このトピックでは、Vueアプリケーション(ASP.NET Core)にWebデザイナコンポーネントを組み込む方法について説明します。「Vue and ASP.NET Core」テンプレートを使用して、アプリケーションを作成します。
-
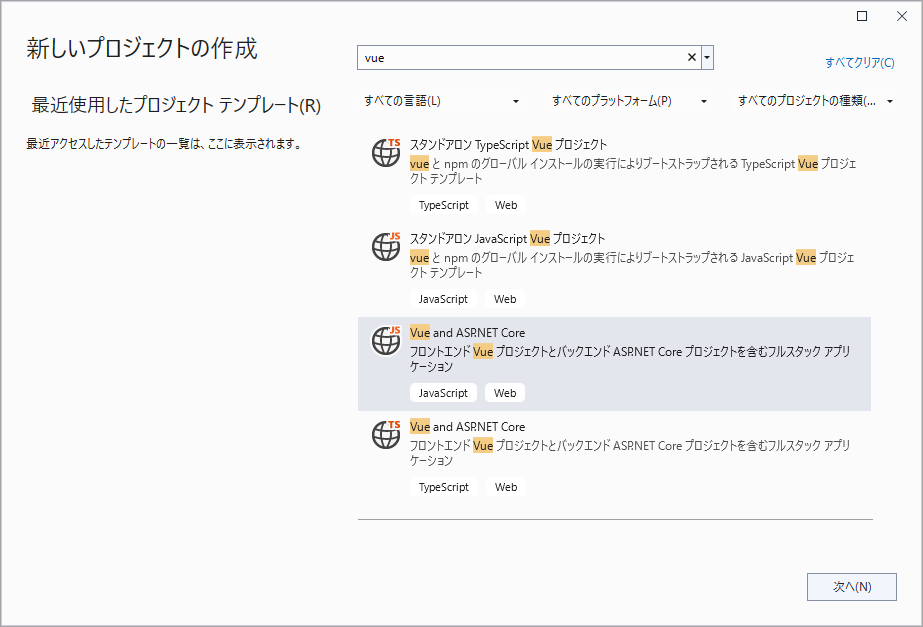
Visual Studio 2022を開き、「Vue and ASP.NET Core」テンプレートを選択して、新しいプロジェクトを追加します。

-
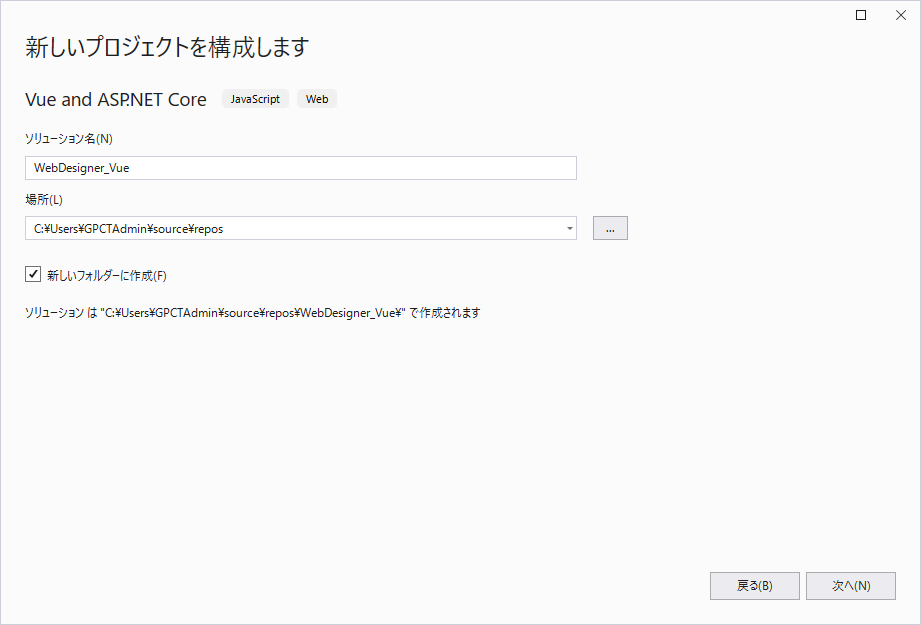
プロジェクト名を入力し、[次へ]をクリックします。

-
フレームワークとして「.NET 8.0(長期的なサポート)」を選択し、「HTTPS 用の構成」のチェックボックスを外します。
- [ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
次のパッケージをプロジェクトに追加します。
MESCIUS.ActiveReports.Aspnetcore.Designer.ja
MESCIUS.ActiveReports.Aspnetcore.Viewer.ja -
プロジェクトフォルダ内に[resources]フォルダを作成します。 [resources] フォルダに、ビューワに表示するレポートを保存できます。Webデザイナで作成したレポートは、この場所に保存されます。
-
Program.csファイルを開き、次のように変更します。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Designer; using GrapeCity.ActiveReports.Aspnetcore.Viewer; using GrapeCity.ActiveReports.Web.Designer; var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddReportViewer(); builder.Services.AddReportDesigner(); builder.Services.AddMvc(options => options.EnableEndpointRouting = false); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } var ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources")); app.UseReportViewer(config => config.UseFileStore(ResourcesRootDirectory)); app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
-
package.jsonファイルを開き、「dependencies」の下にActiveReportsのビューワおよびデザイナの次のパッケージを追加します。
"@mescius/activereportsnet-designer-ja": "^18.x.x",
"@mescius/activereportsnet-viewer-ja": "^18.x.x" - src\componentsフォルダに新しい「WebDesigner.vue」ファイルを追加し、次のコードを設定します。
WebDesigner.vue コードのコピー<template> <div id="ar-web-designer"></div> </template> <script> import { arWebDesigner } from '@mescius/activereportsnet-designer'; import { createViewer } from '@mescius/activereportsnet-viewer'; export default { mounted() { let serverUrl = 'https://localhost:7226'; arWebDesigner.create('#ar-web-designer', { rpx: { enabled: true }, appBar: { openButton: { visible: true } }, editor: { showGrid: false }, data: { dataSets: { visible: true, canModify: true }, dataSources: { canModify: true } }, server: { url: serverUrl + '/api' }, preview: { openViewer: (options) => { if (this.viewer) { this.viewer.openReport(options.documentInfo.id); return; } this.viewer = createViewer({ element: '#' + options.element, renderFormat: 'svg', reportService: { url: serverUrl + '/api/reporting', }, reportID: options.documentInfo.id }); } } }); } } </script> <style> #ar-web-designer { height: 100vh; float: right; width: 100%; } </style> -
srcフォルダ内のApp.vueファイルを開き、そのコードを次のコードに置き換えます。
App.vue コードのコピー<template> <div class="main"> <WebDesigner /> </div> </template> <script> import "@mescius/activereportsnet-viewer/dist/jsViewer.min.css"; import "@mescius/activereportsnet-designer/dist/web-designer.css"; import WebDesigner from './components/WebDesigner.vue'; export default { name: 'app', components: { WebDesigner }, methods: { } } </script> <style> .main { width: 100%; overflow-x: hidden } </style> - ブラウザの起動を無効にするには、.Serverプロジェクト\Properties内のlaunchSettings.jsonでlaunchBrowserをfalseに設定します。
-
[ビルド] > [ソリューションのビルド]をクリックして、ソリューションをビルドします。F5を押して実行します。