本サンプルでは、ASP .NET Coreとフック(hook)を使用したReactJSアプリケーションでJSビューワを使用する方法を紹介します。
サンプルは、GitHubで公開しています。該当するバージョンのリポジトリをクローン、または、Zipダウンロードしてご利用ください。
- サンプルを実行する前に、.NET 6.0 SDKがシステムにインストールされている必要があります。
- Visual Studio 2022が必要です。
- Internet Information Services(IIS)に配置するには、.NET Core ホスティング バンドルが必要です。詳細は、Microsoft Learnを参照してください。
- Node.js バージョン16以降が必要です。
フォルダ
../WebSamples/JSViewer_React_Hooks/
実行時の機能
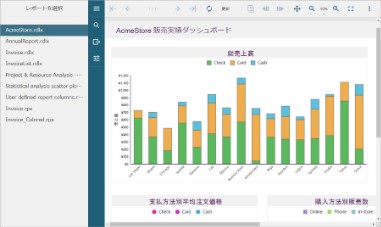
サンプルを実行すると、以下のレポートを含むページが表示されます。これらのレポートには、ASP .NET Coreおよびフック(hook)を使用したReactJSアプリケーションでJSビューワを使用する方法が説明されています。
左パネルのリストでレポートを選択すると、レポートをプレビューすることができます。
- AcmeStore.rdlx
- AnnualReport.rdlx
- Invoice.rdlx
- InvoiceList.rdlx
- Project & ResourceAnalysis - Staff Performance Analysis.rdlx
- Statistical analysis scatter plot.rdlx
- User defined report columns.rdlx
- Invoice.rpx
- Invoice_Colored.rpx
プロジェクトの構造
ClientAppフォルダ
Ractアプリが含まれます。
Controllersフォルダ
ReportsListController.csファイルが含まれます。レポートのリストを取得します。
readme.mdファイル
サンプルを実行する手順を説明します。
Startup.cs
UseReportViewer()ミドルウェアを追加して、ActiveReportsのAPIとハンドラのミドルウェアを構成します。