ActiveReports 11.0J Serverでは、管理者ポータルと利用者ポータルの外観を変更することができます。カスタマイズ可能なUI要素は以下のとおりです。
- 各ポータルのページタイトル:ブラウザタブに表示するタイトルをカスタマイズします。
- テーマ、ヘッダ色、サイドバー色: ヘッダ、およびサイドバーの背景色、文字色などをカスタマイズします。定義済みのテーマから設定するほか、ユーザー独自の配色を設定することもできます。
- ヘルプとフィードバック: [ヘルプ]と[フィードバック]ボタンの表示/非表示を切り替えます。また、ヘルプドキュメントのURLをカスタマイズして、独自のヘルプコンテンツへリンクさせることも可能です。
- ロゴとファビコン: ActiveReports Serverのロゴとファビコン(ブラウザタブなどに表示されるアイコン)をカスタマイズできます。
管理者は以下の項目を設定することができます。
 |
UI要素をカスタマイズする
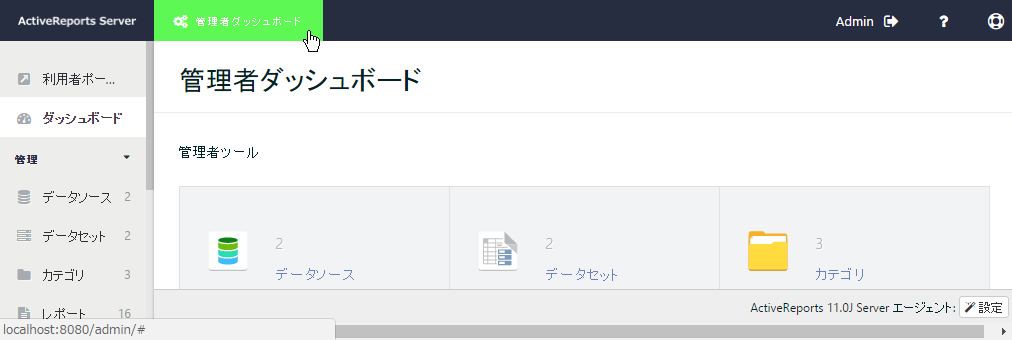
- [管理者ダッシュボード]のサイドバーメニューで[構成]セクションを開き、[UI設定]をクリックします。
