本サンプルでは、WebデザイナをBlazorでラップする方法を紹介します。
メモ:
- サンプルを実行する前に、.NET 6.0 SDKがシステムにインストールされている必要があります。
- Visual Studio 2022のバージョン 17.0以降が必要です。
- Internet Information Services (IIS)に展開するために、.NET Core ホスティング バンドルがインストールされている必要があります。
フォルダ
<User Folder>\ActiveReportsNET18\Samples\WebSamples\WebDesigner_Blazor
実行時の機能
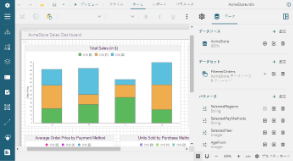
このサンプルを実行するとWebデザイナがブラウザで開かれ、レポートの作成、編集、または変更が可能になります。本プロジェクトでは、GrapeCity.ActiveReports.Aspnetcore.ViewerとGrapeCity.ActiveReports.Aspnetcore.DesignerのNugetパッケージ、およびNPMパッケージを使用します。詳細については、依存関係の管理を参照してください。Webデザイナには、以下のオプションがあります。
- ファイル: レポートを作成、開く、または保存するためのオプションが含まれます。また、[製品情報]にバージョン情報および[ヘルプ]にオンラインヘルプのリンクも含まれます。
- ホーム: 切り取り、コピー、貼り付け、削除などの編集オプションが含まれます。また、フォント名、サイズ、文字色、テキストの左揃え、中央揃え、右揃え、両端揃えにするオプションも提供されます。
- レポート: ページの挿入、削除、移動(ページレポートのみ)、ヘッダとフッタの追加または削除(RDLレポートのみ)、およびテーマの切り替えなどのオプションが含まれます。
- パラメータ:カスタムパラメータパネルを設計するためのデザイナが含まれます。
- プロパティ: 選択したレポート要素のプロパティを表示します。複数の要素を選択する場合は、共通のプロパティのみが表示されます。
- データ: レポートのデータソース、データセットとパラメータを管理するためのオプションが含まれます。現在の日付と時刻、ページ番号、総ページなどの共通の値も表示されます。
- プレビュー:[プレビュー]をクリックして、レポートをプレビューします。
プロジェクトの構造
このサンプルは以下のプロジェクトで構成されています。
Controllersフォルダ
このフォルダには、DataSetsController、TemplatesControllerのファイルが含まれます。
Datasetsフォルダ
このフォルダには、Categories、DataSetWithParameters、Employees、Invoice、Productsのデータセットが含まれます。
Implementationフォルダ
テンプレート拡張子を定義し、データセットを設定するためのファイルが含まれます。
Pagesフォルダ
Razorページとサポートファイルが含まれます。
_Imports.razorファイル
Razorテンプレートファイル。
Resourcesフォルダ
Webデザイナを説明するためにプロジェクトで使用されるレポート、テーマ、および画像ファイルなどが含まれます。
Servicesフォルダ
このフォルダには、データセットとテンプレートの情報を取得するクラスが含まれます。
wwwrootフォルダ
このフォルダには、CSSファイルとJavaScriptファイルが含まれます。
appsettings.jsonファイル
JSON形式の設定ファイル。
readme.mdファイル
このファイルには、サンプルプロジェクトを実行する手順が含まれます。
Startup.cs
デフォルトのスタートアップファイル。
Web.config
HTTPハンドラの設定を追加しています。
ActiveReportsのバージョンを更新する際に、ここでは手動でバージョン情報を更新する必要があります。
ActiveReportsのバージョンを更新する際に、ここでは手動でバージョン情報を更新する必要があります。