このチュートリアルでは、コードを使用して実行時にセクションレポートをJSONデータソースに接続する方法を紹介します。
このトピックでは、以下のタスクを行います。
- Visual StudioプロジェクトにActiveReportを追加する
- レポートのレイアウトを作成する
- レポートをデータソースに接続する
- レポートを表示する
メモ: このチュートリアルは、Employeesテーブルを使用します。
チュートリアルを完了すると、次のようなレポートが作成されます。
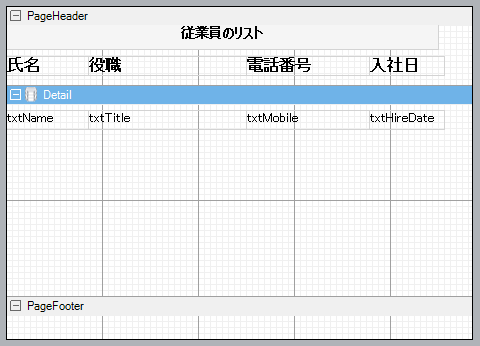
デザイン時のレイアウト

実行時のレイアウト

Visual StudioプロジェクトにActiveReportを追加する
- Visual Studioで新規プロジェクトを開きます。
- [プロジェクト]メニューから[新しい項目の追加]を選択します。
- [新しい項目の追加]ダイアログで[ActiveReports 18.0Jセクションレポート(コード)]を選択します。
- [追加]ボタンをクリックします。
詳細は、「クイックスタート」参照してください。
レポートのレイアウトを作成する
- デザイン面より、pageHeaderを選択し、[プロパティ]ウィンドウからHeightプロパティを「0.63」に設定します。
- デザイン面より、Detailセクションを選択し、[プロパティ]ウィンドウからCanShrinkプロパティを「True」に設定し、空白スペースを削除します。
- ツールボックスから、pageHeaderセクションに以下のコントロールをドラッグし、[プロパティ]ウィンドウから以下のプロパティを設定します。
Label1
プロパティ名 プロパティの値 Text 従業員のリスト Location 0, 0 in Size 4.5, 0.25 in Font Arial, 14pt, style=Bold Alignment Center BackColor WhiteSmoke Label2
プロパティ名 プロパティの値 Text 氏名 Location 0, 0.32 in Size 0.85, 0.2 in Font Arial, 12pt, style=Bold Label3
プロパティ名 プロパティの値 Text 役職 Location 0.85, 0.32 in Size 1.65, 0.2 in Font Arial, 12pt, style=Bold Label4
プロパティ名 プロパティの値 Text 電話番号 Location 2.5, 0.32 in Size 1.28, 0.2 in Font Arial, 12pt, style=Bold Label5
プロパティ名 プロパティの値 Text 入社日 Location 3.78, 0.32 in Size 0.78, 0.2 in Font Arial, 12pt, style=Bold - ツールボックスから、Detailセクションに以下のコントロールをドラッグし、[プロパティ]ウィンドウから以下のプロパティを設定します。
TextBox1
プロパティ名 プロパティの値 DataField FirstName Text txtName Location 0, 0.06 in Size 0.85, 0.2 in TextBox2
プロパティ名 プロパティの値 DataField Title Text txtTitle Location 0.85, 0.06 in Size 1.65, 0.2 in TextBox3
プロパティ名 プロパティの値 DataField HomePhone Text txtMobile Location 2.5, 0.06 in Size 1.28, 0.2 in TextBox4
プロパティ名 プロパティの値 DataField HireDate Text txtHireDate Location 3.78, 0.06 in Size 0.78, 0.2 in OutputFormat MM/dd/yyyy
レポートをデータソースに接続する
- [SectionReport1]のデザイン面を右クリックし、[コードの表示]を選択します。
-
InitializeComponent関数の後に次のコードを追加し、以下の処理を実装します。
- 新しいGrapeCityJSONDataSourceを作成する
- JSONデータソースの接続文字列を指定する
- 有効なJSONパスの式を指定する
- 新しいデータソースをセクションレポートに渡す
Visual Basic
| Visual Basicコード |
コードのコピー
|
|---|---|
Dim jsonDS As GrapeCity.ActiveReports.Data.JsonDataSource = New GrapeCity.ActiveReports.Data.JsonDataSource() jsonDS.ConnectionString = "jsondoc=https://demodata-jp.grapecity.com/northwind/odata/v1/Employees" jsonDS.JsonPath = "$.value[*]" DataSource = jsonDS |
|
C#
| C#コード |
コードのコピー
|
|---|---|
GrapeCity.ActiveReports.Data.JsonDataSource jsonDS = new GrapeCity.ActiveReports.Data.JsonDataSource(); jsonDS.ConnectionString = @"jsondoc=https://demodata-jp.grapecity.com/northwind/odata/v1/Employees"; jsonDS.JsonPath = "$.value[*]"; DataSource = jsonDS; |
|
レポートを表示する
関連トピック