テーブル形式のレポートでは、データをTableデータ領域の行と列で表示します。表示するデータは、レポートに追加されたデータセットから取得されます。
このチュートリアルのねらい
このチュートリアルでは、HTML5 Webデザイナでテーブル形式のレポートを作成する手順を紹介します。
- HTML5 Webデザイナにアクセスしてデータセットを追加する
- レポートレイアウトを作成する
- Tableデータ領域にデータをバインドする
- Tableデータを並べ替える
- レポートタイトルを追加する
- テーブルレポートの外観をカスタマイズする
- レポートを表示/保存する
 |
メモ: このチュートリアルではサンプルの共有データセット「売上情報」を使用します。共有データソース、共有データセットは管理者ダッシュボードで表示・編集が可能です。共有データセットの追加についての詳細は、「チュートリアル7.1: 共有データセットの追加」を参照してください。 |
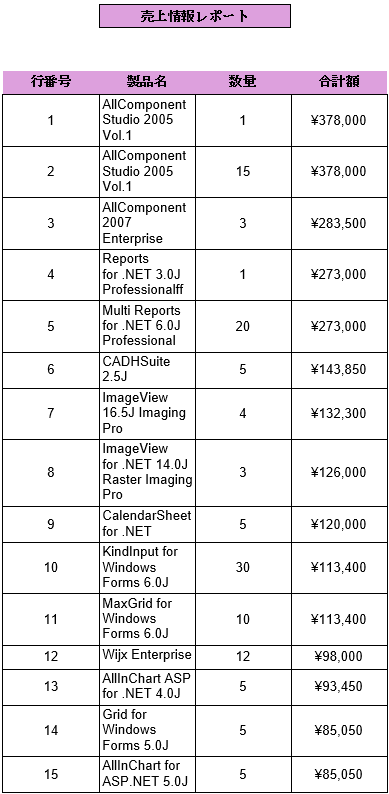
このチュートリアルを完了すると、次のようなレポートが作成されます。

HTML5 Webデザイナにアクセスしてデータセットを追加する
- ActiveReports Serverの利用者ポータルで、[新規レポート]をクリックします。
HTML5 Webデザイナが新しいブラウザタブで開かれます。 - [テンプレートの選択]セクションに表示されているテンプレートのリストから、「00_空白のページレポート」を選択し、デザイナの下部にある[レポートの作成]をクリックします。新規レポートのページが開かれます。
これで、Webデザイナでのレポートのデザインが可能になります。 - デザイナの右上にある[データ]アイコン
 をクリックします。
をクリックします。 - [データセット]セクションの[+ 追加]をクリックし、表示される使用可能なデータソースとデータセットの一覧から、[共有データセット]セクションの「売上情報」を選択します。
- [追加]をクリックします。売上情報データセットがレポートに追加されます。
レポートレイアウトを作成する
- 画面左側のレポートコントロール一覧からTableデータ領域
 をデザイン領域上へドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。
をデザイン領域上へドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。

- テーブルに列を追加するために、テーブルの内側をクリックして列ハンドルを表示し、プラス記号をクリックします。

これにより、列がひとつ追加され、テーブルは3行×4列になります。

- テーブルのいずれかのセルをクリックし、行ハンドルを表示します。
- フッタ行(3行目)のハンドルを右クリックし、表示されるコンテキストメニューから[フッタの削除]を選択します。これにより、フッタ行が削除され、テーブルは2行×4列になります。
Tableデータ領域にデータをバインドする
- 追加したデータセットのフィールドを表示するために、[データ]タブの売上情報データセットの隣に表示されるドロップダウンをクリックし、フィールドのリストを表示します。
- テーブルの詳細行の1列目にデータを設定するために、以下の手順を行います。
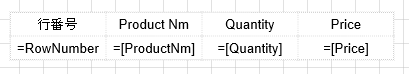
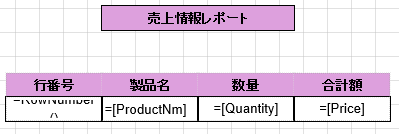
- 詳細行の他の3つの列にデータを設定するために、2列目にProductNmフィールドを、3列目にQuantityフィールドを、4列目にPriceフィールドをドラッグ&ドロップします。下の画像のとおり、この3つの詳細行のラベルは自動的にヘッダ行に追加されます。

- ラベルが追加された各セルを選択し、3つのラベルをそれぞれ「製品名」、「数量」、「合計額」に変更します。
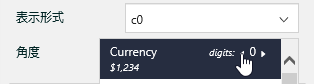
- 価格を通貨記号付きで表示するために、=[Price]フィールドを選択し、[テキスト]セクションの[表示形式]プロパティを[通貨(digits: 0)]に設定します。