- [UIのカスタマイズの有効化]チェックボックスをオンにして、カスタマイズを有効にします。[共通]、[利用者ポータル]、[管理者ダッシュボード]タブが表示されます。
 |
メモ: 以下の手順は、上記の手順を使用してUIカスタマイズを有効化したことを前提にしています。 |
ページタイトルをカスタマイズする
- ページタイトルをカスタマイズする[利用者ポータル]タブを選択します。
- [利用者ポータルのタイトル]にページタイトルを入力します。
- [保存]をクリックします。これにより、ログインページを含む[利用者ポータル]の全ページで、ブラウザタブの表示が変更されます。
- [利用者ポータル]を選択します。
- [利用者ポータルのタイトル]にページタイトルを入力します。
- [保存]をクリックします。これにより、[利用者ポータル]で全ページ(ログインページを含む)のブラウザタブの表示が変更されます。
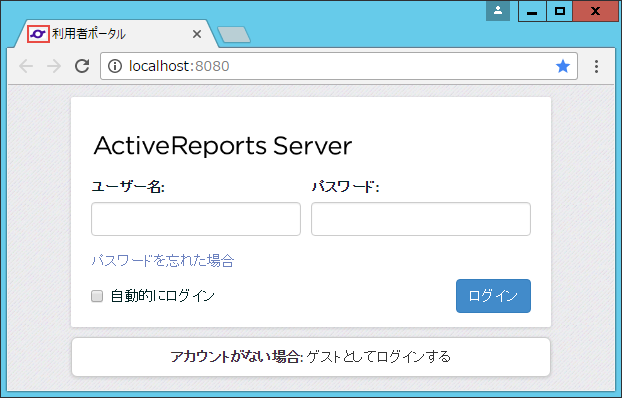
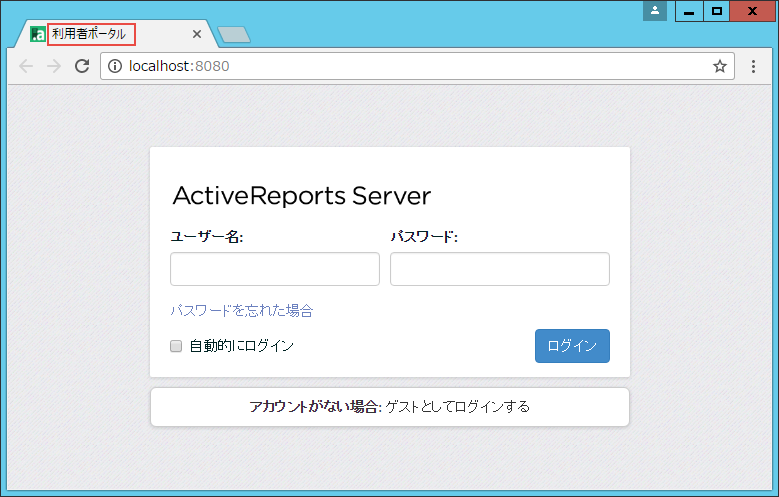
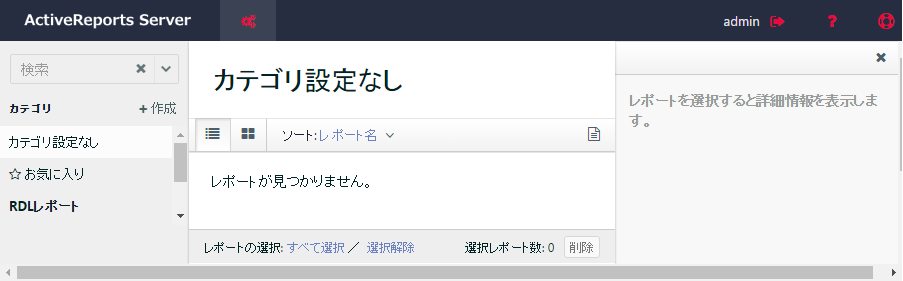
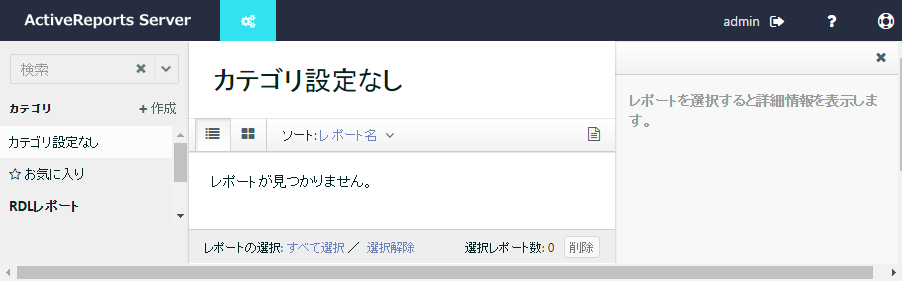
[利用者ポータル]のログインページ

