目]を選択します。

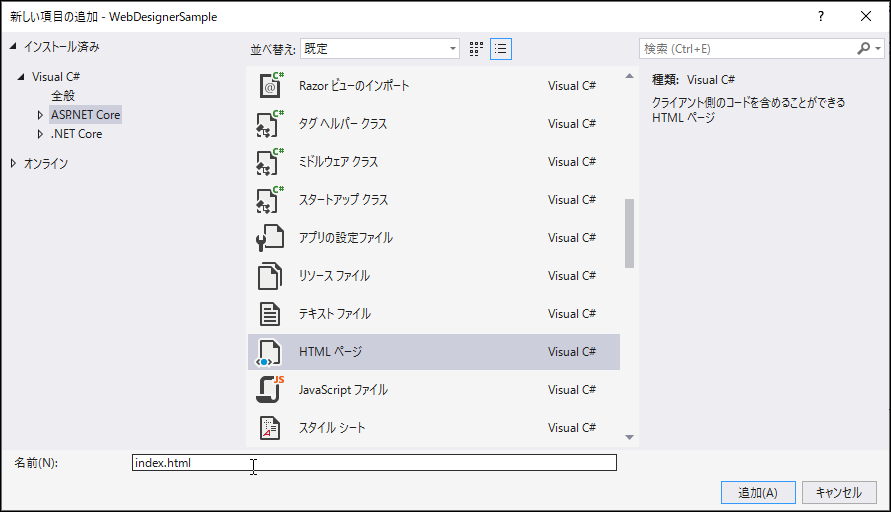
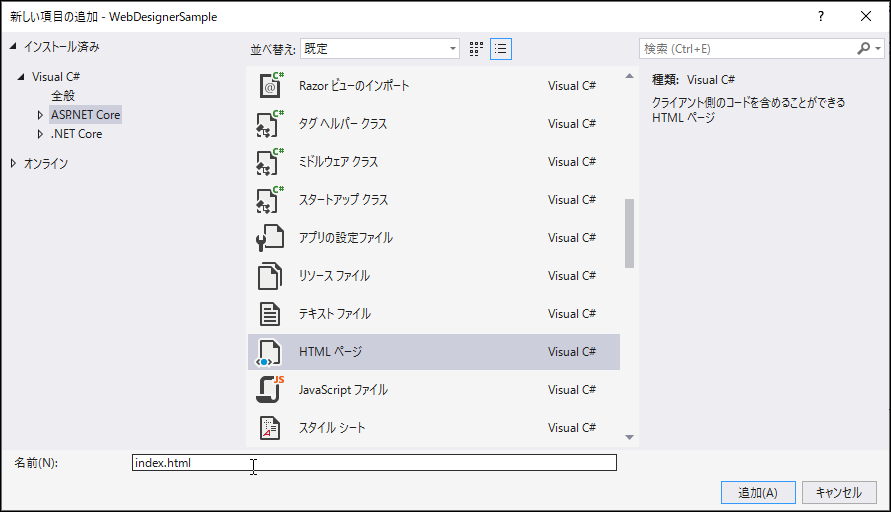
- [新しい項目の追加]ダイアログで、[HTML ページ]を選択し、[名前] にindex.htmlを入力して、[追加]をクリックします。

- 追加されたindex.htmlの内容を以下のように変更します。
| index.html |
コードのコピー
|
<!DOCTYPE html>
<html>
<head>
<title>Webデザイナサンプル</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<style>
body,html{width:100%;height:100%;margin:0;padding:0}@@keyframes arwd-loader{from{color:#fff}to{color:#205f78}}.ar-web-designer{width:100%;height:100%}
.ar-web-designer__loader{display:flex;width:100%;height:100%;background-color:#205f78;color:#fff;font-size:18px;animation-name:arwd-loader;animation-duration:.62s;animation-timing-function:ease-in-out;animation-iteration-count:infinite;animation-direction:alternate;justify-content:center;align-items:center}
