レポートにパラメータを設定することで、その値に応じて実行時に表示するデータをフィルタリングしたり、表示するデータそのものとして使用したりすることができます。パラメータは事前に既定値を設定するか、ユーザーに値を入力させて取得することができます。
このチュートリアルでは、HTML5 Webデザイナでパラメータ付きレポートを作成する手順を紹介します。
- HTML5 Webデザイナにアクセスする
- レポートレイアウトを作成する
- Tableデータ領域にデータをバインドする
- レポートにパラメータを追加する
- レポートのデータを管理する
- パラメータ付きレポートの外観をカスタマイズする
- レポートを表示/保存する
 |
メモ: このチュートリアルでは、サンプルの共有データセット「売上情報_年間」を使用します。共有データセット、共有データソースは、管理者ダッシュボードで表示・編集が可能です。共有データセットの追加についての詳細は、「チュートリアル7.1: 共有データセットの追加」を参照してください。 |
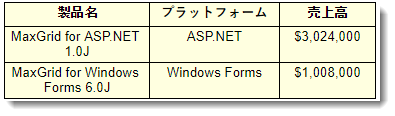
このチュートリアルを完了すると、次のようなレポートが作成されます。
HTML5 Webデザイナにアクセスする
- ActiveReports Server利用者ポータルで、[新規レポート]をクリックします。
HTML5 Webデザイナが新しいブラウザタブで開きます。 - 00_空白のページレポートを選択し、デザイナの下部にある[レポートの作成]をクリックします。新規レポートが作成されます。
- デザイナの右上にあるデータアイコン
 をクリックします。
をクリックします。 - [+ データセット]セクションで[+ 追加]をクリックして、表示される使用可能なデータセットのリストから「共有データセット]セクションの「売上情報_年間」を選択します。
- [追加]をクリックします。売上情報_年間データセットがレポートに追加されています。
レポートレイアウトを作成する
データを表示するために、Tableデータ領域を使用します。左側にあるレポートコントロールのリストからTableデータ領域 をレポートのデザイン領域にドラッグ&ドロップします。
をレポートのデザイン領域にドラッグ&ドロップします。

Tableデータ領域にデータをバインドする
- 追加したデータセットのフィールドを表示するために、売上情報_年間データセットの横にあるドロップダウンをクリックします。
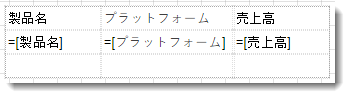
- テーブルにデータを設定するために、詳細行の各列にフィールドをドラッグ&ドロップしていきます。
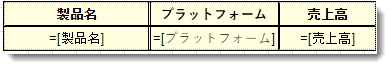
ここでは、製品名フィールドを1列目に、プラットフォームフィールドを2列目に、売上高フィールドを3列目にドラッグ&ドロップします。
画像のとおり、各詳細項目のラベルが自動でヘッダ行に追加されます。

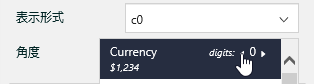
- 価格を通貨記号付きで表示するために、=[売上高]フィールドを含んだセルを選択してからデザイナの左上にある[プロパティ]タブ
 へと移動し、[テキスト]セクションの表示形式プロパティを「Currency (digits: 0)」に設定します。
へと移動し、[テキスト]セクションの表示形式プロパティを「Currency (digits: 0)」に設定します。

- テーブルフッタを削除するために、最下段左側にある行ハンドルを右クリックし、[フッタの削除]を選択します。これにより、テーブルはフッタが削除され、2行×3列になります。
レポートにパラメータを追加する
パラメータを2つ追加しましょう。このパラメータは、データソースから取得されるデータのフィルタの役割を果たします。片方のパラメータは製品グループのフィルタとして渡され、もう片方は月のデータをフィルタします。
-
製品グループのデータをフィルタリングするレポートパラメータを追加するために、次の手順を行います。
- デザイナの右上にあるデータアイコン
 をクリックします。
をクリックします。 - [パラメータ]の横にある[+ 追加]をクリックします。レポートパラメータ1というパラメータが追加されます。
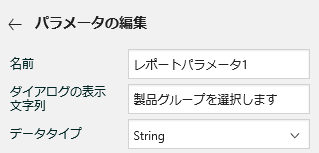
- [レポートパラメータ1]をクリックして、[パラメータの編集]ページへと移動します。
- 3つのプロパティを次の画像のとおり設定します。

-
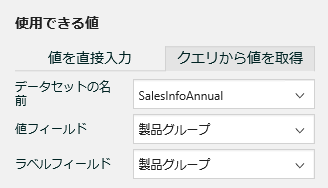
[使用できる値]セクションの[クエリから値を取得]タブへと移動し、プロパティを次のように設定します。
プロパティ名 プロパティの値 データセットの名前 SalesInfoAnnual 値フィールド 製品グループ ラベルフィールド 製品グループ 以上の設定の結果、画像のようになります。

月にしたがってデータをフィルタリングするパラメータを追加するために、次の手順を行います。 - [← パラメータの編集]をクリックして[データ]タブ
 に戻ります。
に戻ります。 - [パラメータ]の横にある[+ 追加]をクリックします。レポートパラメータ2というパラメータが追加されます。
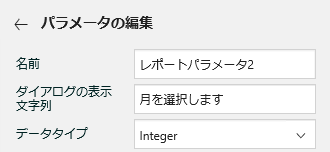
- [レポートパラメータ2]をクリックして、[パラメータの編集]ページへと移動します。
- 3つのプロパティを次の画像のとおり設定します。