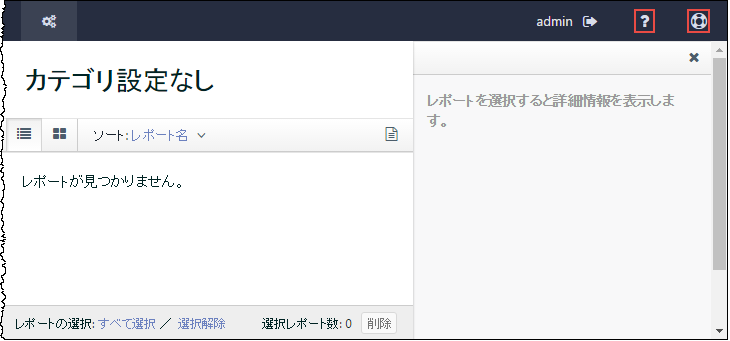
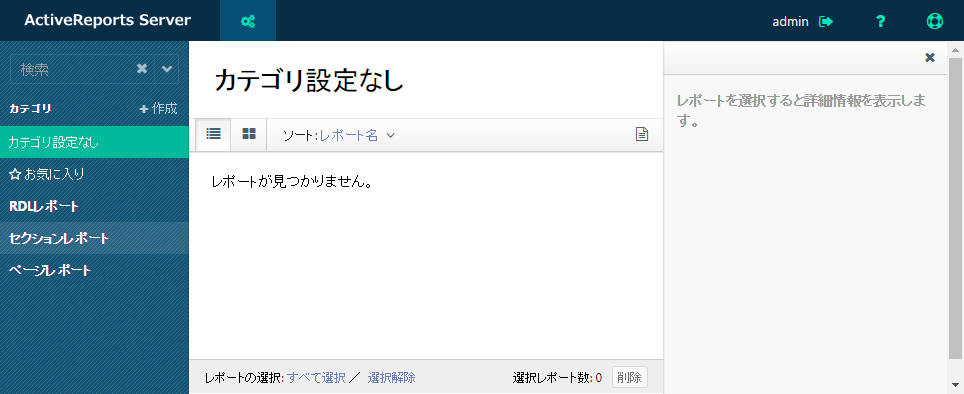
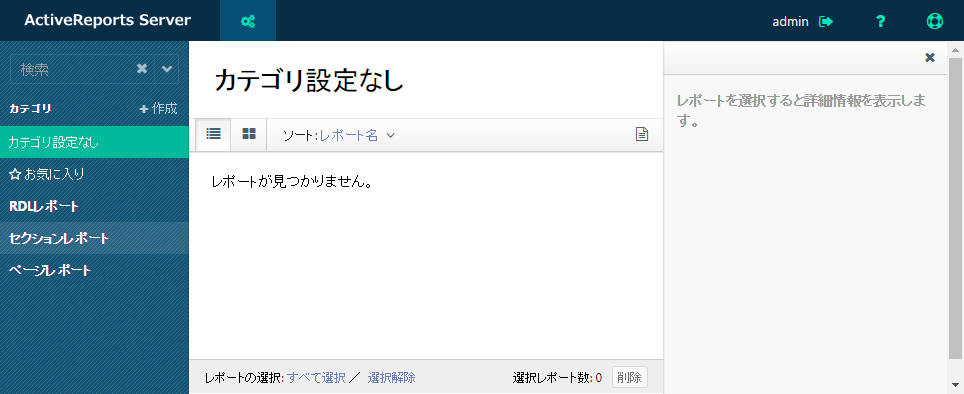
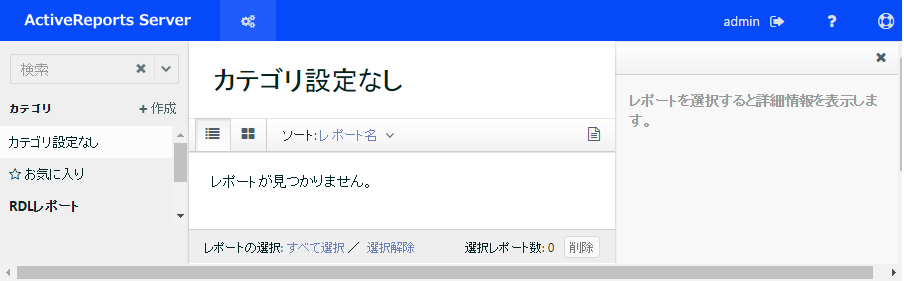
[利用者ポータル]のデフォルトページ

