BlazorビューワアプリケーションはJSビューワと同じクライアントサーバモデルを使用するため、フォント設定機能やクロスサイトスクリプティング攻撃の防止などのサーバー側構成に関するすべての詳細は、Blazorビューワにも関連します。
このトピックでは、Blazorビューワを組み込んだWebアプリケーションを作成する方法について説明します。
NuGetパッケージ
次のパッケージをプロジェクトに追加します。
- MESCIUS.ActiveReports.Aspnetcore.Viewer.ja
- MESCIUS.ActiveReports.Blazor.Viewer.ja
ビューワの初期化
| BlazorViewer.razor |
コードのコピー
|
|---|---|
<div class="main"> <div id="viewerContainer"> <ReportViewer @ref="_viewer" ReportName="@_currentReport" ViewerInitialized="InitializedViewer" DocumentLoaded="@DocumentLoaded"/> </div> </div> |
|
Blazorサーバーアプリケーションを作成する
組み込みのActiveReports Serverアプリケーションテンプレートを使用する
- Visual Studio 2022を開きます。
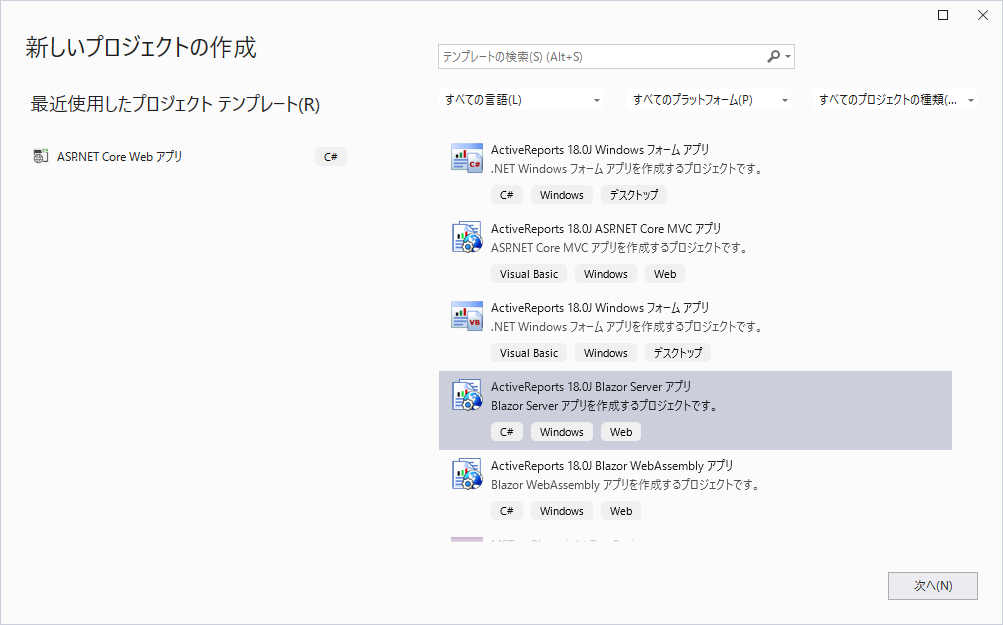
- 「ActiveReports 18.0J Blazor Serverアプリ」を選択し、[次へ]をクリックします。

- プロジェクト名を入力し、[作成]をクリックします。
- [新規レポート]ダイアログでは、レポートの種類を選択し、[作成]をクリックしてデータ連結をスキップするか、[次へ]を選択してレポートにデータをバインドします。
次の必要なパッケージがプロジェクトに自動的に追加されます。
- MESCIUS.ActiveReports.Aspnetcore.Viewer.ja
- MESCIUS.ActiveReports.Blazor.Viewer.ja
- Reportsフォルダからデフォルトの「RdlReport1.rdlx」レポートを開き、デザインします。
- レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
- アプリケーションを実行します。
Visual Studioテンプレートを使用する
- Visual Studio 2022を開きます。
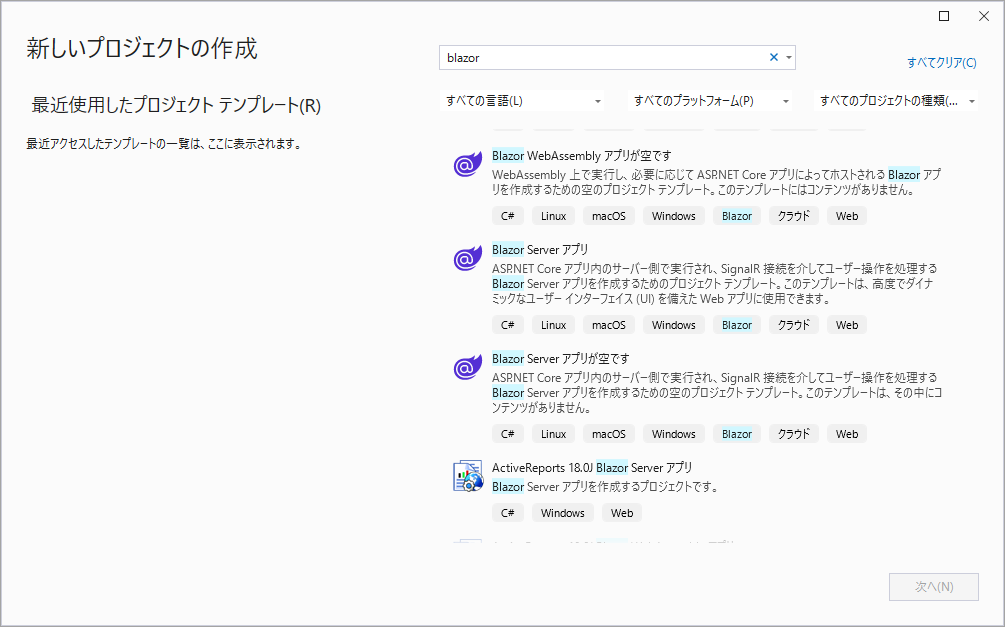
- 新しいプロジェクトを作成し、[Blazor Serverアプリ]テンプレートを選択します。

- プロジェクト名を入力し、[次へ]をクリックします。
- [対象のフレームワーク]を設定し、「HTTPS用の構成」オプションを無効にし、[作成]をクリックします。