</style>
<link rel="stylesheet" href="vendor/css/fonts-googleapis.css" type="text/css">
<link rel="stylesheet" href="jsViewer.min.css" />
<link rel="stylesheet" href="web-designer.css" />
</head>
<body>
<!-- Webビューワに必要な設定 -->
<script src="jsViewer.min.js"></script>
<!-- デザイナ関連のjsファイル -->
<script src="web-designer.js"></script>
<!-- デザイナルートdiv -->
<div id="ar-web-designer" class="ar-web-designer">
<span class="ar-web-designer__loader"><b>AR Web Designer</b></span>
</div>
<script>
/* Webビューワに必要な設定 */
var viewer = null;
GrapeCity.ActiveReports.Designer.create('#ar-web-designer', {
appBar: {
openButton: { visible: true },
saveButton: { visible: true },
saveAsButton: { visible: true }
},
editor: { showGrid: false },
data: {
dataSets: { canModify: true },
dataSources: { canModify: true }
},
preview: {
openViewer: (options) => {
if (viewer) {
viewer.openReport(options.documentInfo.id);
return;
}
viewer = GrapeCity.ActiveReports.JSViewer.create({
element: '#' + options.element,
renderFormat: 'svg',
reportService: {
url: 'api/reporting',
},
reportID: options.documentInfo.id,
settings: {
zoomType: 'FitPage'
}
});
}
}
});
</script>
</body>
</html>
|
- Startup.csファイルのConfigurationメソッドまたはProgram.csファイルにUseReporting() ミドルウェアを追加します。
| Startup.cs or Program.cs |
コードのコピー
|
app.UseReporting(config => config.UseFileStore(ResourcesRootDirectory));
|
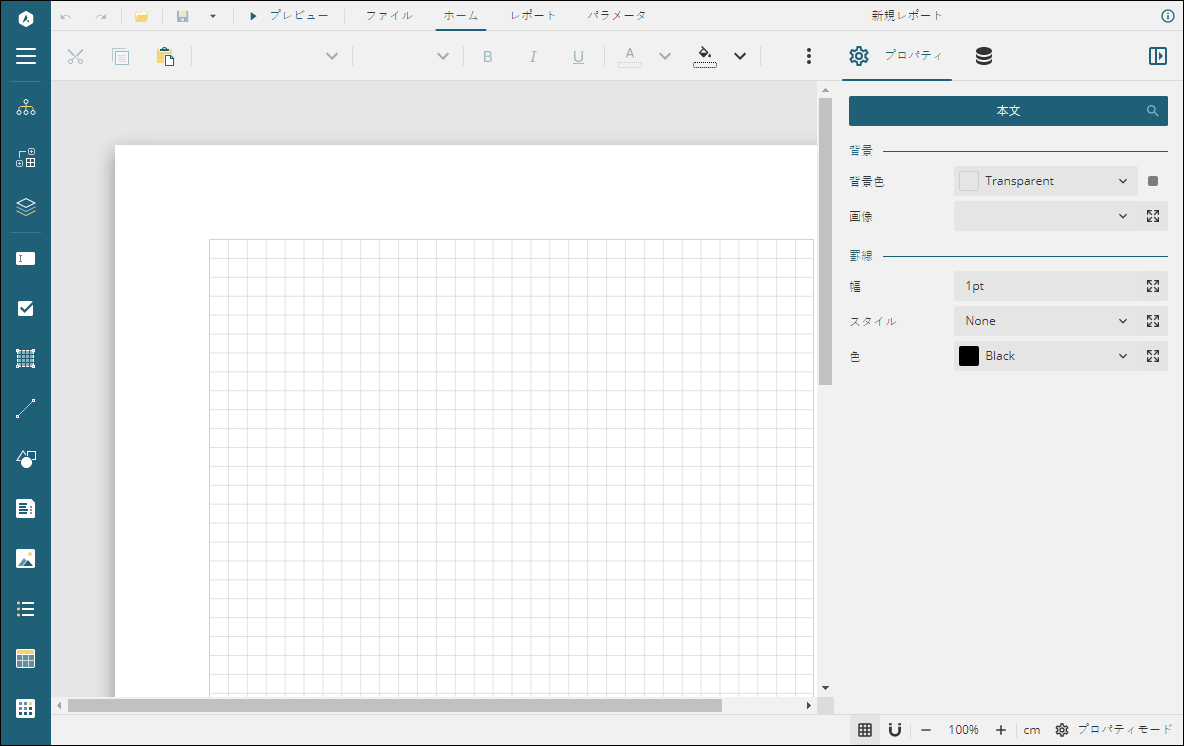
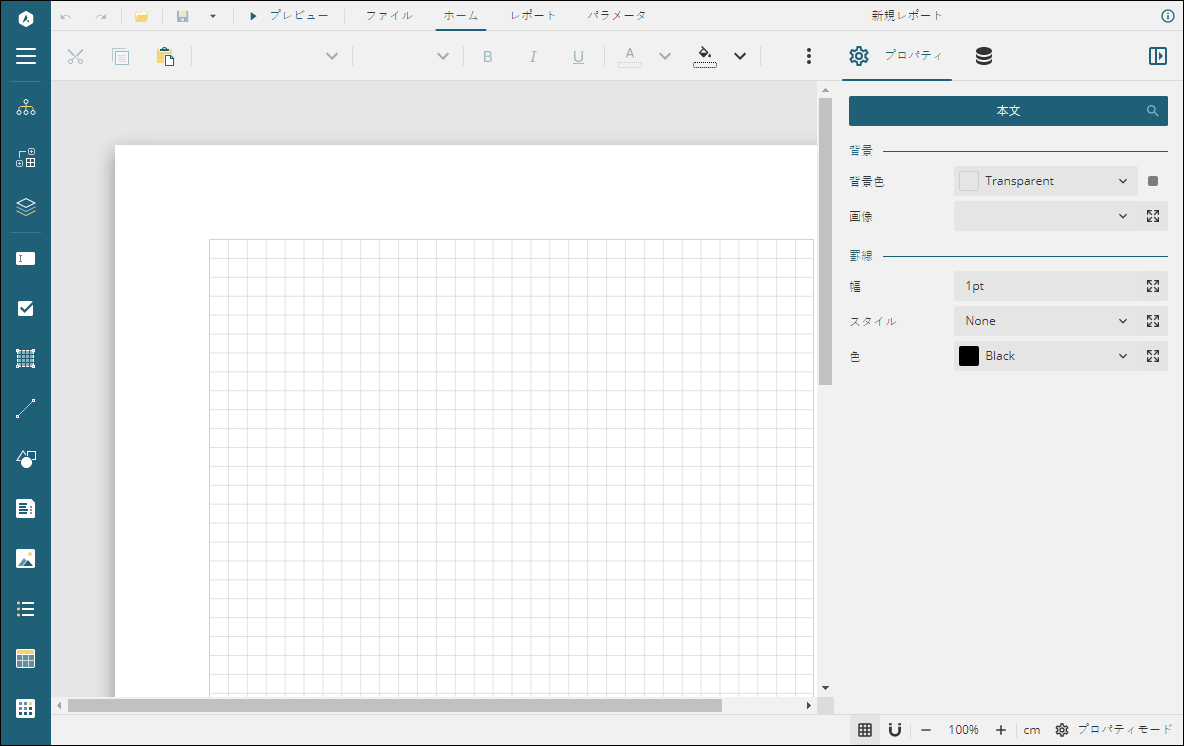
- ソリューションをビルドして実行します。空白のRDLレポートを含むWebデザイナがブラウザが表示されます。