ASP.NET Core のミドルウェアとは、要求と応答を処理するためのソフトウェアです。各ミドルウェアコンポーネントは特定の目的を果たし、一方のミドルウェアがユーザーを認証し、もう一方のミドルウェアがCSS、JavaScriptなどの静的ファイルを処理します。これらのミドルウェアコンポーネントは、一緒に要求パイプラインを構成します。
ASP.NET Core Webアプリテンプレートによって開発されたデフォルトのコードは、ミドルウェアのセット(IApplicationBuilderインターフェイスのUseDeveloperExceptionPageおよびUseStaticFiles)を使用して、アプリケーションの要求パイプラインを設定します。ミドルウェアは、要求パイプラインに追加された順序で実行されます。
ブラウザからレポートを設計するには、ASP.NET Core のミドルウェアでActiveReportsのWebデザイナを構成する必要があります。これは、UseReportDesigner()ミドルウェアを追加することで実現できます。これにより、ActiveReportsのAPIとハンドラのミドルウェアが構成されます。デザイナでJSViewerのプレビュー機能を使用するには、UseReportViewer()ミドルウェアをUseReportDesigner()ミドルウェアと一緒に追加します。
Webデザイナのミドルウェア設定を定義するには、DesignerSettingsクラスの次のメソッドを使用できます。
- SetLocateDataSource:データソースロケータを設定します。
- UseConfig:構成ファイル(ActiveReports.config)へのパスを設定します。
- UseCustomStore:使用するカスタムリソースサービスを設定します。
- UseDataProviders:カスタムデータプロバイダを追加します。
- UseFileStore:ディレクトリをリソースのソースとして使用します。
ASP.NET Coreプロジェクトを作成する
以下の手順はASP .NET MVC Coreアプリを使用してWebデザイナサンプルを作成する方法について紹介します。
-
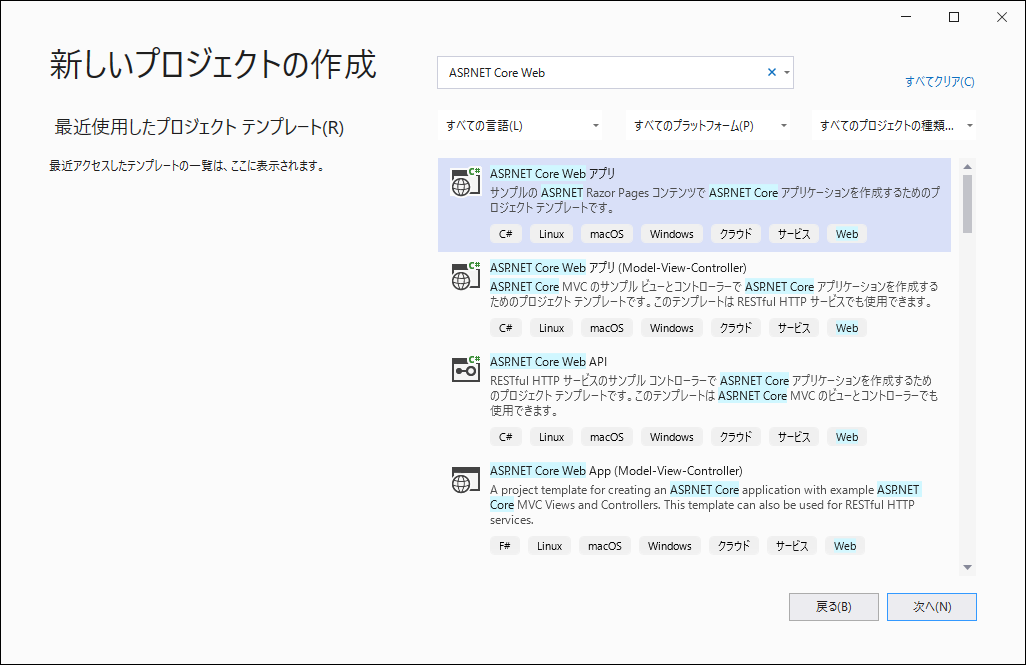
Visual Studio 2022を開き、検索ボックスに[ASP.NET Core Webアプリ]を入力して、新しいプロジェクトを追加します。

