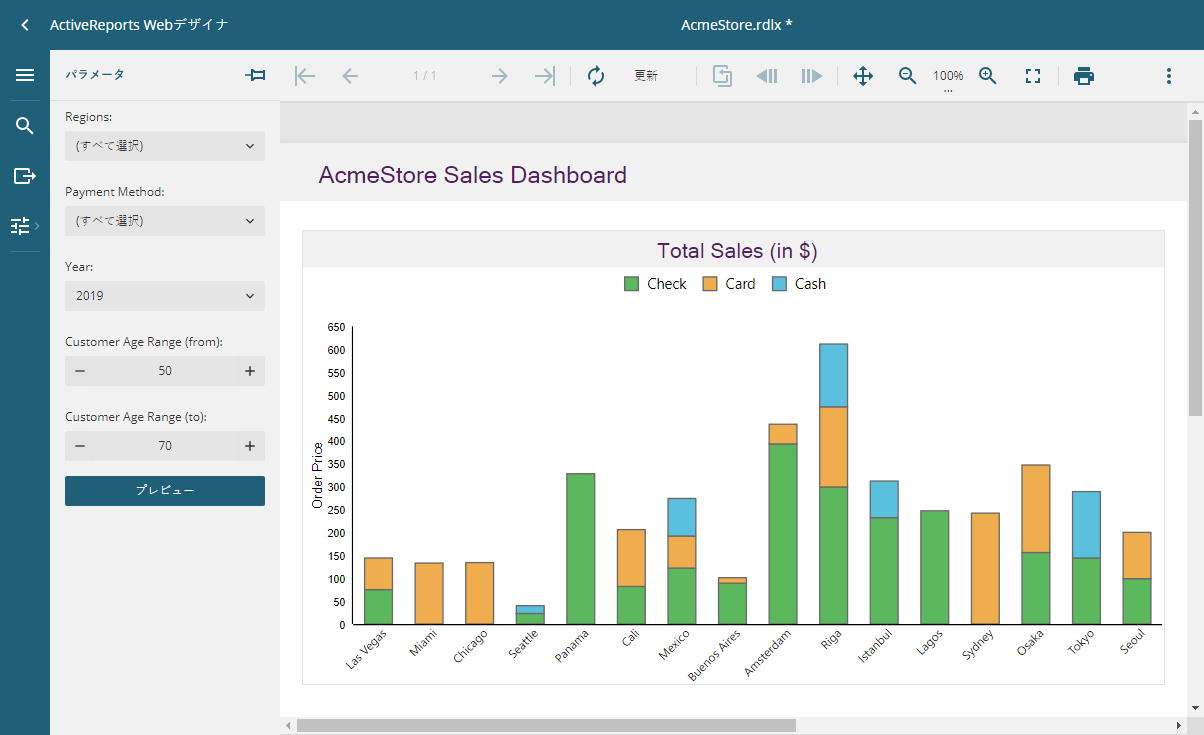
カスタムパラメータパネルは、レポートパラメータを使用する際のパラメータパネルを、自由に設定・表示することができます。ユーザは、パラメータパネルをすばやく作成および定義することができます。カスタムパラメータパネルを含むレポートは、JSビューワでも表示できます。プレビューでは、開始日と終了日を選択し、階層パラメータを選択できます。
パラメータパネルを設計する

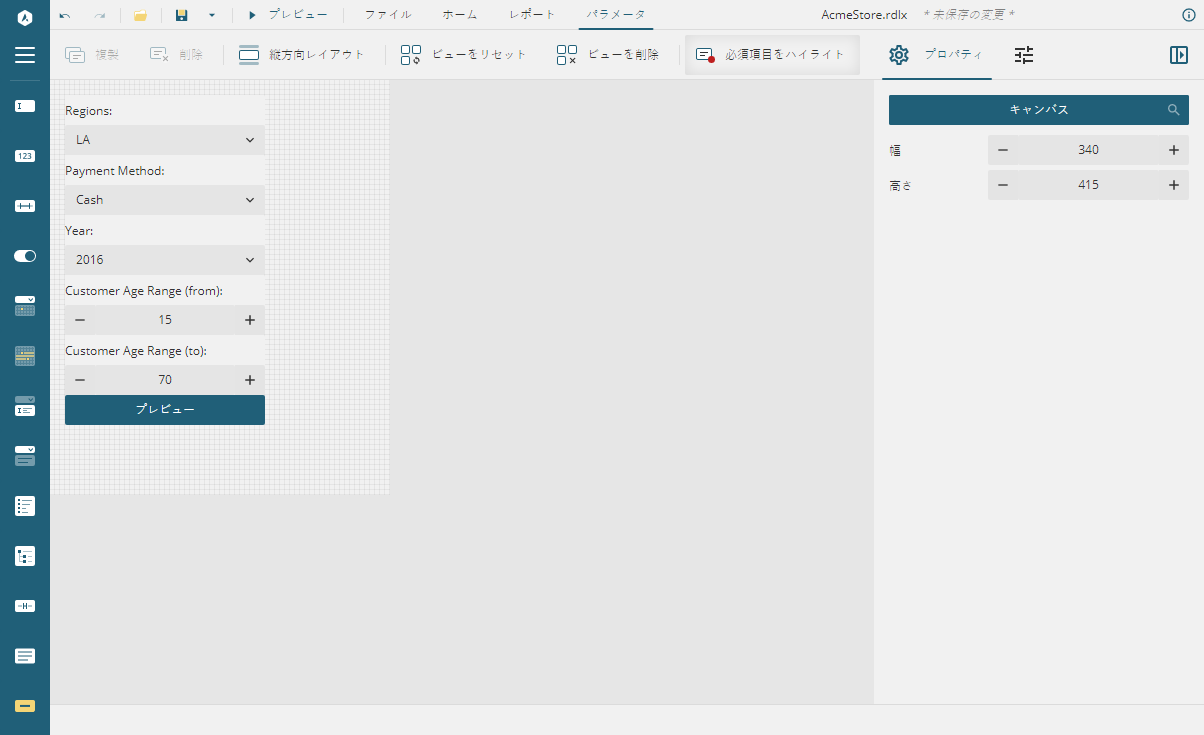
このチュートリアルでは、「AcmeStore.rdlx」ファイルを使用します。
- 上部の[パラメータ]タブに移動します。
- [生成]ボタンをクリックして、レポートのカスタムパラメータビューを作成します。
レポートにすでに事前定義されたレポートパラメータがある場合、これらのパラメータによってデフォルトのパラメータレイアウトがデザイン領域に生成されます。デフォルトのビューからパラメータパネルを作成するか、パラメータデザイナで利用可能なコントロールを使用して新しいパラメータパネルを作成することができます。
- ツールボックスから、パラメータを入力するために使用されるコントロールをドラッグ&ドロップします。
- 各コントロールの機能に応じて、バインド、種類などのプロパティを設定します。
- 選択したパラメータに基づいてレポートをプレビューするためのプレビューボタン、パラメータの選択をデフォルトにリセットするためのリセットボタン、選択をクリアするためのクリアボタンなどを追加します。
カスタムパラメータパネルでレポートをプレビューする

カスタムパラメータパネルを作成するコントロールには、テキスト、ラベル、既定値などのデフォルトのプロパティがあります。
- テキストパラメータ:文字列型の単一行のパラメータ。
