ASP.NET Core のミドルウェアとは、要求と応答を処理するためのソフトウェアです。各ミドルウェアコンポーネントは特定の目的を果たし、一方のミドルウェアがユーザーを認証し、もう一方のミドルウェアがCSS、JavaScriptなどの静的ファイルを処理します。これらのミドルウェアコンポーネントは、一緒に要求パイプラインを構成します。
要求パイプラインは、StartupクラスのConfigureメソッドで構成されます。要求パイプライン内の各ミドルウェアコンポーネントは、ASP.NET Coreで要求がどのように処理されるかを決定します。ASP.NET Core Webアプリテンプレートによって開発されたデフォルトのコードは、ミドルウェアのセット(IApplicationBuilderインターフェイスのUseDeveloperExceptionPageおよびUseStaticFiles)を使用して、アプリケーションの要求パイプラインを設定します。ミドルウェアは、要求パイプラインに追加された順序で実行されます。
ブラウザからレポートを設計するには、ASP.NET Core のミドルウェアでActiveReportsのWebデザイナを構成する必要があります。これは、ConfigureメソッドにUseDesigner()ミドルウェアを追加することで実現できます。これにより、ActiveReportsのAPIとハンドラのミドルウェアが構成されます。デザイナでJSViewerのプレビュー機能を使用するには、UseReporting()ミドルウェアをUseDesigner()ミドルウェアと一緒に追加します。
以下の手順はASP .NET MVC Coreアプリを使用してWebデザイナサンプルを作成する方法について紹介します。
-
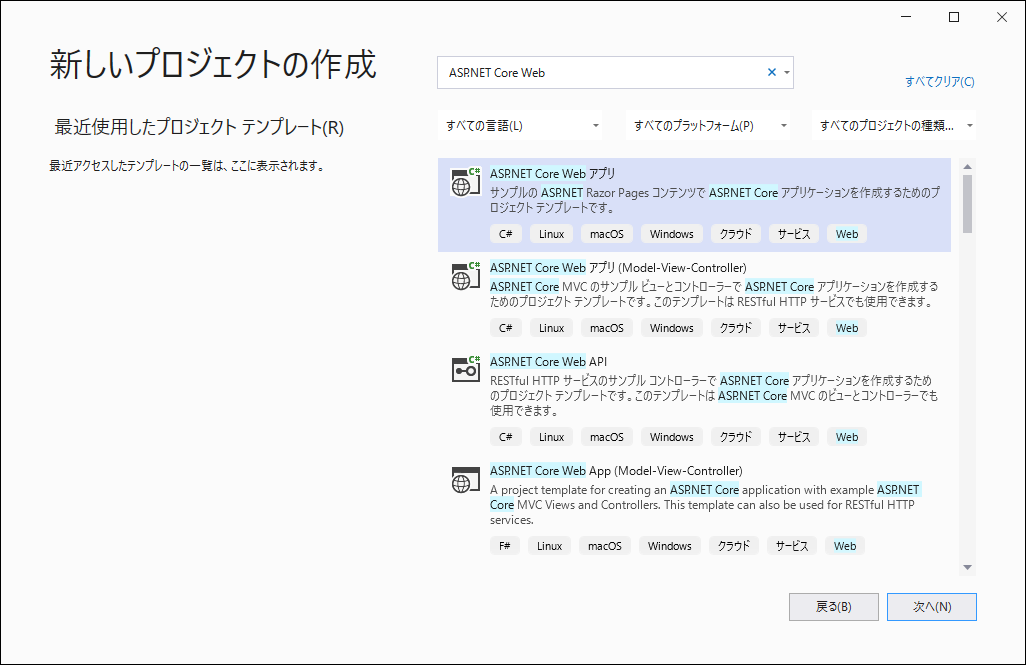
Visual Studio 2019を開き、検索ボックスに[ASP.NET Core Webアプリ]を入力して、新しいプロジェクトを追加します。