-
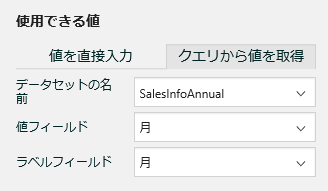
[使用できる値]セクションの[クエリから値を取得]タブへと移動し、プロパティを次のように設定します。
プロパティ名 プロパティの値 データセットの名前 SalesInfoAnnual 値フィールド 月 ラベルフィールド 月
以上の設定の結果、画像のようになります。

これで、パラメータセクションは次のように表示されます。

レポートのデータを管理する
レポートに描画されるデータの量を制御するために、Tableデータ領域にフィルタを追加することができます。ここでは、2つのフィルタを次のように追加します。
-
ユーザーがパラメータ(レポートパラメータ1)に入力した値にしたがってデータを描画するフィルタを追加するために、次の手順を行います。

- デザイン領域上のテーブルを選択し、デザイナの右上にある[プロパティ]タブ
 をクリックします。
をクリックします。 - [データ]セクションのフィルタプロパティで、[項目の表示]をクリックし、[+ 項目の追加]をクリックします。
- 表示される[A]=[B]の横にある
 をクリックして、[フィルタのプロパティ]ページへと移動します。
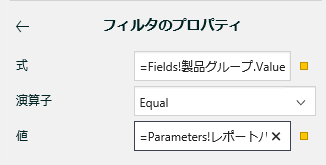
をクリックして、[フィルタのプロパティ]ページへと移動します。 - 式プロパティの横にあるラジオボタンをクリックしてフィールドのリストを表示し、製品グループを選択します。
- 演算子プロパティの横にあるドロップダウンを開き、「Equal」(デフォルト)を選択します。
-
値プロパティに次の式を入力します。
=Parameters!レポートパラメータ1.Valueパラメータ(レポートパラメータ2)にしたがってデータを制限するフィルタを追加するために、次の手順を行います。

- デザイン領域上のテーブルを選択してから、[← パラメータの編集]をクリックして[プロパティ]タブ
 へ戻ります。[データ]セクションのフィルタプロパティの横にある[項目の表示]をクリックし、[+ 項目の追加]を選択します。
へ戻ります。[データ]セクションのフィルタプロパティの横にある[項目の表示]をクリックし、[+ 項目の追加]を選択します。 - 新たに表示された[A]=[B]の横にある
 をクリックして、[フィルタのプロパティ]ページを表示します。
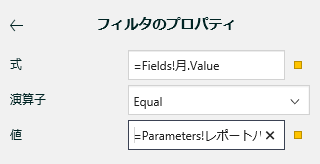
をクリックして、[フィルタのプロパティ]ページを表示します。 - 式プロパティの横にあるラジオボタンをクリックしてフィールドのリストを表示し、「月」を選択します。
- 演算子プロパティの横にあるドロップダウンを開き、「Equal」(デフォルト)を選択します。
- 値プロパティに次の式を入力します。
=Parameters!レポートパラメータ2.Value
これで、[← パラメータの編集]をクリックして[プロパティ]タブへと戻ると、フィルタプロパティには次のように表示されています。

パラメータ付きレポートの外観をカスタマイズする

 |
メモ: 必要に応じて、レポートに配置する各コントロールのサイズや位置を調整してください。 |
- テーブルに背景色を追加するために、デザイン領域上のTableデータ領域を選択します。
- [プロパティ]タブ
 へと移動し、プロパティリストの下部にある[基本設定のみ表示]をクリックします。
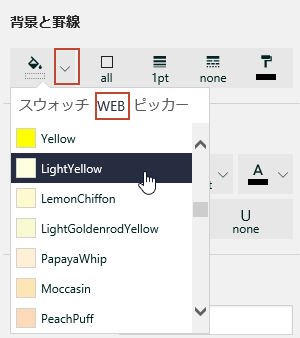
へと移動し、プロパティリストの下部にある[基本設定のみ表示]をクリックします。 - [背景と罫線]セクションで、背景色プロパティの横にあるドロップダウンを開き、[WEB]を選択します。「LightYellow」を選択します。
- テーブルのヘッダ行をカスタマイズするために、ヘッダ行の各テキストボックスのプロパティを次のように設定します。
背景と罫線 - 背景色
ドロップダウンを開き、[WEB]を選択LightYellow

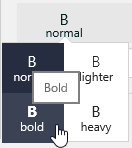
プロパティ名 プロパティの値 テキスト - 太さ Bold

- プロパティリストの下部にある[さらに表示]をクリックし、[テキスト]セクションの水平方向の整列プロパティを「Center」に設定します。
- テーブルの詳細行をカスタマイズするために、この行の各テキストボックスの[テキスト]セクションの[水平方向の整列]プロパティを「Center」に設定します。
- 罫線を追加するために、テーブルのすべてのセルを選択し、[罫線]セクションの[スタイル]プロパティを「Solid」に設定します。
レポートを表示/保存する
- デザイナの左上にある[プレビュー]
 をクリックして、レポートの出力結果を表示します。製品グループと月を選択するように求められますので、それぞれドロップダウンから値を選択し、[レポートのプレビュー]をクリックします。
をクリックして、レポートの出力結果を表示します。製品グループと月を選択するように求められますので、それぞれドロップダウンから値を選択し、[レポートのプレビュー]をクリックします。

メモ: [パラメータ]プロパティにリストされている値は、デフォルトでは並べ替えが設定されていません。設定するには、並べ替えを設定したデータセットが必要になります。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - デザイナ上部にあるリボンタブから[ファイル]タブへと移動します。[名前を付けて保存]をクリックし、画面下部にある[新規レポート]の名前を変更して[レポートの保存]をクリックします。レポートの説明やリビジョンコメントを追加することもできます。
HTML5 Webデザイナで作成されたレポートは、利用者ポータルの[カテゴリ設定なし]のレポートリストに保存されます。