このトピックでは、アプリケーションに ComponentOne ASP.NET MVC コントロールを追加する方法を示します。また、MVCアプリケーションにモデル、ビュー、およびコントローラーを追加する方法についても説明します。WebアプリケーションでMVCコントロールを使用すると、コードの複雑さを低減し、柔軟性を高めることができ、コードの再利用に役立ちます。MVCコントロールの機能の詳細については、「MVCの基本」を参照してください。
必要な参照がプロジェクトに含まれていることを確認します。詳細については、「インストール」を参照してください。
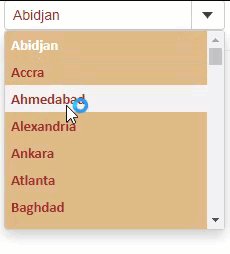
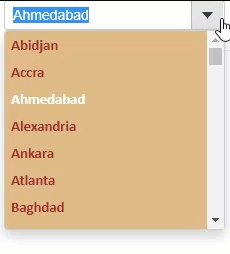
次の図は、上記の手順を実行した後のComboBoxを示しています。

モデルの追加
コントロールのデータを取得するにはモデルが必要です。詳細については、「MVC の基本」を参照してください。必要によりモデルを追加します。この例では、モデルが使用されていないが、アプリケーションにモデルを追加する方法の手順が示しています。詳細については、「MVC の基本」を参照してください。
- ソリューションエクスプローラーで、[モデル]フォルダを右クリックし、[追加]→[クラス]を選択します。[新しい項目の追加]ダイアログボックスが表示されます。
- [新しい項目の追加]ダイアログで、クラスの名前(例:
Cities.cs)を設定します。 -
Cities.csモデルで次のコードを追加します。Citiesクラスを使用して国のリストを表しています。
C# コードのコピーpublic class Cities { public static List<string> GetCities() { return new List<string> { "Abidjan", "Accra", "Ahmedabad", "Alexandria", "Ankara", "Atlanta", "Baghdad", "Bandung", "Bangkok", "Barcelona", "Beijing", "Belo Horizonte", "Bengaluru", "Bogota", "Boston", "Buenos Aires", "Cairo", "Calcutta", "Chengdu", "Chennai", "Chicago", "Chongqung", "Dalian", "Dallas", "Delhi", "Detroit", "Dhaka", "Dongguan", "Essen", "Fuzhou", "Guadalajara", "Guangzhou", "Hangzhou", "Harbin", "Ho Chi Minh City", "Hong Kong", "Houston", "Hyderabad", "Istanbul", "Jakarta", "Johannesburg", "Karachi", "Khartoum", "Kinshasa", "Kuala Lumpur", "Lagos", "Lahore", "Lima", "London", "Los Angeles", "Luanda", "Madrid", "Manila", "Medellin", "Mexico City", "Miami", "Milan", "Monterrey", "Moscow", "Mumbai", "Nagoya", "Nanjing", "Naples", "New York", "Osaka", "Paris", "Pheonix", "Philadelphia", "Porto Alegre", "Pune", "Qingdao", "Quanzhou", "Recife", "Rio de Janeiro", "Riyadh", "Rome", "Saint Petersburg", "Salvador", "San Francisco", "Santiago", "Sao Paulo", "Seoul", "Shanghair", "Shenyang", "Shenzhen", "Tianjin", "Singapore", "Surabaya", "Surat", "Suzhou", "Sydney", "Taipei", "Tehran", "Toronto", "Washington", "Wuhan", "Xi'an-Xianyang", "Yangoon", "Zhengzhou", "Tokyo" }; } }
アプリケーションに新しいクラスが追加されます。
コントローラーの追加
コントローラーは単純なクラスファイルです。このファイルは、アプリケーションへの着信要求、データを取得し、およびクライアント に応答を返すビューテンプレートを指定します。
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングの追加]ダイアログが表示されます。
-
[コントローラーの追加] ダイアログで、次の手順を実行します。
- [MVC 5 コントローラー -空]テンプレートを選択します。
- コントローラーの名前を設定します(例:ComboBoxController)
- [追加]をクリックします。
- Index() メソッドのコードを次のように置き換えます。
C# コードのコピー@using <ApplicationName>.Models public ActionResult Index() { ViewBag.Cities = Cities.GetCities(); return View(); }
アプリケーションに新しいコントローラーが追加されます。
コントロールの追加
ビューを使用して、モデルを視覚的に表すことができます。ビューは、通常、モデルに関連付けられ、コントローラーを利用して必要なデータを取得します。ここでは、Index.cshtmlにコードを追加して、ブラウザにComboBoxコントロールを表示します。
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、コントローラー(例:
ComboBoxController)をダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名が Index で、ビューエンジンが Razor(CSHTML)であることを確認します。
- [追加]をクリックします。
コントローラーにビューが追加されます。
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。Index.cshtmlファイルのデフォルトのコードを次のコードに置き換えて、ComboBox コントロールを初期化します。
- ソリューションエクスプローラーで、[ビュー]フォルダを展開します。
Index.cshtmlをダブルクリックして開きます。-
Index.cshtmlファイルのデフォルトのコードを次のコードに置き換えて、ComboBox コントロールを初期化します。
Razor コードのコピー@{List<string> cities = ViewBag.Cities;} <div> @(Html.C1().ComboBox().Bind(cities).SelectedIndex(0)) </div>
カスタムCSSの適用
CSSクラスを定義することで、コントロールの外観を定義できます。これらのクラスは、カスタムCSSルールを使用してさらにカスタマイズして、コントロールの外観を変更できます。次の例では、カスタムのCSSをComboBoxコントロールに適用して、その外観をカスタマイズする方法を示しています。カスタムCSSの使用の詳細については、スタイル設定とCSSを参照してください。
| C# |
コードのコピー
|
|---|---|
<style>
.wj-combobox {
color: brown;
}
.wj-listbox-item {
font-size: 11pt;
font-weight: bold;
font-family:Calibri;
background-color:burlywood;
}
</style>
|
|
プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行します。