FlexGridでは、複数のデータ連結オプションが提供されています。AJAXを使用すると、バックグラウンドでデータをロードしてWebページに表示することができ、Webページ全体を再ロードする必要がありません。スムーズなユーザーエクスペリエンスを提供しながら、同時にFlexGridでページング、ソート、フィルタ処理などの機能を使用できます。ここでは、AJAX呼び出しを使用してクライアント側でFlexGridを連結する方法を説明します。
このトピックは次の手順で構成されます。
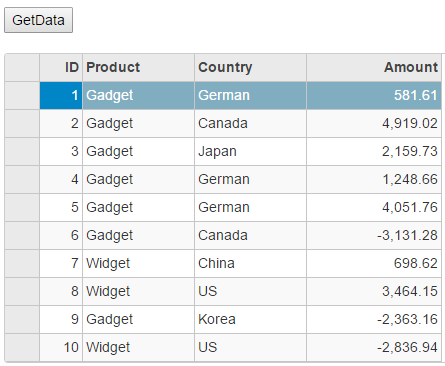
次の図は、上記の手順を実行した後のFlexGridを示しています。

手順1:モデルの作成
- [モデル]フォルダに新しいクラスを追加します(例:
Sale.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 -
Sale.csモデル内の次のコードを置き換えます。ここでは、Saleクラスを使用して、データベース内の受注データを表しています。Saleオブジェクトの各インスタンスがFlexGridコントロール内の1つのレコードに対応します。
Sale.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; using C1.Web.Mvc; using C1.Web.Mvc.Serializition; using MVCFlexGrid_JP.Models; namespace MVCFlexGrid_JP.Models { public class Sale { public int ID { get; set; } public DateTime 開始日 { get; set; } public DateTime 終了日 { get; set; } public string 国名 { get; set; } public string 製品名 { get; set; } public string 色 { get; set; } public double 金額 { get; set; } public double 金額2 { get; set; } public double 割引 { get; set; } public bool アクティブ { get; set; } public MonthData[] 傾向 { get; set; } public int ランク { get; set; } /// <summary> /// データを取得 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var countries = new[] { "米国", "イギリス", "カナダ", "日本", "中国", "フランス", "ドイツ", "イタリア", "韓国", "オーストラリア" }; var products = new[] { "Widget", "Gadget", "Doohickey" }; var colors = new[] { "黒色", "白色", "赤色", "緑色", "青い色" }; var rand = new Random(0); var dt = DateTime.Now; var list = Enumerable.Range(0, total).Select(i => { var country = countries[rand.Next(0, countries.Length - 1)]; var product = products[rand.Next(0, products.Length - 1)]; var color = colors[rand.Next(0, colors.Length - 1)]; var date = new DateTime(dt.Year, i % 12 + 1, 25, i % 24, i % 60, i % 60); return new Sale { ID = i + 1, 開始日 = date, 終了日 = date, 国名 = country, 製品名 = product, 色 = color, 金額 = rand.NextDouble() * 10000 - 5000, 金額2 = rand.NextDouble() * 10000 - 5000, 割引 = rand.NextDouble() / 4, アクティブ = (i % 4 == 0), 傾向 = Enumerable.Range(0, 12).Select(x => new MonthData { Month = x + 1, Data = rand.Next(0, 100) }).ToArray(), ランク = rand.Next(1, 6) }; }); return list; } internal static dynamic GetCountries() { throw new NotImplementedException(); } internal static dynamic GetProducts() { throw new NotImplementedException(); } } public class MonthData { public int Month { get; set; } public double Data { get; set; } } }
手順2:コントローラーアクションの追加
- [コントローラー]フォルダから
HomeController.csを開きます。 - JSONデータを返す次のコードを追加します。
C# コードのコピー[HttpPost] public JsonResult GetData() { List<Sale> saleList = Sale.GetData(10).ToList<Sale>(); return Json(saleList); }
手順3:ビューへのFlexGridの追加
- [View/Home]フォルダから
Index.htmlを開きます。 - このファイルの内容を、FlexGridコントロールを宣言する次のコードに置き換えます。以下のコードは、FlexGridのさまざまな列やプロパティを宣言していますが、データをコントロールには連結していません。
Razor コードのコピー@(Html.C1().FlexGrid() .Id("fg") .AutoGenerateColumns(false) .IsReadOnly(false) .AutoClipboard(true) .AllowSorting(true) .AllowAddNew(false) .SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Row) .CssClass("grid") .Columns(bl => { bl.Add(cb => cb.Binding("ID").Width("0.2*").IsReadOnly(true)); bl.Add(cb => cb.Binding("製品名").Header("製品名").Name("Product")); bl.Add(cb => cb.Binding("国名").Header("国名").Name("Country")); bl.Add(cb => cb.Binding("金額").Header("金額").Name("Amount")); }) )
手順4:JavaScriptを使用したAJAX呼び出し
ここでは、クライアント側でデータをコントロールに連結するために、JavaScriptを使用して、HomeController.csファイルに作成したアクションへのAJAX呼び出しを行います。AJAX呼び出しの結果データをFlexGridのitemSourceプロパティに割り当てるのではなく、以下のLoad関数でクライアント側でグリッドを連結する場合は、collectionViewのサーバー側の機能を維持するために、FlexGridのcollectionViewのsourceCollectionをクライアント側で更新する必要があります。また、JSONデータの日付値のエラーをチェックするコードも追加しています。
- ソリューションエクスプローラーで、[Views]フォルダをクリックします。
-
[Home]フォルダ内の
Index.htmlファイルを開き、次のJavaScriptコードをコピーします。
Index.html コードのコピー<script type="text/javascript"> function parseDate(strDate) { var date = strDate.match(/\d+/g); return new Date(parseInt(date)); } function Load() { $.ajax({ type: "POST", url: "/Home/GetData", dataType: "json", success: function (result) { var flex = wijmo.Control.getControl("#fg"), cv = flex.collectionView; //flex.itemsSource = result; try { cv._isFillingData = true; cv.deferUpdate(function () { cv.sourceCollection.clear(); result.forEach(function (item) { item.Start = parseDate(item.Start); item.End = parseDate(item.End); cv.sourceCollection.push(item); }); }) } finally { cv._isFillingData = false; } }, error: function (err) { } }); } </script>
- ボタンがクリックされると上記のスクリプトを呼び出す次のコードを追加します。
Index.html コードのコピー<input type="button" id="btload" value="Get Data" onclick="Load()" />
手順5:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
- [F5]キーを押してプロジェクトを実行した後、[Get Data]ボタンをクリックして、FlexGridにデータをロードして表示します。
関連トピック