静的なレポートとは、静的なデータ(データソースにバインドされていないデータ)を含んだレポートのことです。
このチュートリアルのねらい
このチュートリアルでは、Webデザイナで静的なレポートを作成する手順を紹介します。
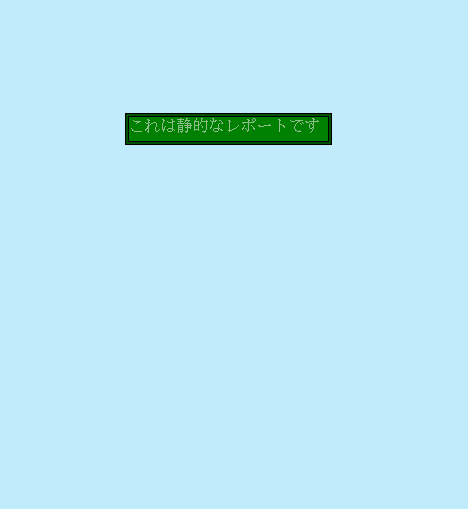
このチュートリアルを完了すると、次のようなレポートが作成されます。

Webデザイナにアクセスする
[ユーザーフォルダ]\WebSamples\WebDesigner_MVCに格納されたWebDesigner_MVCサンプルを実行します。
Webデザイナがブラウザで開かれ、レポートのデザインが可能になります。
以下の説明では、デザイナのプロパティモードにて、[詳細プロパティを表示]を選択した状態の画面イメージにて、説明します。
レポートレイアウトを作成する
- レポートコントロールの一覧からTextBoxコントロール
 をドラッグし、レポートのデザイナ面にドロップして配置します。
をドラッグし、レポートのデザイナ面にドロップして配置します。 - 配置したテキストボックスをクリックし、「これは静的なレポートです」と入力します。また、テキストボックスのサイズと位置を適宜調整します。
静的レポートの外観をカスタマイズする
- レポートのデザイナ面をクリックします。
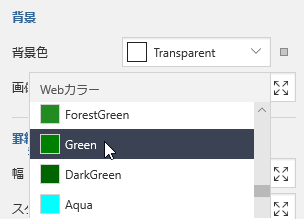
- レポートの背景色を変更するために、[プロパティ]タブより、[背景]セクションの[背景色]プロパティのドロップダウンを開き、画像のように色を選択します。

- レポートに配置したテキストボックスの外観を変更するために、テキストボックスを選択し、次のように各プロパティを設定します。
プロパティ名 プロパティの値 背景 - 背景色
その他の色 - WEBカラーGreen

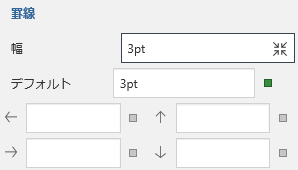
罫線 - 幅 3pt

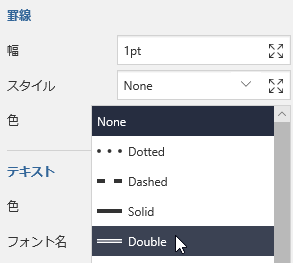
罫線 - スタイル Double

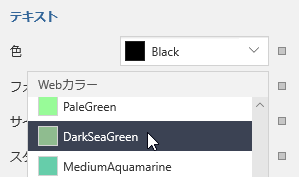
テキスト - 色 DarkSeaGreen

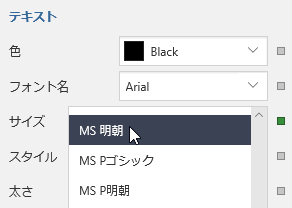
テキスト - フォント名 MS明朝

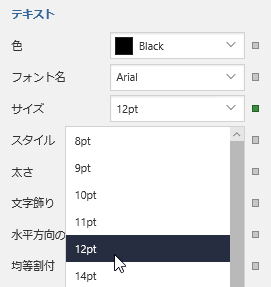
テキスト - サイズ 12pt

レポートを表示/保存する
- [プレビュー]
 をクリックして、レポートの最終結果を表示します。
をクリックして、レポートの最終結果を表示します。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - [名前を付けて保存]
 をクリックして、レポートの名前を任意のものに変更し、[レポートの保存]をクリックします。
をクリックして、レポートの名前を任意のものに変更し、[レポートの保存]をクリックします。
Webデザイナで作成されたレポートは、サンプルプロジェクトの [resources] フォルダに保存されます。