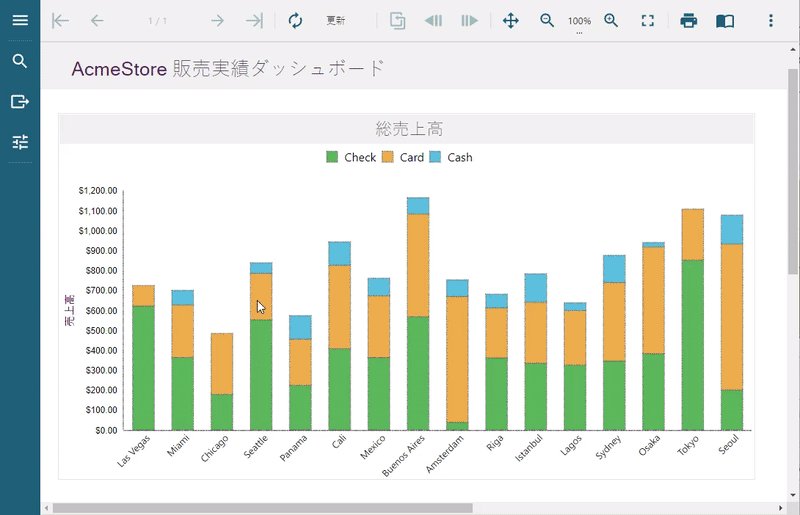
JSビューワおよびWebViewerコントロールでは、チャートやテーブルにアニメーションを追加するためのAPIが用意されています。チャートが描画されたとき、およびチャートまたはテーブルにカーソルを合わせたときに、チャートでアニメーション効果を有効にできます。
メモ:アニメーションを機能させるには、jsViewer.chart.min.jsとjsViewer.chart.min.cssファイルをNPMパッケージからプロジェクトに追加して、ページにリンクする必要があります。
チャートにアニメーションを表示する

チャートが最初に描画されるとき、またはチャートが強制的に再描画されるときに、アニメーションが表示されます。チャートでアニメーション効果を有効にするには、次のコードを使用します。
| index.html |
コードのコピー
|
|---|---|
animation: {
loadChart: {
enabled: true
}
}
|
|
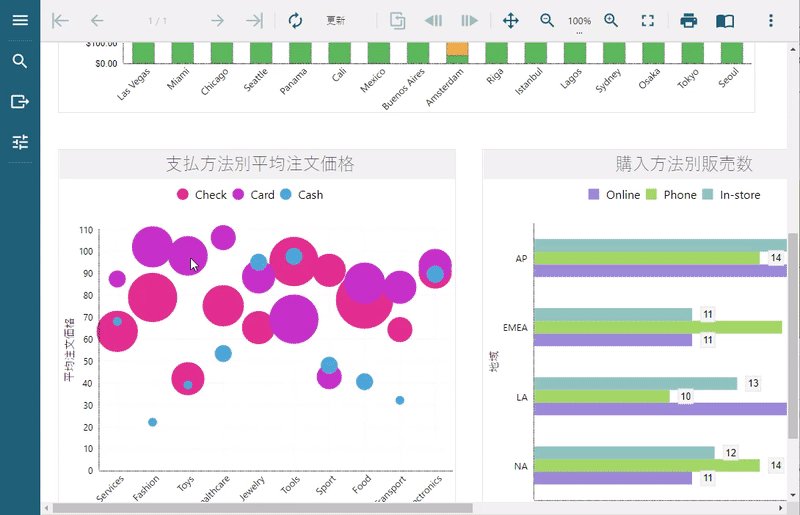
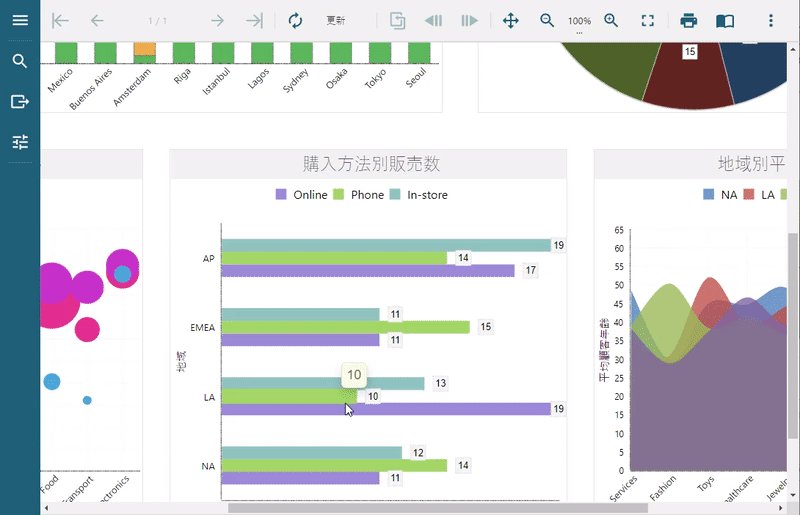
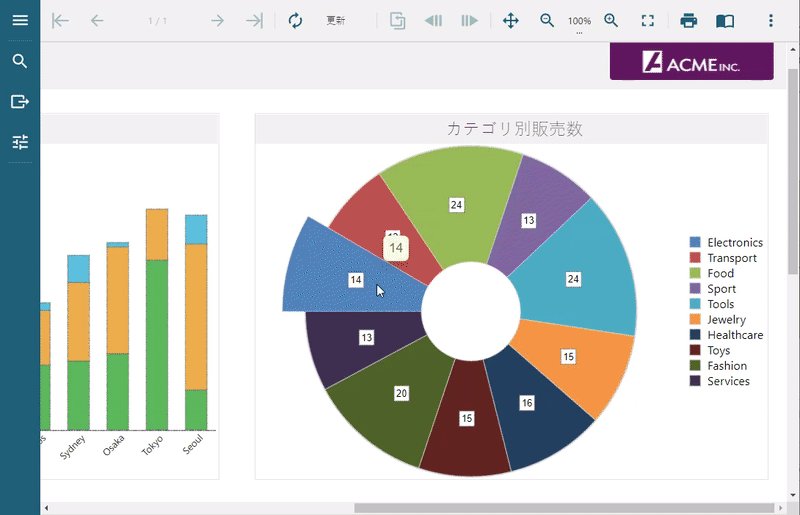
ホバーアニメーション
ホバーアニメーションは、データポイントの上にマウスを置いたときに発生します。
チャート上のホバーアニメーション
チャートにホバーアニメーションを使用する場合、データの上にマウスを置くとデータポイントが拡大され、データポイントから離れると元のサイズに縮小されます。グラフの作成時に設定されたツールチップテンプレートによって、データポイントの上にホバーラベルを表示することもできます。