または、特定のアプリケーションを構築するフレームワークのテンプレートを選択します。
- AngularでのASP.NET Core(Angularアプリケーションとの組み込み用)
- React.jsでのASP.NET Core(React.jsアプリケーションとの組み込み用)
- ASP.NET Core(空)(JavaScriptアプリケーションとの組み込み用)
-
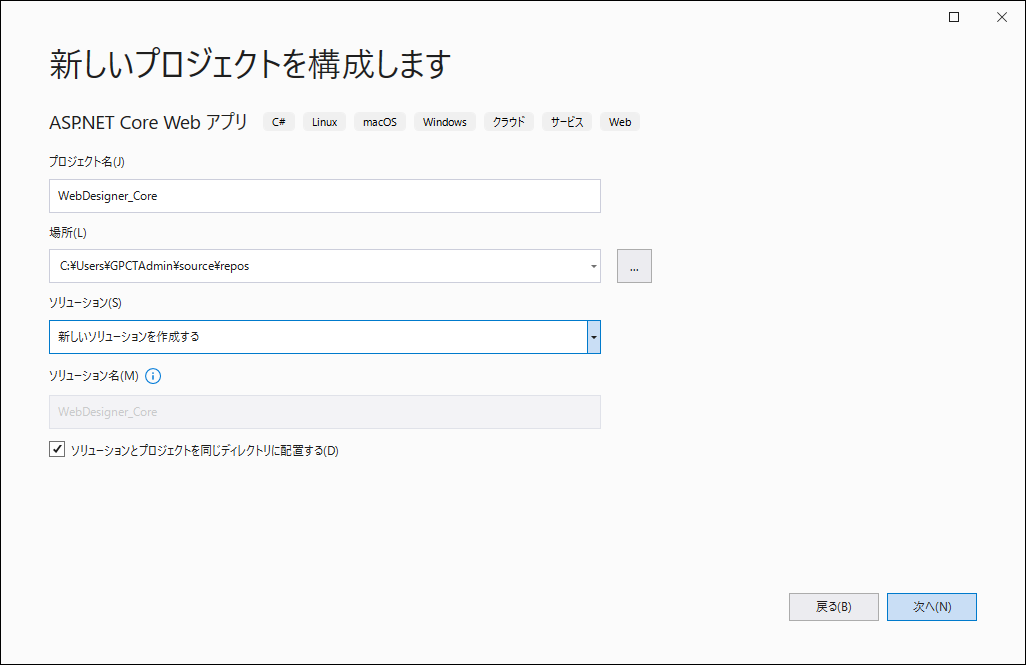
プロジェクト名を入力し、[次へ]をクリックします。

-
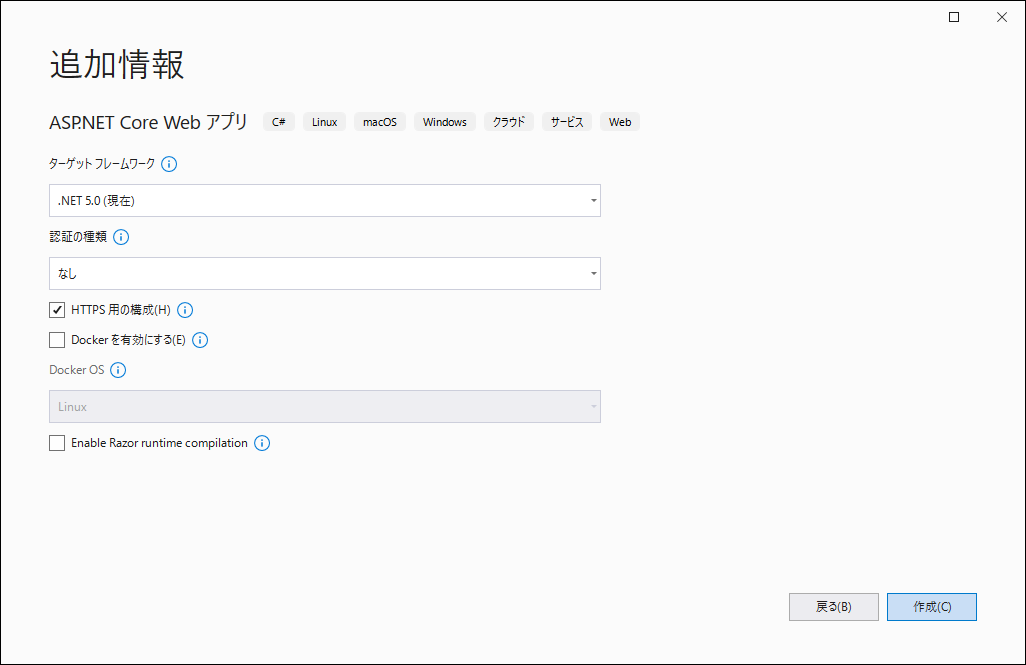
ターゲットフレームワークに「.NET 5.0」を選択し、[作成]をクリックします。

