このトピックでは、AngularアプリケーションにJSビューワコンポーネントを組み込む方法について説明します。Angularアプリケーションサーバーを実行するには、NodeJSとAngularCLIが必要です。Angular CLIをインストールするにはコマンドプロンプトで次のコマンドを入力してインストールします。
npm install -g @angular/cli
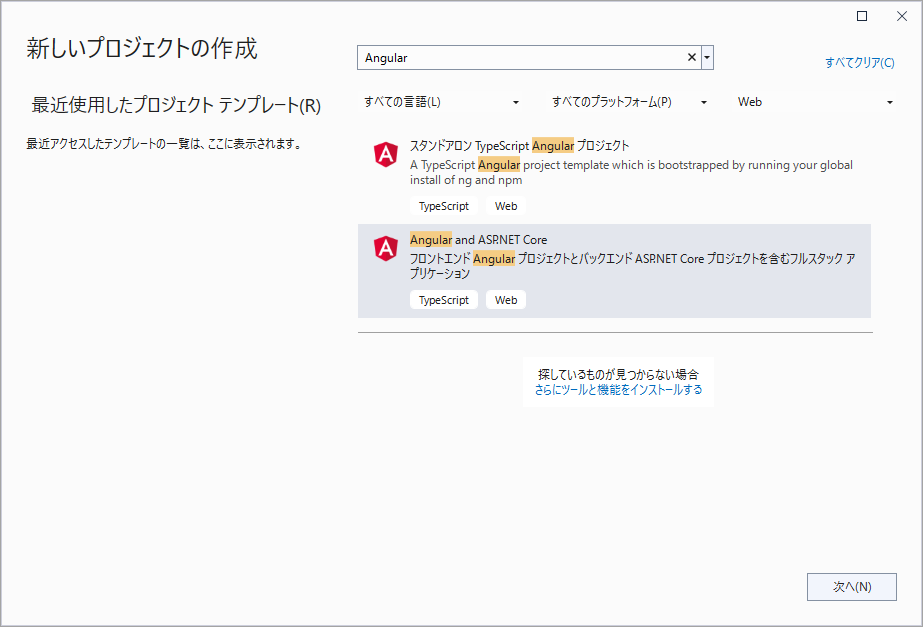
- Visual Studio 2022を開き、「Angular and ASP.NET Core」テンプレートを選択して、新しいプロジェクトを追加します。

-
プロジェクト名を入力し、[次へ]をクリックします。
-
フレームワークとして「.NET 8.0(長期的なサポート)」を選択し、他のオプションのチェックボックスを外します。
- [ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
次のパッケージをプロジェクトに追加します。
MESCIUS.ActiveReports.Aspnetcore.Viewer.ja -
プロジェクトフォルダ内に[resources]フォルダを作成します。[resources]フォルダに、ビューワに表示するレポートを保存できます。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Program.csファイルを開き、次のように変更します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseRouting(); app.UseDefaultFiles(); app.UseStaticFiles(); app.UseRouting(); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); // HTTP要求パイプラインを構成します。 app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run();
-
.clientプロジェクトでは、package.jsonファイルを開き、「dependencies」の下に次のパッケージを追加します。
"@mescius/activereportsnet-viewer-ja": "^18.x.x" - コマンドプロンプトで「.client」プロジェクトを開き、次のコマンドを実行してnpmパッケージをインストールします。
npm install
ビューワに関するファイルとフォルダは、現在のディレクトリにダウンロードされます。.\node_modules\@mescius\activereportsnet-viewer-ja\dist. - .clientプロジェクトのsrc\appフォルダを展開します。app.component.tsファイルを開き、そのコードを次のコードに置き換えて、JSビューワのインスタンスを初期化します。
app.component.ts コードのコピーimport { Component, OnInit } from '@angular/core'; import { createViewer } from '@mescius/activereportsnet-viewer'; import '@mescius/activereportsnet-viewer/dist/jsViewer.min.css'; @Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrl: './app.component.css' }) export class AppComponent implements OnInit { title = "app"; ngOnInit() { this.viewer = createViewer({ element: '#viewer-host' }); this.viewer.openReport("DemoReport.rdlx"); } } -
app.component.htmlファイルを開き、その内容を次の内容に置き換えて、要素をホストします。
app.component.html コードのコピー<body> <div id="viewer-host"></div> </body> - srcフォルダ内のstyles.cssを開き、次のcssを追加します。
styles.css コードのコピー#viewer-host { width: 100%; height: 100vh; } -
proxy.conf.jsファイルを開き、次のように設定を更新します。
proxy.conf.js コードのコピーcontext: [ "/weatherforecast", "/api" ], -
[ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。F5を押して実行します。