このトピックでは、ReactアプリケーションにJSビューワコンポーネントを組み込む方法について説明します。Reactアプリケーションサーバーを実行するには、NodeJSがコンピュータにインストールされている必要があります。
-
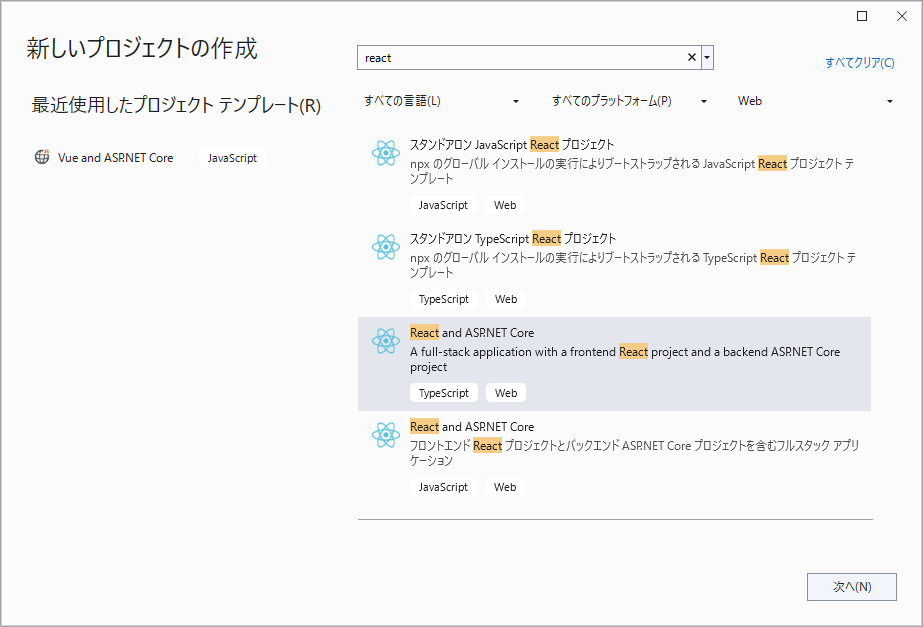
Visual Studio 2022を開き、「React and ASP.NET Core」テンプレートを選択して、新しいプロジェクトを追加します。