- ページタイトルをカスタマイズする[管理者ポータル]タブを選択します。
- [管理者ポータルのタイトル]にページタイトルを入力します。
- [保存]をクリックします。これにより、[管理者ポータル]の全ページ(ログインページを含む)で、ブラウザタブの表示が変更されます。
- [管理者ダッシュボード]タブを選択します。
- [管理者ダッシュボードのタイトル]にページタイトルを入力します。
- [保存]をクリックします。これにより、管理者ポータルで全ページ(ログインページを含む)のブラウザタブの表示が変更されます。
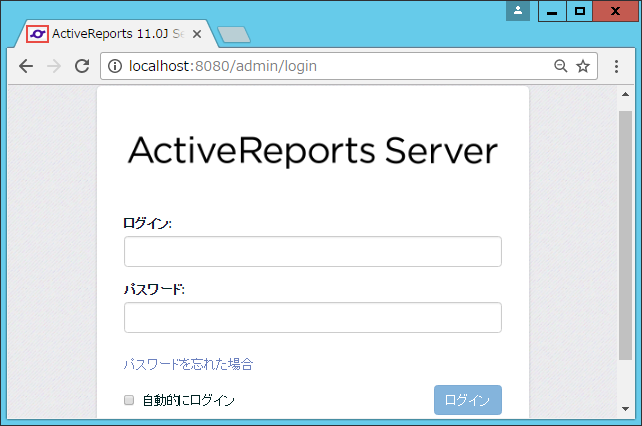
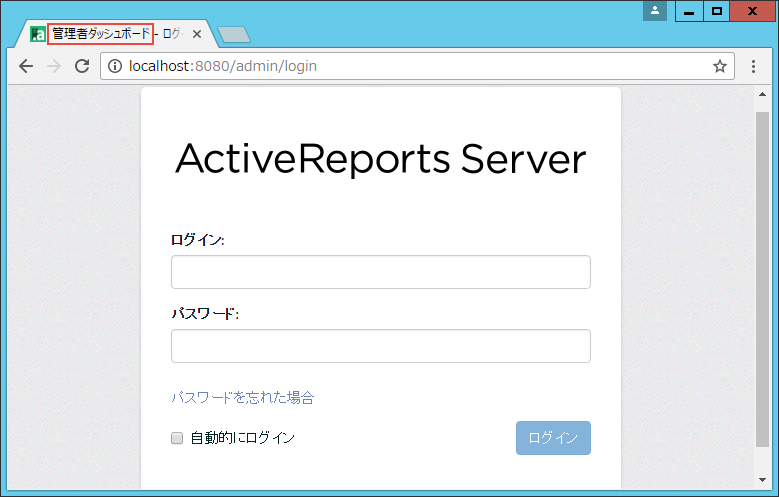
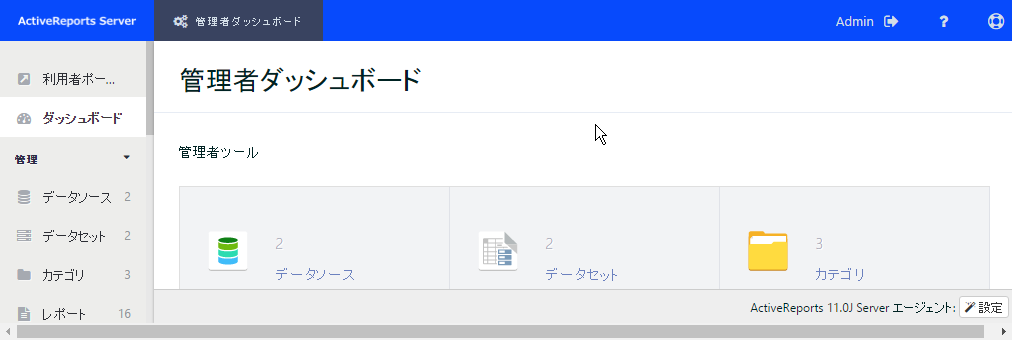
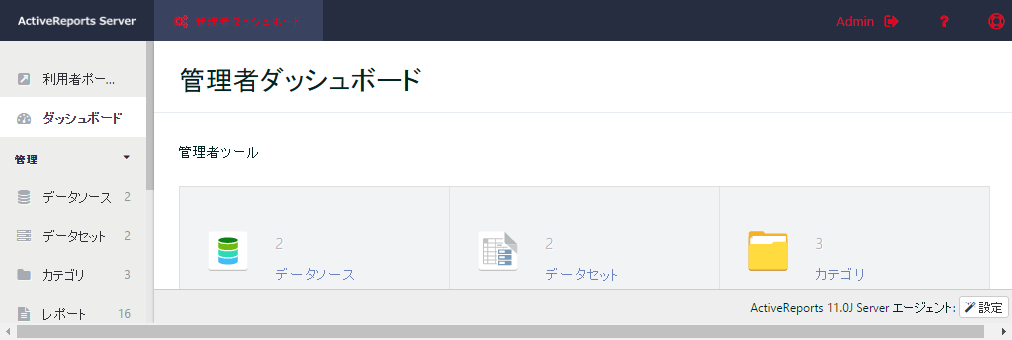
[管理者ポータル]のログインページ