-
[ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
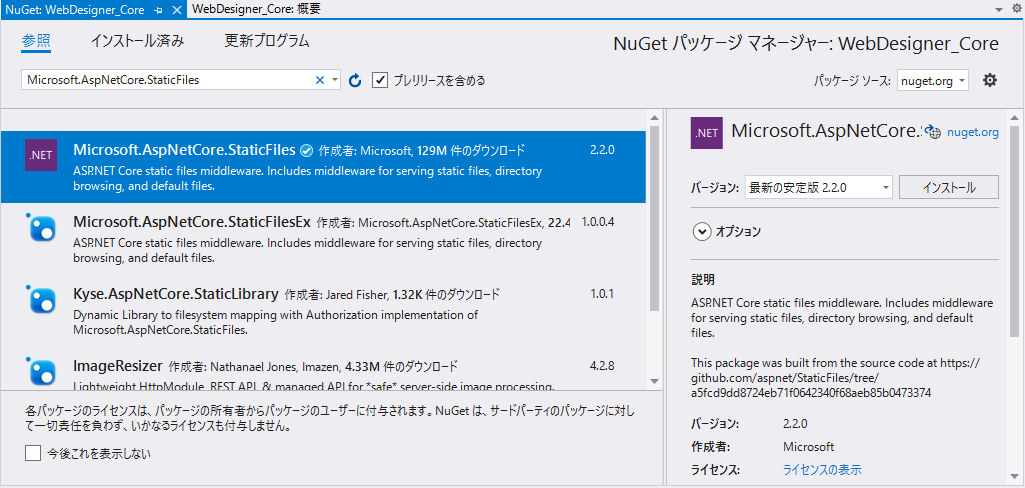
表示されるウィンドウで、[参照]タブをクリックし、検索ボックスに[Microsoft.AspNetCore.StaticFiles]を入力します。最新のバージョンを選択して、[インストール]をクリックします。

-
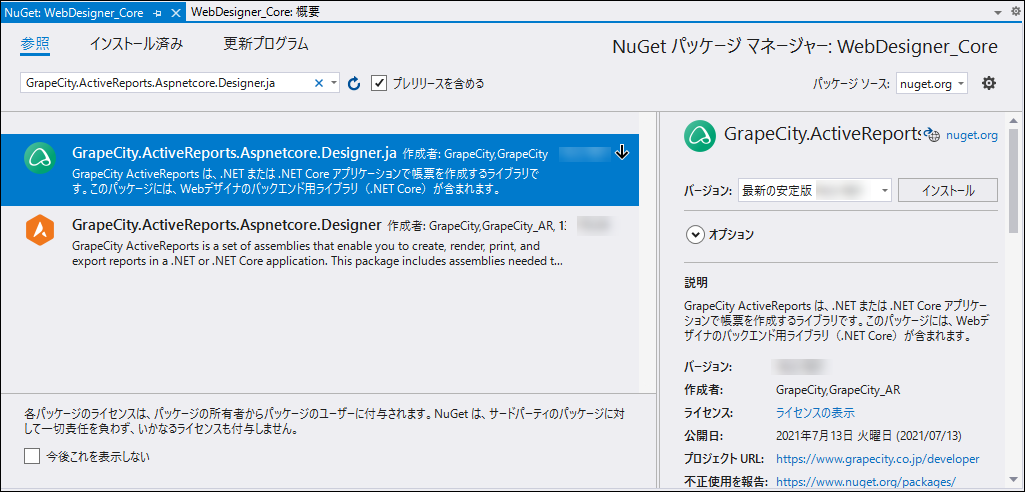
[参照]タブで、検索ボックスに[GrapeCity.ActiveReports.Aspnetcore.Designer.ja]と「GrapeCity.ActiveReports.ja」を入力して、[インストール]をクリックします。

-
[ライセンスへの同意]ダイアログで、[同意する]をクリックします。
-
プロジェクトフォルダ内に[resources]フォルダを作成します。 [resources] フォルダに、既存のレポート、テーマ、画像を保存できます。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Startup.csファイルを開き、上部に次のusingステートメントを追加します。
using GrapeCity.ActiveReports.Aspnetcore.Designer;
-
以下のようにStartup.csの内容を変更し、アプリケーションがActiveReportsを使用できるようにします。
Startup.cs コードのコピーusing System.IO; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.DependencyInjection; using GrapeCity.ActiveReports.Aspnetcore.Designer; namespace WebDesignerSample { public class Startup { // リソース(レポート、テーマ、画像)の場所 private static readonly DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(".\\resources\\"); public void ConfigureServices(IServiceCollection services) { // Webデザイナのサービス services.AddDesigner(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // Webデザイナのミドルウェア app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory)); // 静的ファイルのミドルウェア app.UseDefaultFiles(); app.UseStaticFiles(); } } }
Visual Studio 2022を使用して、.Net 6.0を対象とするアプリケーションを作成する場合は、Program.csファイルを次のように変更します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Designer; DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar)); var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddControllersWithViews(); builder.Services.AddDesigner(); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseDesigner(config => config.UseFileStore(ResourcesRootDirectory, false)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();