データに合わせてアイコン画像を表示します。ActiveReportsでは製品に付属されている標準のアイコンセット(イメージストリップ)のほかに、独自のアイコンセットも使用可能です。
標準のアイコンセット
| 名前 | 画像 |
|---|---|
| Checkbox | |
| 3TrafficLights |  |
| Arrows |  |
| Blank |  |
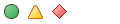
| Flags |  |
| GrayArrows |  |
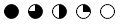
| Quarters |  |
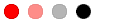
| Ratings |  |
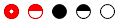
| RedToBlack |  |
| Signs |  |
| Symbols1 |  |
| Symbols2 |  |
| TrafficLights |  |
注意: アイコンセットを使用する場合、Sourceプロパティを[Database]に設定する必要があります。
パラメータ
- アイコン: アイコンセットの名前を指定します。独自のアイコンセットを使用する場合は、画像のパスなどを指定します。
- アイコン1の値: ブール型の式を設定します。[True]を選択した場合、アイコンセットからアイコン1が描画されます。
- アイコン2の値: ブール型の式を設定します。[True]を選択した場合、アイコンセットからアイコン2が描画されます。
- アイコン3の値: ブール型の式を設定します。[True]を選択した場合、アイコンセットからアイコン3が描画されます。
- アイコン4の値: ブール型の式を設定します。[True]を選択した場合、アイコンセットからアイコン4が描画されます。
- アイコン5の値: ブール型の式を設定します。[True]を選択した場合、アイコンセットからアイコン5が描画されます。
アイコンセットに存在するアイコン数が5個より少ない場合は、その分の引数を「False」に設定します。
構文
=IconSet("Flags", False, True, False, False, False)
使用例
パラメータとして設定されたブール型の式を順番に評価し、最初にTrueを返したパラメータの画像を表示します。
例
以下の例では、「Difference」フィールドの値が10より大きい場合に第1記号(緑フラグ)、0より大きい場合に第2記号(黄色フラグ)、0以下の場合に第3記号(赤フラグ)を表示します。この「Flags」アイコンセットに画像が存在しない、第4、第5パラメータに対しては、Falseを指定します。
| TextboxのBackgroundImage.Value プロパティに貼り付けます |
コードのコピー
|
|---|---|
=IconSet("Flags", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
独自のアイコンセット
標準のアイコンセットの他に、任意の画像を使用した独自のアイコンセットも利用できます。
独自のアイコンセット画像を使用する
アイコンセット画像は、以下の条件を満たす必要があります。
- .NET Frameworkが処理できる形式であること。
- アイコンセットのサイズは 120 x 24 ピクセルであること。
- 各画像は 24 x 24 ピクセルのサイズであること。
- アイコンセット内の画像数が5個以下であること。
- アイコンセット内の画像数が5個より少ない場合、埋め込む空スペースがあること。
構文
独自のアイコンセット画像を使用する場合も、TextBoxコントロール、CheckBoxコントロール、ShapeコントロールおよびContainerコントロールのBackgroundImage.Valueプロパティ、またはImageコントロールのValueプロパティに構文を記載します。
構文では、第1引数に画像の場所を指定します。第2~6引数は標準のアイコンセットを使用する場合と同じです。
外部の画像を使用する
=IconSet(アイコンセット画像のパスまたはURL, 条件#1, 条件#2, 条件#3, 条件#4, 条件#5)
| 外部画像パスの例 |
コードのコピー
|
|---|---|
=IconSet("C:\Images\customstrip.bmp", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
| 外部画像URLの例 |
コードのコピー
|
|---|---|
=IconSet("http://mysite.com/images/customstrip.gif", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
アセンブリリソースの画像を使用する
=IconSet("res:[アセンブリ名]/リソース名", 条件#1, 条件#2, 条件#3, 条件#4, 条件#5)
| アセンブリリソース画像の例 |
コードのコピー
|
|---|---|
=IconSet("res:ReportAssembly, Version=1.1.1.1./ReportAssembly.Resources.Images.CustomImage.png", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
組み込み画像を使用する
=IconSet("embeddedImage:ImageName", 条件#1, 条件#2, 条件#3, 条件#4, 条件#5)
| 組み込み画像の例 |
コードのコピー
|
|---|---|
=IconSet("embeddedImage:Grades", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
テーマの画像を使用する
=IconSet("theme:ThemeImageName", 条件#1, 条件#2, 条件#3, 条件#4, 条件#5)
| テーマ画像の例 |
コードのコピー
|
|---|---|
=IconSet("theme:Grades", Fields!Difference.Value > 10,Fields!Difference.Value > 0, Fields!Difference.Value <= 0, False, False)
|
|
データの可視化ダイアログ
構文を記述する以外に、[データの可視化]ダイアログから設定することもできます。
ダイアログを開くには、TextBoxコントロールのBackgroundImage.Valueプロパティ、またはImageコントロールのValueプロパティをドロップダウンし、<データの可視化>を選択します。ダイアログ上で、構文の場合の引数に対応した各オプションを設定します。
![]()