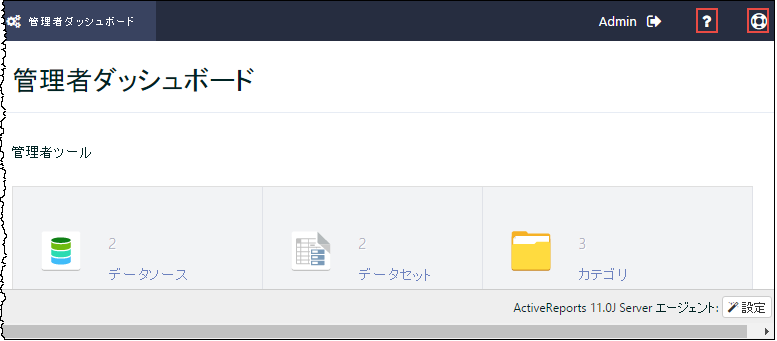
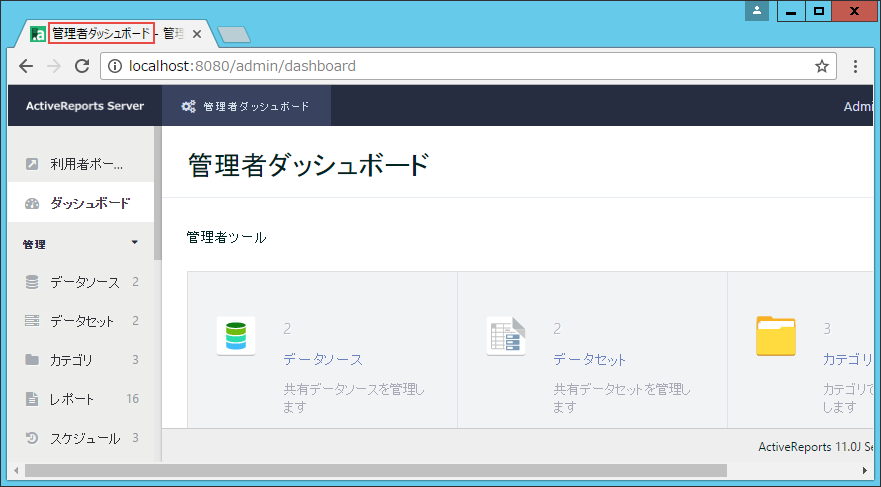
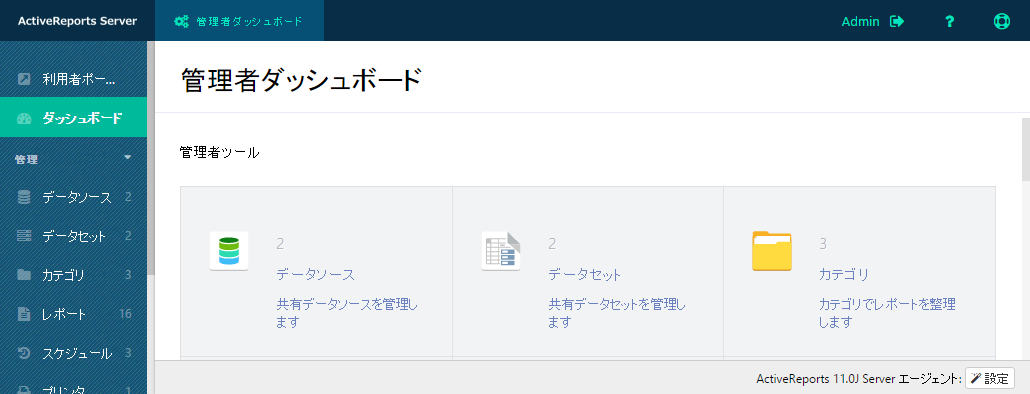
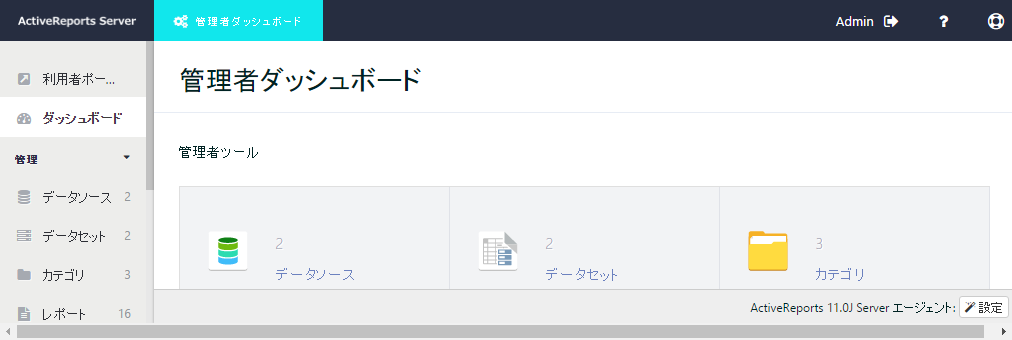
[管理者ダッシュボード]のデフォルトページ