-
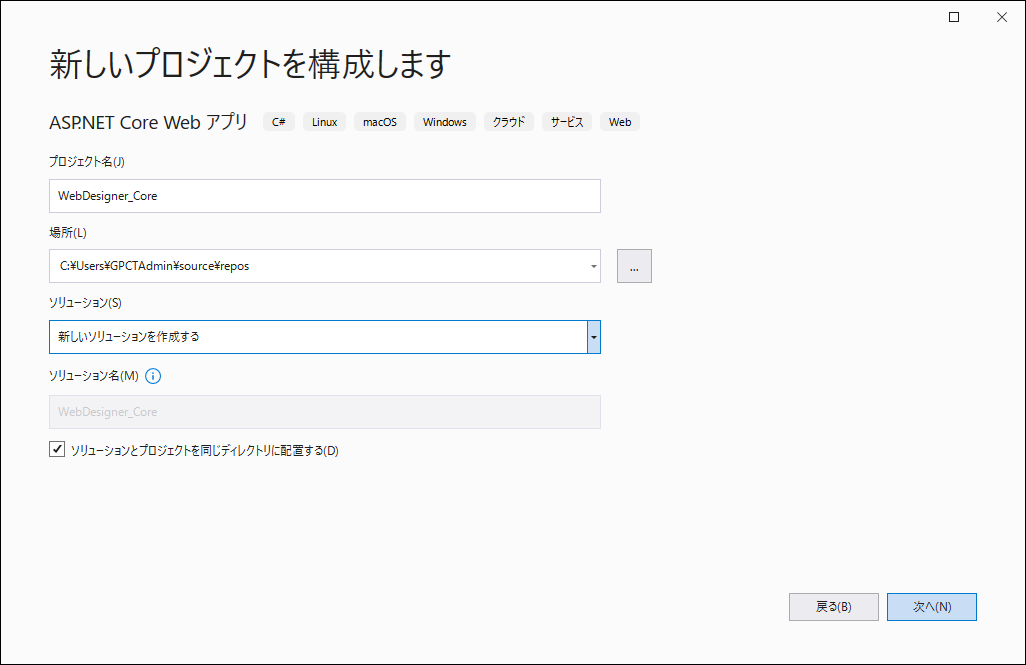
プロジェクト名を入力し、[次へ]をクリックします。

-
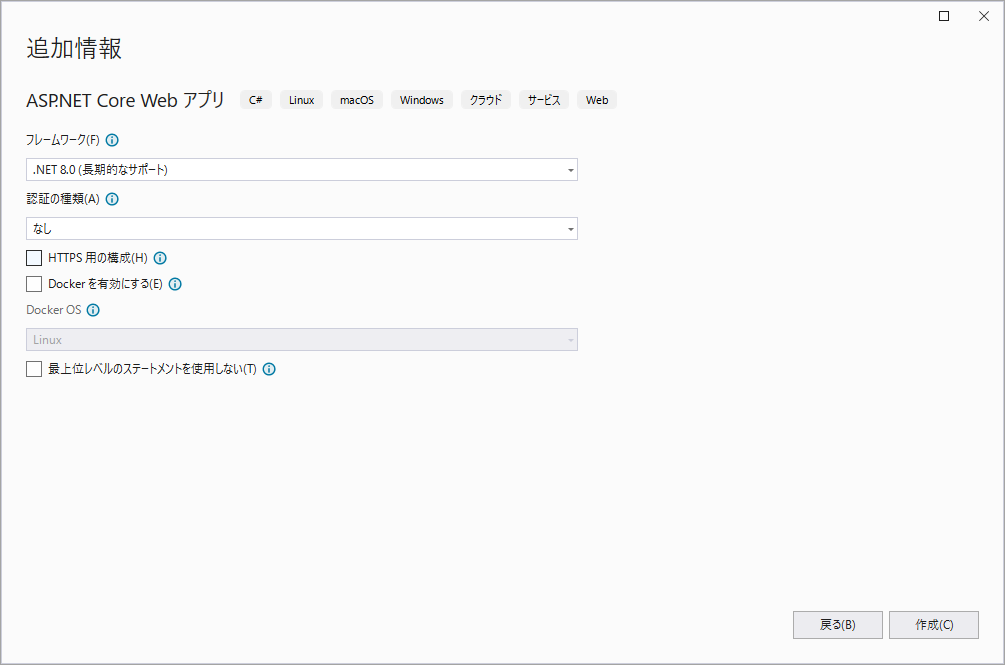
フレームワークに「.NET 8.0」を選択し、[作成]をクリックします。

-
[ソリューションエクスプローラー]で、ソリューションを右クリックし、[NuGet パッケージの管理]を選択します。
-
表示されるウィンドウで、[参照]タブをクリックし、検索ボックスに[Microsoft.AspNetCore.StaticFiles]を入力します。最新のバージョンを選択して、[インストール]をクリックします。
-
[参照]タブで、検索ボックスに[
MESCIUS.ActiveReports.Aspnetcore.Designer.ja]を入力して、[インストール]をクリックします。 -
プロジェクトフォルダ内に[resources]フォルダを作成します。[resources]フォルダに、既存のレポート、テーマ、画像を保存できます。
-
レポートの[ビルドアクション]プロパティが「埋め込みリソース」に設定されていることを確認します。
-
以下のようにProgram.csの内容を変更し、アプリケーションがActiveReportsを使用できるようにします。
Program.cs コードのコピーusing GrapeCity.ActiveReports.Aspnetcore.Designer; DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(Path.Combine(Directory.GetCurrentDirectory(), "resources" + Path.DirectorySeparatorChar)); var builder = WebApplication.CreateBuilder(args); // コンテナにサービスを追加します。 builder.Services.AddControllersWithViews(); builder.Services.AddReportDesigner(); var app = builder.Build(); app.UseHttpsRedirection(); if (!app.Environment.IsDevelopment()) { app.UseDeveloperExceptionPage(); } // APIとハンドラのミドルウェアを設定します。 app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); app.UseDefaultFiles(); app.UseStaticFiles(); app.Run();
.Net 6.0以下を対象とするアプリケーションを作成する場合は、Startup.csファイルを次のように変更します。
| Startup.cs |
コードのコピー
|
|---|---|
using System.IO; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.DependencyInjection; using GrapeCity.ActiveReports.Aspnetcore.Designer; namespace WebDesignerSample { public class Startup { // リソース(レポート、テーマ、画像)の場所 private static readonly DirectoryInfo ResourcesRootDirectory = new DirectoryInfo(".\\resources\\"); public void ConfigureServices(IServiceCollection services) { // Webデザイナのサービス services.AddReportDesigner(); } public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { // Webデザイナのミドルウェア app.UseReportDesigner(config => config.UseFileStore(ResourcesRootDirectory, null, FileStoreOptions.NestedFoldersLookup)); // 静的ファイルのミドルウェア app.UseDefaultFiles(); app.UseStaticFiles(); } } } |
|