-
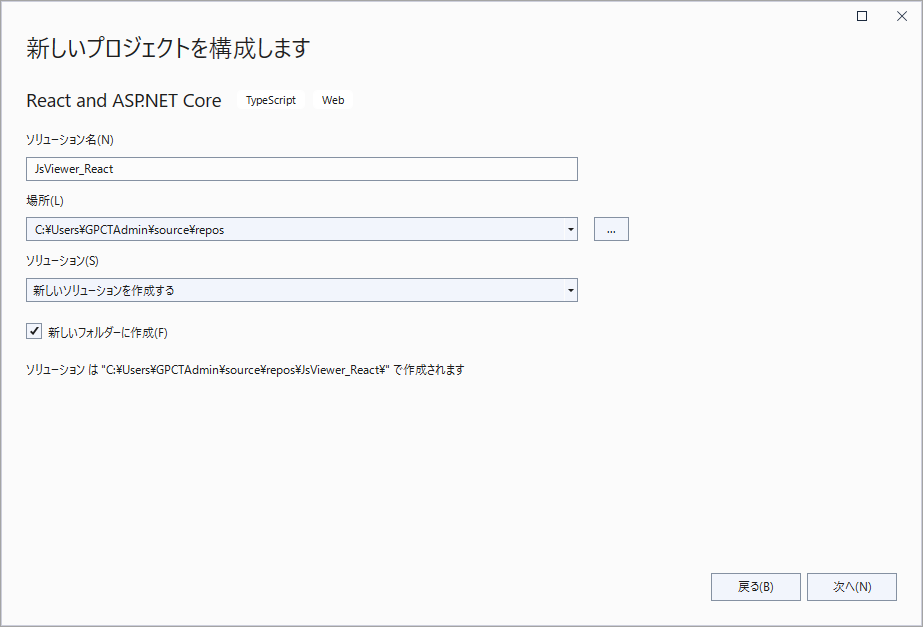
プロジェクト名を入力し、[次へ]をクリックします。

-
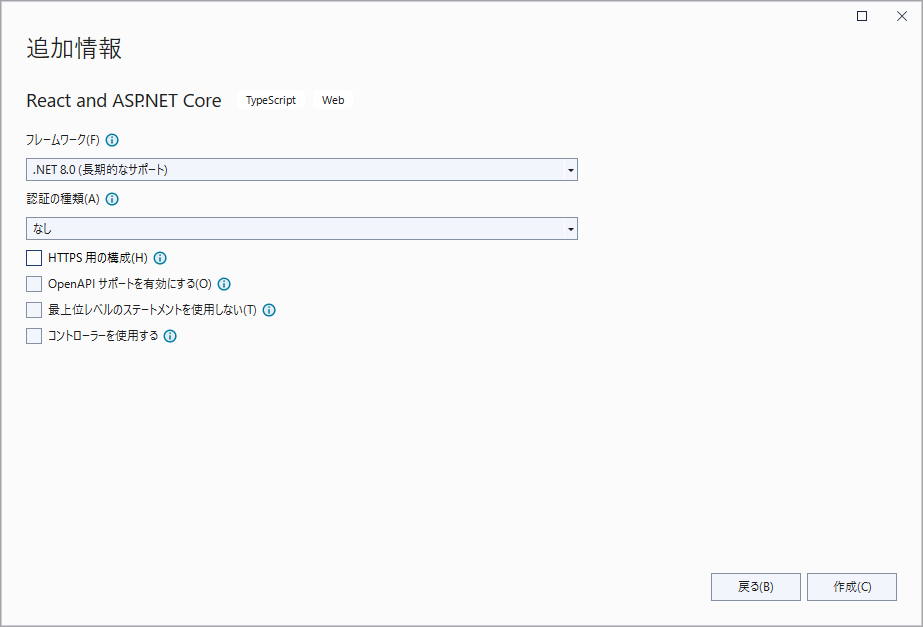
フレームワークとして「.NET 8.0(長期的なサポート)」を選択し、他のオプションのチェックボックスを外します。

-
[ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
次のパッケージをプロジェクトに追加します。
MESCIUS.ActiveReports.Aspnetcore.Viewer.ja - プロジェクトフォルダ内に[resources]フォルダを作成します。[resources]フォルダに、ビューワに表示するレポートを保存できます。
- レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
Program.csファイルを開き、次のように変更します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Viewer; var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddReportViewer(); builder.Services.AddControllers(); var app = builder.Build(); var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); app.UseDefaultFiles(); app.UseStaticFiles(); // HTTP要求パイプラインを構成します。 app.UseHttpsRedirection(); app.UseAuthorization(); app.MapControllers(); app.MapFallbackToFile("/index.html"); app.Run();
-
.clientプロジェクトでは、package.jsonファイルを開き、「dependencies」の下に次のパッケージを追加します。
"@mescius/activereportsnet-viewer-ja": "^18.x.x" -
コマンドプロンプトで「.client」プロジェクトを開き、次のコマンドを実行してnpmパッケージをインストールします。
ビューワに関するファイルとフォルダは、現在のディレクトリにダウンロードされます。".\node_modules\@mescius\activereportsnet-viewer-ja\dist"npm install
- App.cssファイルを開き、以下のスタイルを追加します。
App.css コードのコピー#root { height: 100%; width: 100%; } tr:nth-child(even) { background: #F2F2F2; } tr:nth-child(odd) { background: #FFF; } th, td { padding-left: 1rem; padding-right: 1rem; } .viewer-host { height: 100vh; width: 100%; }
- App.jsxファイルを開き、そのコードを次のコードに置き換えます。
App.jsx コードのコピーimport { useEffect } from 'react'; import './App.css'; import { createViewer } from '@mescius/activereportsnet-viewer'; import "@mescius/activereportsnet-viewer/dist/jsViewer.min.css"; function App() { useEffect(() => { const viewer = createViewer({ element: '#viewer-host', reportID: "DemoReport.rdlx" }); return () => { viewer.destroy(); }; }, []); return ( <div id="viewer-host" className="viewer-host" /> ); } export default App; -
vite.config.jsファイルを開き、次のように設定を更新します。
vite.config.js コードのコピーproxy: { '/api':{ target: 'http://localhost:5267', secure: false } } -
React 17 以降を使用する場合、「main.jsx」ファイルを開き、「
import React from 'react'」ステートメントを削除し、<React.StrictMode>および</React.StrictMode>ステートメントを削除して厳密モードを無効にします。最終的なmain.jsxは次のようになります。main.jsx コードのコピーimport ReactDOM from 'react-dom/client' import App from './App.jsx' import './index.css' ReactDOM.createRoot(document.getElementById('root')).render( <App /> )
-
[ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。F5を押して実行します。