定義済みのテーマを適用、カスタマイズする
ActiveReports 11.0J Serverは、複数の定義済みテーマを提供しています。テーマは「default」、「aurora」、「cloudy」、「contrast」、「light」、「superhero」、「winter」から選択することができます。定義済みのテーマを使用するほか、ユーザー独自の配色を設定することも可能です。
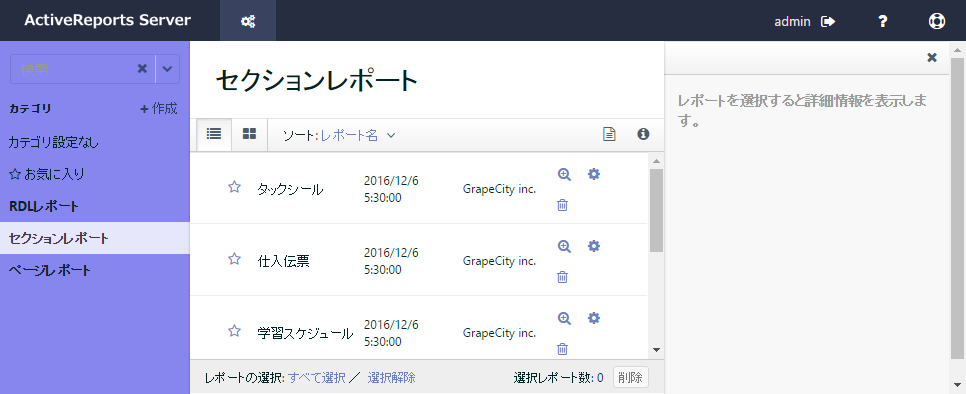
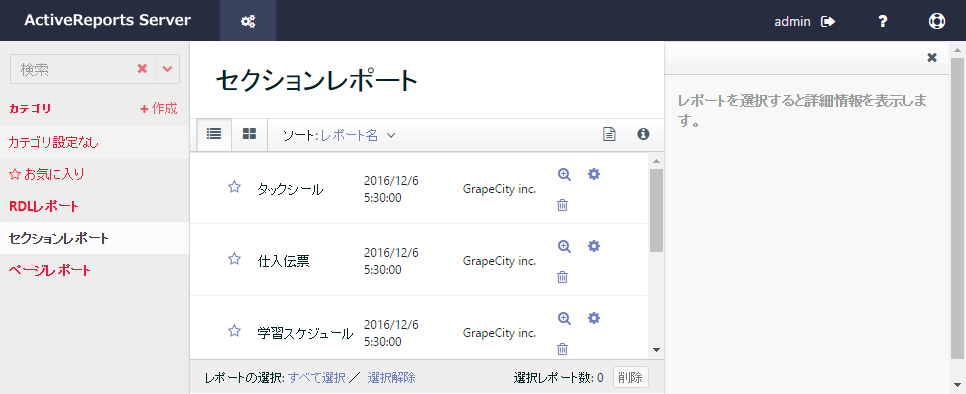
- テーマをカスタマイズするいずれかのタブ([利用者ポータル]または[管理者ポータル])を選択します。
- ドロップダウンからいずれかのテーマ(「aurora」、「cloudy」、「contrast」、「light」、「superhero」、または「winter」)を選択します。
- [保存]をクリックします。これにより、利用者ポータル、または管理者ポータルのテーマが変更されます。

