WebViewerはASP.NET Webフォーム(.aspx)専用のコントロールです。.NET Frameworkのプロジェクトでのみ使用できます。
WebViewerには3種類の表示形式が用意されています。これらの表示形式は、WebViewerコントロールのViewerTypeプロパティで設定します。
- HtmlViewer(既定値): レポートを1ページごとのHTMLページで表示します。ページ上にはページ移動用のツールバーや検索用のサイドバーなどが表示されます。
- RawHTML: レポート全体を単一のHTMLページで表示します。
- AcrobatReader: レポートの描画結果をPDFドキュメントとして返します。ブラウザに組み込まれたPDFビューワがPDFを表示します。
この名前は旧来のブラウザ(Internet Explorerなど)がAcrobatのアドオンでPDFを表示していた時期に定義されました。現在のPDFビューワはAcrobatに依存していません。
メモ: WebViewerコントロールとJSビューワは、IISのマネージパイプラインモードが統合モードの場合のみサポートされます。
クラシックモードで使用する場合は、PlatformNotSupportedException例外が発生します。
クラシックモードで使用する場合は、PlatformNotSupportedException例外が発生します。
WebViewerコントロールの配置
- Visual Studioで [ASP.NET Webアプリケーション(.NET Framework)] のテンプレートからプロジェクトを作成します。
- 以下のNuGetパッケージをプロジェクトにインストールします。
- MESCIUS.ActiveReports.Web.ja
- MESCIUS.ActiveReports.Web.Design.ja(Visual Studio 2017/2019の場合)
- MESCIUS.ActiveReports.Web.Design.VS2022.ja(Visual Studio 2022の場合)
- [ソリューションエクスプローラー]で、プロジェクトを右クリックし、[追加]>[新しい項目]を選択します。
- Webフォームを選択し、[追加]をクリックします。
- 追加されたWebフォームの[デザイン]タブに移動します。
- ツールボックスの [ActiveReports 18] タブからWebViewerをデザイナにドラッグ&ドロップします。
-
Global.asaxのコードファイルを開き、以下のコードが追加されていることを確認します。
Global.asax.cs コードのコピーvoid Application_Start(object sender, EventArgs e) { this.UseReporting(settings => { settings.UseFileStore(new DirectoryInfo("レポートを含むディレクトリへのパスを指定してください")); settings.UseCompression = true; }); }
Global.asax.vb コードのコピーSub Application_Start(sender As Object, e As EventArgs) Me.UseReporting(Sub(settings) settings.UseFileStore(New DirectoryInfo("レポートを含むディレクトリへのパスを指定してください")) settings.UseCompression = True End Sub) End Sub
メモ: Web.DesignのNuGetパッケージが不足した状態でWebViewerコントロールを配置した場合、上記のコードが追加されません。
プロジェクトの外部にレポートファイルを配置する場合、UseFileStoreメソッドで登録します。不要な場合、UseFileStoreメソッドの実行は省略可能です。
レポートの表示
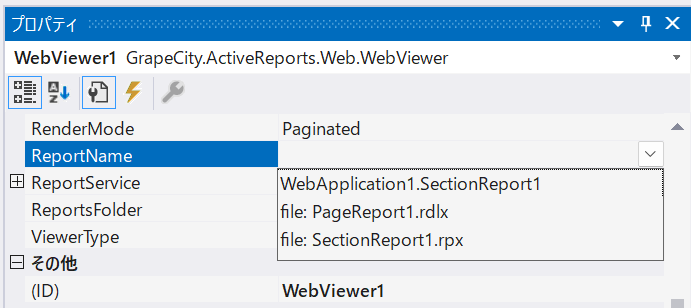
Webフォーム(.aspx)のデザイナでWebViewerコントロールを選択し、プロパティウィンドウでReportNameプロパティにレポートの名称を設定します。
プロジェクトに含まれるレポートが自動で列挙されます。

もしくは、コードでReportプロパティにレポートオブジェクトを割り当てます。
| WebForm.aspx.cs |
コードのコピー
|
|---|---|
protected void Page_Load(object sender, EventArgs e) { // ページレポート/RDLレポート var fi = new System.IO.FileInfo(Server.MapPath("PageReport1.rdlx")); var pageReport = new GrapeCity.ActiveReports.PageReport(fi); this.WebViewer1.Report = pageReport; // セクションレポート(XML形式) var xtr = new System.Xml.XmlTextReader(Server.MapPath("SectionReport1.rpx")); var sectionReport = new GrapeCity.ActiveReports.SectionReport(); sectionReport.LoadLayout(xtr); xtr.Close(); sectionReport.Run(); this.WebViewer1.Report = sectionReport.Document; // セクションレポート(コード形式) var sectionReport1 = new SectionReport1(); sectionReport1.Run(); this.WebViewer1.Report = sectionReport1.Document; } |
|
| WebForm.aspx.vb |
コードのコピー
|
|---|---|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load ' ページレポート/RDLレポート Dim fi = New System.IO.FileInfo(Server.MapPath("PageReport1.rdlx")) Dim pageReport = New GrapeCity.ActiveReports.PageReport(fi) Me.WebViewer1.Report = pageReport ' セクションレポート(XML形式) Dim xtr = New System.Xml.XmlTextReader(Server.MapPath("SectionReport1.rpx")) Dim sectionReport = New GrapeCity.ActiveReports.SectionReport() sectionReport.LoadLayout(xtr) xtr.Close() sectionReport.Run() Me.WebViewer1.Report = sectionReport.Document ' セクションレポート(コード形式) Dim sectionReport1 = New SectionReport1() sectionReport1.Run() Me.WebViewer1.Report = sectionReport1.Document End Sub |
|
メモ:RDLレポートのレンダリングには通常モードとゲラモードの2種類があります。ゲラモードはレポート全体を単一ページで表示します。
RenderModeプロパティをGalleyに設定することで、ゲラモードで表示できます。
RenderModeプロパティをGalleyに設定することで、ゲラモードで表示できます。
レポートサービスの設定
WebViewerコントロールはデフォルトではルート直下のレポートサービス(/api/reporting/)を使用してレポートの描画処理を実行する仕様になっています。
Webアプリケーションをサブディレクトリに配置する場合にはレポートサービスの設定を変更する必要があります。
■例
WebフォームのURL
- https://example.com/WebApplication1/WebForm1.aspx
デフォルトで参照するレポートサービスのURL
- https://example.com/api/reporting/
正しいレポートサービスのURL
- https://example.com/WebApplication1/api/reporting/
運用環境を上記のような構成にする場合は、URLをReportService.Urlプロパティに設定してください。
| WebForm.aspx.cs |
コードのコピー
|
|---|---|
protected void Page_Load(object sender, EventArgs e) { // 絶対パスを設定する場合 this.WebViewer1.ReportService.Url = "https://example.com/WebApplication1/api/reporting/"; // アプリケーションルートからの相対パスを設定する場合 this.WebViewer1.ReportService.Url = Request.ApplicationPath.TrimEnd('/') + "/api/reporting/"; } |
|
| WebForm.aspx.vb |
コードのコピー
|
|---|---|
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load ' 絶対パスを設定する場合 Me.WebViewer1.ReportService.Url = "https://example.com/WebApplication1/api/reporting/" ' アプリケーションルートからの相対パスを設定する場合 Me.WebViewer1.ReportService.Url = Request.ApplicationPath.TrimEnd("/"c) + "/api/reporting/" End Sub |
|
関連トピック