テーブル形式のレポートでは、データをTableデータ領域の行と列で表示します。表示するデータは、レポートに追加されたデータセットから取得されます。
このチュートリアルのねらい
このチュートリアルでは、Webデザイナでテーブル形式のレポートを作成する手順を紹介します。
- Webデザイナにアクセスする
- レポートレイアウトを作成する
- Tableデータ領域にデータをバインドする
- Tableデータを並べ替える
- レポートタイトルを追加する
- テーブルレポートの外観をカスタマイズする
- レポートを表示/保存する
メモ: このチュートリアルでは、Reelsデータベース(Reels.mdb)のCustomerOrdersテーブルを使用しています。Reelsデータベース([ユーザーフォルダ]\Sample\Data\Reels.mdb)へのアクセス権限が必要です。
このチュートリアルを完了すると、次のようなレポートが作成されます。

Webデザイナにアクセスする
[ユーザーフォルダ]\WebSamples\WebDesigner_MVCに格納されたWebDesigner_MVCサンプルを実行します。
Webデザイナがブラウザで開かれ、レポートのデザインが可能になります。
以下の説明では、デザイナのプロパティモードにて、[詳細プロパティを表示]を選択した状態の画面イメージにて、説明します。
レポートレイアウトを作成する
- レポートコントロール一覧からTableデータ領域
 をデザイナ面上にドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。
をデザイナ面上にドラッグ&ドロップします。デフォルトで、3行×3列のテーブルが表示されます。

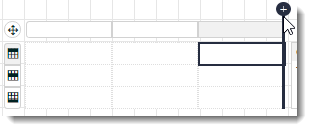
- テーブルに列を追加するために、テーブルの内側をクリックして列ハンドルを表示し、プラス記号をクリックします。

これにより、列がひとつ追加されます。同様に、もうひとつの列を追加し、テーブルを3行×5列にします。

- テーブルのいずれかのセルをクリックし、行ハンドルを表示します。
- フッタ行(3行目)のハンドルを右クリックし、表示されるコンテキストメニューから[フッタの削除]を選択します。これにより、フッタ行が削除され、テーブルは2行×5列になります。
Tableデータ領域にデータをバインドする
- データセットのフィールドを表示するために、[データ]タブのCustomerOrdersデータセットの隣に表示されるドロップダウンをクリックし、フィールドのリストを表示します。
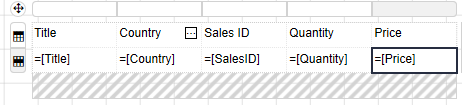
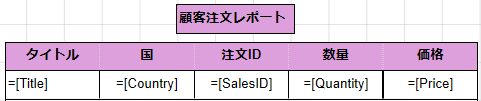
- テーブルの詳細行にデータを設定するために、[データ]タブの、フィールドのリストから、1列目に[Title]フィールド、2列目に[Country]フィールド、3列目に[SalesID]フィールド、4列目に[Quantity]フィールド、5列目に[Price]フィールドをドラッグ&ドロップします。下の画像のとおり、この5つの詳細行のラベルは自動的にヘッダ行に追加されます。

- ラベルが追加されたヘッダ行の各セルを選択し、5つのラベルをそれぞれ「タイトル」、「国」、「注文ID」、「数量」、「価格」に変更します。
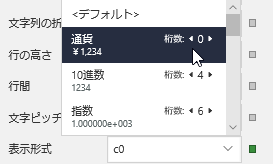
- 価格を通貨記号付きで表示するために、「=[Price]」を含んだセルを選択し、[プロパティ]タブの、[テキスト]セクションの[表示形式]プロパティを「通貨(桁数: 0)」に設定します。
 メモ: テーブルの[データセット]プロパティは、 自動で「CustomerOrders」に設定されます。
メモ: テーブルの[データセット]プロパティは、 自動で「CustomerOrders」に設定されます。
テーブルのデータを並べ替える
どのフィールドのデータも、昇順・降順に並べ替えることができます。ここでは、[Price]フィールドのデータを降順に並べ替えます。
- テーブルのいずれかのセルを選択し、右側に表示されるボックスから[詳細グループ]を選択します。[プロパティ]タブより、[データ]セクションの[並べ替えの式]プロパティを表示します。
- [項目の表示]
 をクリックし、[+ 項目の追加]を選択します。
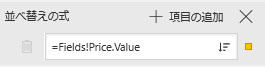
をクリックし、[+ 項目の追加]を選択します。 - 表示されるボックスの右側にあるボタンをクリックしてフィールドのリストを表示し、[Price]フィールドを選択して価格順にテーブルのデータを並べ替えます。
メモ: [式エディタ: データ - 並べ替えの式]ダイアログで、[式...]を選択して並べ替えの式を入力することもできます。
- 追加された式の横に表示されている[昇順]
 をクリックして、[Price]フィールドを降順
をクリックして、[Price]フィールドを降順 に切り替えます。[降順]を再度クリックすると、並べ替えの順序を昇順に変更することができます。
に切り替えます。[降順]を再度クリックすると、並べ替えの順序を昇順に変更することができます。

レポートタイトルを追加する
- レポートコントロールの一覧から、テーブルよりも高い位置にTextBox
 コントロールをドラッグ&ドロップします。必要に応じて、テーブルの位置を修正してテキストボックスのためのスペースを作ります。
コントロールをドラッグ&ドロップします。必要に応じて、テーブルの位置を修正してテキストボックスのためのスペースを作ります。 - テキストボックスをクリックし、「顧客注文レポート」とテキストを入力します。
テーブルレポートの外観をカスタマイズする

メモ: 必要に応じてデータを格納する各コントロールの位置やサイズを調整し、外観を整えてください。
- テーブルの外枠を適用するために、テーブルを選択し、[罫線]セクションの[スタイル]プロパティを「Solid」に設定します。
- テーブルのヘッダ行をカスタマイズするために、ヘッダ行のすべてのセルを選択し、プロパティを次のように設定します。
プロパティ名 プロパティの値 背景 - 背景色
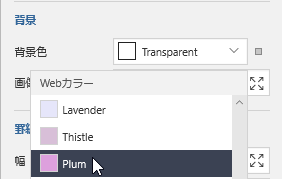
その他の色 - WEBカラーPlum

テキスト - 太さ Bold

テキスト - 水平方向の整列 Center

- レポートのタイトルをカスタマイズするために、「顧客注文レポート」と入力したテキストボックスを選択し、[罫線]セクションの[スタイル]プロパティを「Solid」に設定します。また、手順2の内容を同様に設定します。
- テーブルの詳細行をカスタマイズするために、詳細行のすべてのセルを選択して、プロパティを次のように設定します。
プロパティ名 プロパティの値 罫線 - スタイル Solid

- テーブルの詳細行の「=[Title]」のセルをCtrl+クリック操作で選択から外します。これで、「=[Country]」、「=[SalesID]」、「=[Quantity]」、「=[Price]」の4つのセルが選択された状態になります。
- [テキスト]セクションの[水平方向の整列]プロパティを「Center」に、[垂直方向の整列]プロパティを「Middle」に設定します。
レポートを表示/保存する
- [プレビュー]
 をクリックして、レポートの最終結果を表示します。
をクリックして、レポートの最終結果を表示します。 - プレビューモードを終了するには、デザイナの左上にある[戻る]
 をクリックします。
をクリックします。 - [名前を付けて保存]
 をクリックして、レポートの名前を任意のものに変更し、[レポートの保存]をクリックします。
をクリックして、レポートの名前を任意のものに変更し、[レポートの保存]をクリックします。