ネストされたデータセットは、JSONまたはXMLデータを階層構造として表します。ネストされたJSONまたはXMLデータセットは、レポートのさまざまなデータ領域にデータセットのノードを部分的に使用できるバインドされたデータ領域で一般的に使用されます。
以下の手順は、Movies(マスターデータ)とRoles(Moviesの詳細データ)に関するJSONデータを含む、ネストされたデータセットを使用してレポートを作成する方法について説明します。

- Visual Studio 2022を開き、「Windowsフォームアプリケーション」テンプレートを選択して、新しいプロジェクトを追加します。
- [ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
- 表示されるウィンドウで、[参照]タブをクリックし、次のパッケージを入力して、[インストール]をクリックします。
MESCIUS.ActiveReports.ja
MESCIUS.ActiveReports.Design.Win.ja - Form1.cs(またはForm.vb)を開き、タイトルバーをダブルクリックしてForm1_Loadイベントを作成します。
- Form1.csの上部に、次のusingディレクティブを追加します。
Form1.csの上部に貼り付けます。 コードのコピーusing GrapeCity.ActiveReports.Design.ReportExplorer; using GrapeCity.ActiveReports.Design; using GrapeCity.ActiveReports.PageReportModel; using GrapeCity.ActiveReports; using System.Xml; using TextBox = GrapeCity.ActiveReports.PageReportModel.TextBox; using DataSet = GrapeCity.ActiveReports.PageReportModel.DataSet; using DataSource = GrapeCity.ActiveReports.PageReportModel.DataSource; using Field = GrapeCity.ActiveReports.PageReportModel.Field;
- 既存のコードに次のコードを追加します。
Title コードのコピーnamespace NestedDataSetSample { public partial class Form1 : Form { Designer designer; PropertyGrid propertyGrid; ReportExplorer reportExplorer; PageReport report; ReportSection section; public Form1() { InitializeComponent(); }
- 以下のコードをForm1_Loadイベント内に追加します。
C#コード(Form1_Loadイベント内に貼り付けます。) コードのコピー{ CreateLayout(); CreateReport(); CreateDataRegions(); CreateDataSource(); designer.LoadReport(XmlReader.Create(new StringReader(report.ToRdlString())), DesignerReportType.Page); } - 既存のコードに次のコードを追加して、Designer、PropertyGrid、およびReportExplorerオブジェクトを作成します。
C#コード(Form1_Loadイベントの後に貼り付けます。) コードのコピーprivate void CreateLayout() { designer = new Designer() { Dock = DockStyle.Fill }; propertyGrid = new PropertyGrid() { Dock = DockStyle.Right }; designer.PropertyGrid = propertyGrid; reportExplorer = new ReportExplorer() { Dock = DockStyle.Left, ReportDesigner = designer }; Controls.Add(designer); Controls.Add(propertyGrid); Controls.Add(reportExplorer); }
- 次のコードを追加して、PageReportオブジェクトとReportSectionオブジェクトを作成します。
C#コード(CreateLayout()の後に貼り付けます。) コードのコピーprivate void CreateReport() { report = new PageReport(); section = new ReportSection(); section.Name = "Section1"; section.Width = "15cm"; section.Body.Height = "20cm"; report.Report.ReportSections.Add(section); }
- 次のコードを追加して、レポートデータを含むデータ領域を作成します。