- [利用者ポータル]タブを選択します。
- ドロップダウンからテーマを選択します。
- [保存]をクリックします。これにより、利用者ポータルのテーマが変更されます。

- テーマをカスタマイズするいずれかのタブ([利用者ポータル]または[管理者ポータル])を選択します。
- ドロップダウンからテーマを選択します(「aurora」、「cloudy」、「contrast」、「light」、「superhero」、または「winter」)。
- [保存]をクリックします。これにより、[管理者ポータル]のテーマが変更されます。

- [管理者ダッシュボード]タブを選択します。
- ドロップダウンからテーマを選択します(「aurora」、「cloudy」、「contrast」、「light」、「superhero」、または「winter」)。
- [保存]をクリックします。これにより、[管理者ダッシュボード]のテーマが変更されます。

ヘッダ色
ヘッダ領域の背景、テキスト、背景をハイライトする色のカスタマイズや、ホバー時の背景色を設定することができます。
- [利用者ポータル]タブを選択します。
-
[ヘッダ色のカスタマイズ]セクションで、パレットから色を選択して、いずれかのヘッダ色を変更します。[UI設定]ページの右下部では、選択した色をプレビューすることができます。また、カラーピッカーの左にある[リセット]ボタンをクリックすると、デフォルトの色に戻すことができます。
背景色

テキストの色

ハイライトの背景色

ホバー時の背景色

- [管理者ダッシュボード]タブを選択します。
-
[ヘッダ色のカスタマイズ]セクションで、パレットから色を選択して、いずれかのヘッダ色を変更します。[UI設定]ページの右下部では、選択した色をプレビューすることができます。また、カラーピッカーの左にある[リセット]ボタンをクリックすると、デフォルトの色に戻すことができます。
背景色

テキストの色

ハイライトの背景色

ホバー時の背景色

サイドバー色
サイドバー領域の背景、テキスト、アクティブ項目の背景、アクティブ項目のテキストの色をカスタマイズすることができます。
- [利用者ポータル]タブを選択します。
-
[サイドバー色のカスタマイズ]セクションで、パレットから色を選択して、いずれかのサイドバー色を変更します。[UI設定]ページの右下部では、選択した色をプレビューすることができます。また、各カラーピッカーの左にある[リセット]ボタンをクリックすると、デフォルトの色に戻すことができます。
背景色

テキストの色

アクティブ項目の背景色

アクティブ項目のテキストの色

- [管理者ダッシュボード]タブを選択します。
-
[サイドバー色のカスタマイズ]セクションで、パレットから色を選択して、いずれかのサイドバー色を変更します。[UI設定]ページの右下部では、選択した色をプレビューすることができます。また、各カラーピッカーの左にある[リセット]ボタンをクリックすると、デフォルトの色に戻すことができます。
背景色

テキストの色

アクティブ項目の背景色

アクティブ項目のテキストの色

[ヘルプ]ボタン、[フィードバック]ボタンを表示する
- [共通]タブを選択します。デフォルトでは、[フィードバックの有効化]と[ヘルプの有効化]のチェックボックスがオンになっています。
- [フィードバック]ボタンを非表示にするには[フィードバックの有効化]のチェックボックスをオフにし、[ヘルプ]ボタンを非表示にするには[ヘルプの有効化]のチェックボックスをオフにします。
- [保存]をクリックします。
ヘルプページのURLをカスタマイズする
- [共通]タブを選択します。
- [カスタムURL]に、[ヘルプ]ボタンを経由してユーザーが移動する先のURLを入力します。
- [保存]をクリックします。
ロゴをカスタマイズする
- [共通]タブを選択します。デフォルトでは、[ロゴの表示]チェックボックスがオンになっています。
- ActiveReports 11.0J Server(つまり、[ログイン]、[ヘッダ]、[モバイル]、[ファビコン])でロゴをカスタマイズするには、[ロゴの表示]のチェックボックスをオンのままにします。すべてのロゴを非表示にするには、このチェックボックスをオフにします。
- [アップロード]ボタンをクリックして[ロゴのアップロード]ダイアログを開きます。点線で囲まれたボックス内に既存の画像ファイルをドラッグするか、このボックスの内側をクリックして開かれる[アップロードするファイルの選択]ダイアログで、アップロードするファイルの場所に移動してファイルを選択し、[開く]をクリックします。ダイアログが閉じて、点線で囲まれたボックスの内側にファイル名が表示されます。
- [アップロード]ボタンをクリックします。
-
[保存]ボタンをクリックします。
ログインロゴ
ログインロゴはログイン画面に表示されます。サポートされている画像の形式はPNG、JPG、BMP、EMF、WMF、GIFです。推奨サイズは420 x 68ピクセルです。

ヘッダロゴ
ヘッダロゴは利用者ポータル、および管理者ダッシュボードの左上隅に表示されます。サポートされている画像の形式はPNG、JPG、BMP、EMF、WMF、GIFです。推奨サイズは370 x 80ピクセルです。


モバイルロゴ
モバイルロゴはモバイルデバイスの利用者ポータル、および管理者ダッシュボードの左上隅に表示されます。サポートされている画像の形式はPNG、JPG、BMP、EMF、WMF、GIFです。推奨サイズは60 x 60ピクセルです。
ファビコン
[ファビコン]はブラウザタブやブックマークなどに表示されます。サポートされている画像の形式はICOです。推奨サイズは16 x 16ピクセルです。