静的なレポートとは、静的なデータ(データソースにバインドされていないデータ)を含んだレポートのことです。
このチュートリアルのねらい
このチュートリアルでは、HTML5 Webデザイナで静的なレポートを作成する手順を紹介します。
このチュートリアルを完了すると、次のようなレポートが作成されます。

HTML5 Webデザイナにアクセスする
- ActiveReports11.0J Serverの利用者ポータルで、[新規レポート]をクリックします。HTML5 Webデザイナが新しいブラウザタブで開かれます。
- [テンプレートの選択]セクションに表示されているテンプレートのリストから、「00_空白のページレポート」を選択し、デザイナの下部にある[レポートの作成]をクリックします。
これで、Webデザイナでのレポートのデザインが可能になります。
レポートレイアウトを作成する
- デザイナの左側のペインからTextBoxコントロール
 をドラッグし、レポートのデザイン領域へとドロップします。
をドラッグし、レポートのデザイン領域へとドロップします。 - ドロップしたテキストボックスをクリックしてテキストを入力します。ここでは、「これは静的なレポートです」と入力します。テキストボックスのサイズと位置を適宜調整します。
静的レポートの外観をカスタマイズする
- レポートのデザイン領域をクリックします。
- レポートの背景色を変更するために、デザイナの右上にある[プロパティ]ペイン
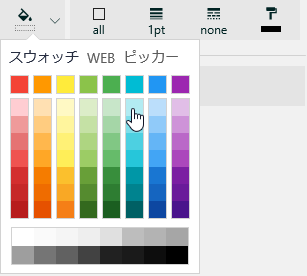
 へと移動し、プロパティリストの下部にある[基本設定のみ表示]をクリックします。[背景と罫線]セクションの一番左側に位置する背景色プロパティの右側にあるドロップダウンを開き、画像のように色を選択します。
へと移動し、プロパティリストの下部にある[基本設定のみ表示]をクリックします。[背景と罫線]セクションの一番左側に位置する背景色プロパティの右側にあるドロップダウンを開き、画像のように色を選択します。

- レポートに配置したテキストボックスの外観を変更するために、テキストボックスを選択し、[プロパティ]ペインへと移動し、次のように各プロパティを設定します。
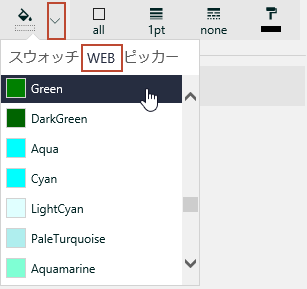
プロパティ名 プロパティの値 背景 - 背景色
ドロップダウンを開き、「WEB」を選択Green

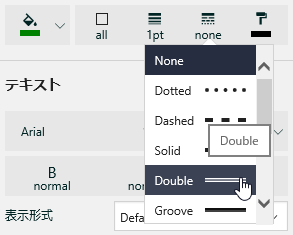
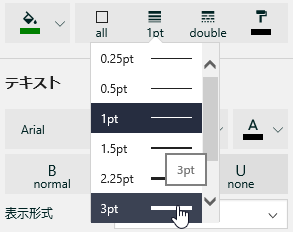
罫線- スタイル Double

罫線- 幅 3pt

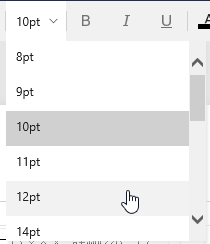
テキスト - サイズ 12pt

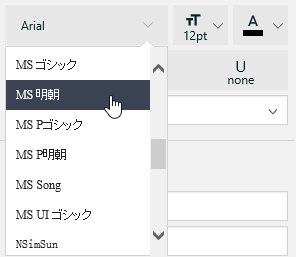
テキスト - フォント名 MS明朝

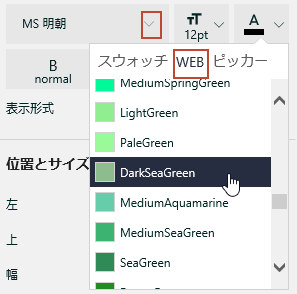
テキスト - 色
ドロップダウンを開き、「WEB」を選択DarkSeaGreen

- プロパティリストの下部にある[さらに表示]をクリックし、表示されるリストから各プロパティを次のように設定します。
プロパティ名 プロパティの値 テキスト - 水平方向の整列 Center テキスト - 垂直方向の整列 Middle
レポートを表示/保存する
- デザイナの左上にある[プレビュー]
 をクリックして、レポートの最終結果を表示します。
をクリックして、レポートの最終結果を表示します。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - デザイナの上部にある[ファイル]タブへと移動します。[名前を付けて保存]をクリックします。画面下部の[新規レポート]を新たなレポートの名前に書き換えて[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。

HTML5 Webデザイナで作成されたレポートは、利用者ポータルの[カテゴリ設定なし]のレポートリストに保存されます。