- 次のパッケージをプロジェクトに追加します。
- MESCIUS.ActiveReports.Aspnetcore.Viewer.ja
- MESCIUS.ActiveReports.Blazor.Viewer.ja
-
プロジェクトフォルダ内に [Reports]フォルダを作成します。Reportsフォルダには、ビューワに表示するレポート(RdlReport1.rdlx)を配置します。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Pagesフォルダを右クリックし、[追加]->[Razorコンポーネント]を選択します。名前をBlazorViewer.razorに設定します。
- BlazorViewer.razorページには、次のコードを追加します。
BlazorViewer.razor コードのコピー@page "/blazorviewer" <h3>BlazorViewerTest</h3> <div style="width:100%; height: 100vh"> <GrapeCity.ActiveReports.Blazor.Viewer.ReportViewer ReportName="RdlReport1.rdlx"></GrapeCity.ActiveReports.Blazor.Viewer.ReportViewer> </div> @code { }
-
[Shared]フォルダ->[NavMenu.razor]ページには、次のコードを追加します。
NavMenu.razor コードのコピー<li class="nav-item px-3"> <NavLink class="nav-link" href="blazorviewer"> <span class="oi oi-list-rich" aria-hidden="true"></span> Blazor Viewer </NavLink> </li>
-
Dataフォルダでは、ReportService.csクラスを追加します。
ReportService.cs コードのコピーnamespace BlazorApp1.Data { public class ReportsService { public static string EmbeddedReportsPrefix = "BlazorApp1.Reports"; public IEnumerable<string> GetReports() { string[] validExtensions = { ".rdl", ".rdlx", ".rdlx-master", ".rpx" }; return GetEmbeddedReports(validExtensions); } private static string[] GetEmbeddedReports(string[] validExtensions) => typeof(ReportsService).Assembly.GetManifestResourceNames() .Where(x => x.StartsWith(EmbeddedReportsPrefix)) .Where(x => validExtensions.Any(x.EndsWith)) .Select(x => x.Substring(EmbeddedReportsPrefix.Length + 1)) .ToArray(); } }
- Program.csファイルを更新します。
- 次のディレクティブを追加します。
- using GrapeCity.ActiveReports.Aspnetcore.Viewer;
- using System.Reflection;
- アプリケーションにサービスを追加します。
-
UseReportViewer()ミドルウェアを追加することで、ブラウザからのレポート出力へのアクセスを提供します。
Program.cs コードのコピーbuilder.Services.AddSingleton<ReportsService>(); app.UseReportViewer(settings => { settings.UseEmbeddedTemplates(ReportsService.EmbeddedReportsPrefix, Assembly.GetAssembly(typeof(ReportsService))); });メモ:UseEmbeddedTemplatesの代わりに、UseFileStoreメソッドまたはUseCustomStoreメソッドを使用できます。
- UseEmbeddedTemplatesメソッドは、レポートをリソースとしてDLLに保存します。
- UseFileStoreメソッドは、レポートをファイルシステムに保存します。
- UseCustomStoreメソッドは、ユーザーが定義した任意の場所(たとえば、カスタムデータベースやそのような場所)にレポートを保存できます。
- 次のディレクティブを追加します。
- アプリケーションを実行します。
ActiveReports BlazorビューワWebAssemblyアプリケーションを作成する
組み込みのActiveReportsアプリケーションテンプレートを使用する
- Visual Studio 2022を開きます。
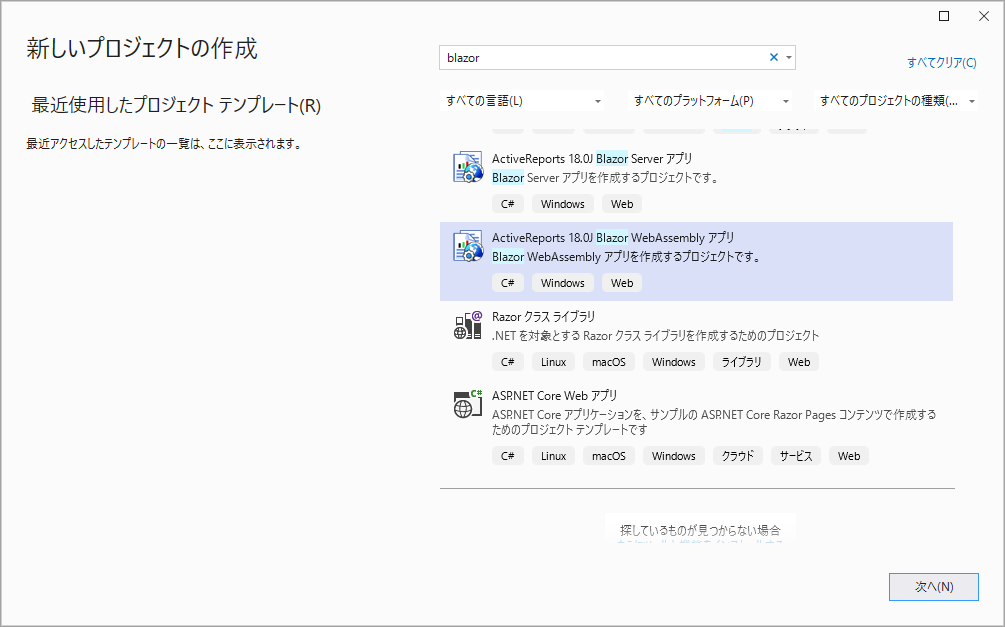
- 「ActiveReports 18.0J Blazor WebAssemblyアプリ」を選択し、[次へ]をクリックします。

- プロジェクト名を入力し、[作成]をクリックします。
- [新規レポート]ダイアログでは、レポートの種類を選択し、[作成]をクリックしてデータ連結をスキップするか、[次へ]を選択してレポートにデータをバインドします。
次の必要なパッケージがプロジェクトに自動的に追加されます。
- MESCIUS.ActiveReports.Blazor.Viewer.ja
-