メモ: テーブルの[データセット]プロパティは、 自動で「売上情報」に設定されます。
テーブルのデータを並べ替える
どのフィールドのデータも、昇順・降順に並べ替えることができます。ここでは、Priceフィールドのデータを降順に並べ替えます。
- テーブルのいずれかのセルを選択し、右側に表示されるボックスから[Table1_詳細グループ1]を選択します。[プロパティ]タブ
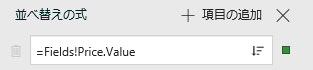
 へ移動し、[データ]セクションの並べ替えの式プロパティを選択します。
へ移動し、[データ]セクションの並べ替えの式プロパティを選択します。 - [項目の表示]をクリックし、[+ 項目の追加]を選択します。
- 開かれるボックスの右側にあるラジオボタンをクリックしてフィールドのリストを表示し、Priceフィールドを選択して価格順にテーブルのデータを並べ替えます。

メモ: [式エディタ: データ - 並べ替えの式]ダイアログで、[式...]を選択して並べ替えの式を入力することもできます。
- 追加された式の横に表示されている[昇順]
 アイコンをクリックして、Priceフィールドを降順
アイコンをクリックして、Priceフィールドを降順 に切り替えます。[降順]アイコンを再度クリックすると、並べ替えの順序を昇順に変更することができます。
に切り替えます。[降順]アイコンを再度クリックすると、並べ替えの順序を昇順に変更することができます。

レポートタイトルを追加する
- デザイナの左側にあるレポートコントロールのリストから、先のテーブルよりも高い位置にTextBox
 コントロールをドラッグ&ドロップします。必要に応じて、テーブルの位置を修正してテキストボックスのためのスペースを作ります。
コントロールをドラッグ&ドロップします。必要に応じて、テーブルの位置を修正してテキストボックスのためのスペースを作ります。 - テキストボックスの内側をクリックし、「売上情報レポート」とテキストを入力します。
テーブルレポートの外観をカスタマイズする

 |
メモ: 必要に応じてデータを格納する各コントロールの位置やサイズを調整し、外観を整えてください。 |
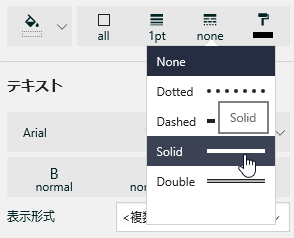
- テーブルに罫線を適用するために、レポート上のTableデータ領域を選択し、[罫線]セクションのスタイルプロパティを「Solid」に設定します。
- プロパティリストの下部にある[基本設定のみ表示]をクリックします。
- テーブルのヘッダ行をカスタマイズするために、この行の各テキストボックスを選択し、プロパティを次のように設定します。
プロパティ名 プロパティの値 背景と罫線 - 背景色
ドロップダウンを開き、「WEB」を選択Plum

テキスト - 太さ Bold

- プロパティリストの下部にある[さらに表示]をクリックし、[テキスト]セクションの水平方向の整列プロパティを「Middle」に設定します。
- このレポートのタイトルをカスタマイズするために、「売上情報レポート」というテキストを格納しているテキストボックスを選択し、[罫線]セクションのスタイルプロパティを「Solid」に設定します。また、手順3の内容を同様に設定します。
- テーブルの詳細行をカスタマイズするために、Ctrl+クリック操作で詳細行のすべてのテキストボックスを選択します。プロパティリストの下部にある[基本設定のみ表示]をクリックし、プロパティを次のように設定します。
プロパティ名 プロパティの値 罫線 - スタイル Solid

- プロパティリストの下部にある[さらに表示]をクリックします。テーブルの詳細行の「=ProductNm」フィールドのテキストボックスをCtrl+Click操作で選択から外します。これで、「=RowNumber()」、「=Quantity」、「=Price」の3つのセルが選択された状態になります。
- [テキスト]セクションの水平方向の整列プロパティを「Center」に、垂直方向の整列プロパティを「Middle」に設定します。
レポートを表示/保存する
- [プレビュー]
 をクリックして、レポートの最終結果を表示します。
をクリックして、レポートの最終結果を表示します。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - デザイナの上部にある[ファイル]タブへと移動します。[名前を付けて保存]をクリックして、画面下部にある[新規レポート]の名前を任意のものに変更して[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。
HTML5 Webデザイナで作成されたレポートは、利用者ポータルの[カテゴリ設定なし]のレポートリストに保存されます。
