本サンプルでは、サーバーが他の場所でホストされている場合にJSビューワの使用方法を紹介します。このサンプルは、以下の2つのアプリケーションで構成され、CORS(オリジン間リソース共有)の使用方法を示します。
- CORS.Client:クライアントが1つのサーバーからリソース(レポート)を要求します。
- CORS.Server:サーバーはクライアントに応答を送り返します。
メモ:
- サンプルを実行する前に、.NET Framework 開発者のパック(4.6.2以降)がシステムにインストールされている必要があります。
- Visual Studio 2017以降が必要です。
フォルダ
<User Folder>\ActiveReportsNET18\Samples\WebSamples\JSViewer_CORS
実行時の機能
両方のアプリケーションをビルドし、サーバーアプリケーション(CORS.Server)を実行してからクライアントアプリケーション(CORS.Client)を実行する必要があります。
メモ:クライアントのURLは、サーバーアプリケーションのweb.configにカスタムヘッダで「Access-Control-Allow-Origin」として指定されます。
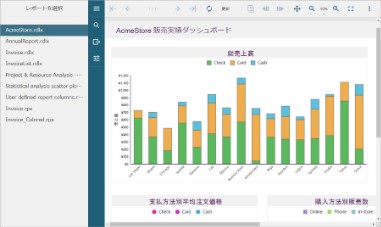
クライアントアプリケーションを実行すると、JSビューワ開かれ、以下のレポートを含むページが表示されます。左パネルのリストでレポートを選択すると、レポートをプレビューすることができます。
- AcmeStore.rdlx
- AnnualReport.rdlx
- Invoice.rdlx
- InvoiceList.rdlx
- Project & ResourceAnalysis - Staff Performance Analysis.rdlx
- Statistical analysis scatter plot.rdlx
- User defined report columns.rdlx
- Invoice.rpx
- Invoice_Colored.rpx
サーバープロジェクトの構造
Controllersフォルダ
このフォルダには、HomeControllerファイルが含まれます。このファイルでは、ユーザ対話を処理して、メーンビューを返すコードが含まれます。
Global.asax
このWebアプリケーションのグローバルURLのルーティング値を設定するデフォルトのクラスです。
packages.configファイル
このファイルには、インストールされているパッケージに関する情報が含まれます。
Startup.cs
UseReporting()ミドルウェアを追加して、ActiveReportsのAPIとハンドラのミドルウェアを構成します。
Web.config
このファイルには、CORSが機能するために必要なマークアップと実際のクライアントURLが含まれます。
関連トピック