- 数値パラメータ:整数または浮動小数点数型のパラメータ。コントロールの種類を、指定されたステップで増減するためにアップダウンを設定するか、パラメータの値をスライドできるようにするためにスライダーを設定します。
- 数値範囲パラメータ:整数または浮動小数点数型のパラメータの範囲。バインドセクションの「から」フィールドと「まで」フィールドで範囲を指定する必要があります。
- ブールパラメータ:ブール値を持つパラメータ。
- 日付時刻パラメータ:日時値を持つパラメータ。
- 日付範囲パラメータ:日付フィールドがあるパラメータ。バインドセクションの「から」フィールドに開始日と「まで」フィールドに終了日を指定します。
- ドロップダウンパラメータ:パラメータのフィールドのリストが、検索ボックスとともにドロップダウンに表示されます。単一または複数の値を選択できます。
- リストパラメータ:パラメータにバインドされたフィールドはリストとして表示され、フィールドを選択するためにチェックボックスが表示されます。
- 階層パラメータ:階層パラメータ。種類にリストまたはドロップダウンを選択できます。
- ヘッダ:エラーまたは警告の色を選択してヘッダを入力できるパラメータ。
- テキスト:単一行または複数行のテキストを入力できるパラメータ。
- ボタン:プレビュー画面でアクションを実行するパラメータ。選択したパラメータに基づいてレポートをプレビューするためのプレビューボタン、パラメータの選択をデフォルトにリセットするためのリセットボタン、選択をクリアするためのクリアボタンなどを追加できます。
縦方向レイアウトを使用して、プレビューでパラメータがどのように表示されるかを確認できます。ドラッグ&ドロップ操作でパラメータを並べ替えることができます。パネルを作成するコントロールのラベルの位置を制御することもできます。また、パラメータパネルの設計中のエラーに対して[必須項目をハイライト]を選択できます。
WebデザイナのプラグインAPIおよびアプリケーションとの組み込みについては、「ActiveReports Webデザイナ」を参照してください。