C#コード(CreateReport()の後に貼り付けます。) コードのコピーprivate void CreateDataRegions() { List listMovies = new List() { Name = "List_Movies", Top = "0.8cm", Left = "0.6cm", Width = "11cm", Height = "5cm", Style = new Style() { FontFamily = "Arial" }, DataSetName = "Movies", ZIndex = 1 }; listMovies.ReportItems.Add(new TextBox() { Name = "TextBox_Title", Top = "0.6cm", Left = "1cm", Width = "2.5cm", Height = "0.75cm", Style = new Style() { FontFamily = "Arial", PaddingBottom = "2pt", PaddingLeft = "2pt", PaddingRight = "2pt", PaddingTop = "2pt" }, Value = "=Fields!Title.Value", DataElementName = "Title", ZIndex = 1 }); List listCast = new List() { Name = "List_Cast", Top = "1.8cm", Left = "1.4cm", Width = "5cm", Height = "2.2cm", Style = new Style() { FontFamily = "Arial" }, ZIndex = 2, DataSetName = "Cast" }; listCast.ReportItems.Add(new TextBox() { Name = "TextBox_Name", Top = "0.6cm", Left = "0.6cm", Width = "2.5cm", Height = "0.75cm", Style = new Style() { FontFamily = "Arial", PaddingBottom = "2pt", PaddingLeft = "2pt", PaddingRight = "2pt", PaddingTop = "2pt" }, DataElementName = "Name", Value = "=Fields!Name.Value", }); listMovies.ReportItems.Add(listCast); section.Body.ReportItems.Add(listMovies); }
- 次のコードを追加して、JSONデータソースを作成し、データセットとネストされたデータセットを追加し、両方のデータセットにフィールドを追加します。
C#コード(CreateDataRegions()の後に貼り付けます。) コードのコピーprivate void CreateDataSource() { DataSource dataSource = new DataSource(); dataSource.Name = "JSONDataSource"; dataSource.ConnectionProperties = new ConnectionProperties() { DataProvider = "JSON", ConnectString = "jsondoc={path to file}\\JSON With Nested Data.json" }; report.Report.DataSources.Add(dataSource); report.Report.DataSets.Add(CreateDataSet(dataSource)); report.Report.DataSets.Add(CreateSecondDataSet()); } private DataSet CreateDataSet(DataSource _DataSource) { Query query = new Query { Timeout = 30, CommandText = "$.Movie[*]", DataSourceName = _DataSource.Name, }; DataSet dataSet = new DataSet { Query = query, Name = "Movies", }; CreateFieldsToDataSet(dataSet); return dataSet; } private DataSet CreateSecondDataSet() { Query query = new Query { Timeout = 30, CommandText = "$", DataSourceName = "$dataset:Movies/Cast", }; DataSet dataSet = new DataSet { Query = query, Name = "Cast", }; CreateFieldsToSecondDataSet(dataSet); return dataSet; } private void CreateFieldsToDataSet(DataSet dataSet) { Field field = new Field { DataField = "Title", Name = "Title" }; dataSet.Fields.Add(field); } private void CreateFieldsToSecondDataSet(DataSet dataSet) { Field field = new Field { DataField = "Name", Name = "Name" }; dataSet.Fields.Add(field); }
- 次のコードをForm1_Loadイベントに追加して、デザイナにレポートを読み込みます。
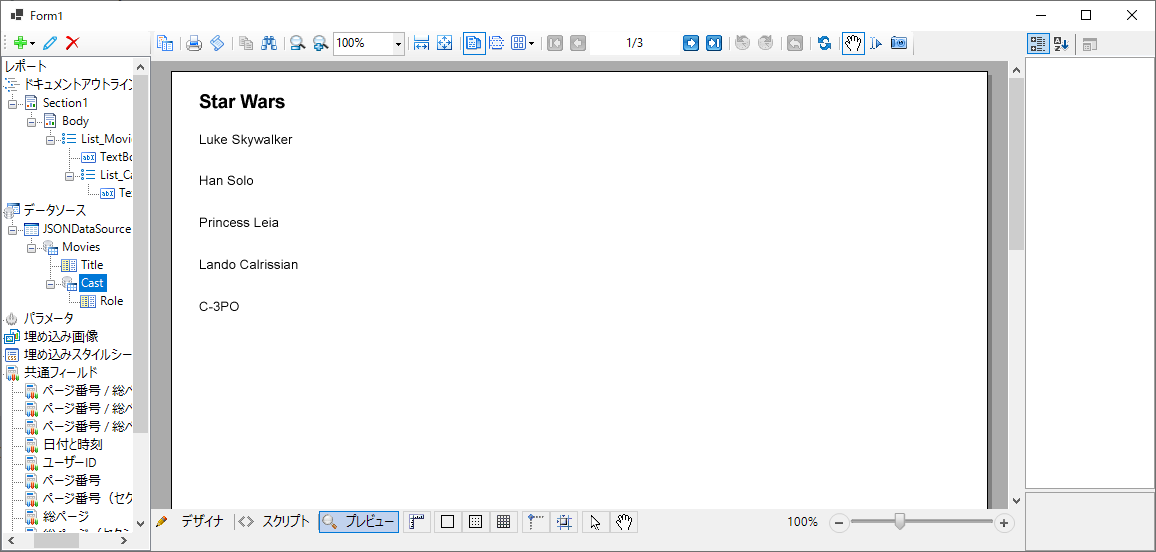
C#コード(Form1_Loadイベント内に貼り付けます。) コードのコピーdesigner.LoadReport(XmlReader.Create(new StringReader(report.ToRdlString())), DesignerReportType.Page); - プロジェクトを実行し、レポートをプレビューします。