Reportsフォルダからデフォルトの「RdlReport1.rdlx」レポートを開き、デザインします。
- レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
複数のスタートアッププロジェクトを設定します。
- ソリューションエクスプローラーでは、ソリューション(最上位ノード)を選択します。
- ソリューションのコンテキストメニューから、[プロパティ]を選択します。
- ソリューションプロパティページダイアログでは、[共通プロパティ]ノードを展開し、[スタートアッププロジェクト]を選択します。
- [マルチスタートアッププロジェクト]オプションを選択し、両方のプロジェクトのアクションを「開始」に設定します。
- ReportServiceプロジェクトのlaunchSettings.jsonファイルとBlazorViewerWebAssemblyプロジェクトのindex.razorファイルのURLが同じであることを確認します。
- アプリケーションを実行します。
Visual Studioテンプレートを使用する
- Visual Studio 2022を開きます。
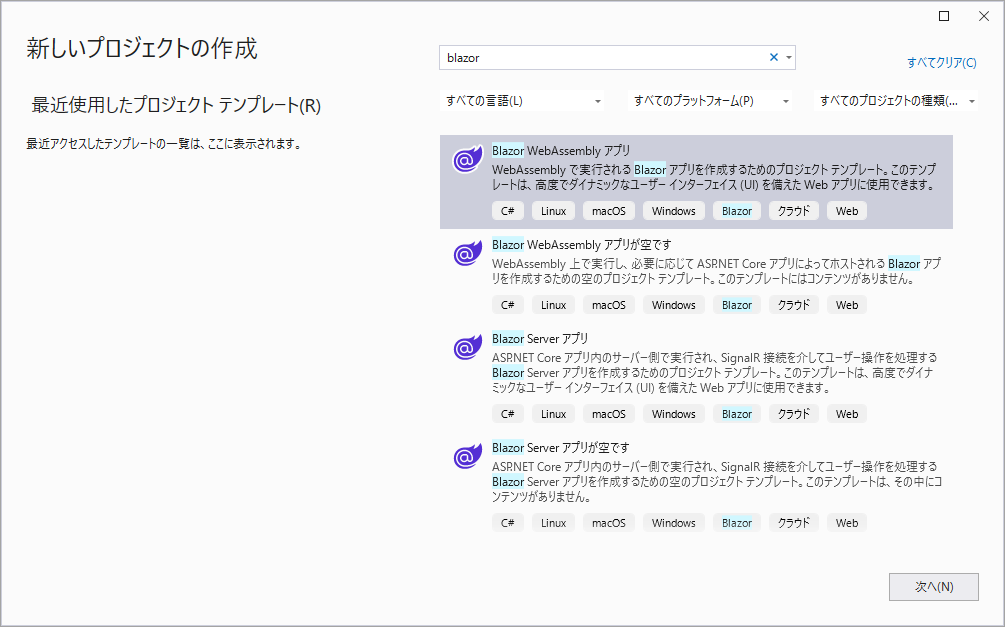
- 新しいプロジェクトを作成し、[Blazor WebAssemblyアプリ]テンプレートを選択します。

- プロジェクト名を入力し、[次へ]をクリックします。
- [対象のフレームワーク]を設定し、「HTTPS用の構成」オプションを無効にし、[作成]をクリックします。
- 次のパッケージをプロジェクトに追加します。
- MESCIUS.ActiveReports.Blazor.Viewer.ja
-
プロジェクトフォルダ内に [Reports]フォルダを作成します。Reportsフォルダには、ビューワに表示するレポート(RdlReport1.rdlx)を配置します。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Index.razorページを次のように変更します。
BlazorViewer.razor コードのコピー@page "/" @using MESCIUS.ActiveReports.Blazor.Viewer <PageTitle>Index</PageTitle><div style="width:100%; height: 100vh"> <ReportViewer ReportName="RdlReport.rdlx" ReportService="@_reportService"></ReportViewer></div> @code{ private ReportServiceSettings _reportService = new ReportServiceSettings() { Url = "http://localhost:58865/", }; }
- アプリケーションを実行します。