| index.html |
コードのコピー
|
|---|---|
animation: {
hoverChart: {
enabled: true
},
}
|
|
テーブル上のホバーアニメーション
テーブルにホバーアニメーションを使用する場合、行の背景とホバー上のテキストに色が付けられ、テーブルの行が強調表示されます。

| index.html |
コードのコピー
|
|---|---|
animation: {
hoverTable: {
enabled: true,
backgroundColor: 'LightGray',
textColor: 'DarkGray'
}
}
|
|
完全なコード
以下は、アニメーションの表示、およびチャートとテーブル上でホバーアニメーションを実装するための完全なコードです。
| index.html |
コードのコピー
|
|---|---|
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <link rel='shortcut icon' type='image/x-icon' href='favicon.ico' /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>JS Viewer</title> <link href="jsViewer.min.css" rel="stylesheet"> <link href="jsViewer.chart.min.css" rel="stylesheet" /> <link href="index.css" rel="stylesheet"> </head> <body onload="loadViewer()"> <div style="width: 100%"> <div id="viewerContainer"></div> </div> <script type="text/javascript" src="jsViewer.min.js"></script> <script type="text/javascript" src="jsViewer.chart.min.js"></script> <script type="text/javascript"> let viewer; function loadViewer() { viewer = GrapeCity.ActiveReports.JSViewer.create({ element: '#viewerContainer', displayMode: "Continuous", pageView: { horizontalAlignment: "center", viewMode: "standard" // デファクト値 : noPaper }, animation: { hoverTable: { enabled: true, backgroundColor: 'LightGray', textColor: 'DarkGray' }, loadChart: { enabled: true }, hoverChart: { enabled: true } } }); console.dir(viewer) viewer.openReport("DemoReport.rdlx"); } </script> </body> </html> |
|
メモ:グラフにアニメーションが設定されている場合、プロットのルールは機能しません。したがって、グラフにプロットのルールを適用する場合は、アニメーションのプロパティを無効にする必要があります。