箱ひげ図チャート系列は、データの分布を四分位数で示して、平均値や異常値を強調表示します。箱には、「ひげ」と呼ばれる垂直方向に伸びた線が付くことがあります。これらの線は、上位四分位数と下位四分位数の外側のばらつきを示し、それらの線、つまり「ひげ」の外側にあるポイントはすべて異常値と見なされます。
箱ひげ図は、統計分析で最もよく使用されます。たとえば、箱ひげ図を使用して、臨床試験の結果や学校のテストの点数を比較できます。
このトピックでは、FlexChartで箱ひげ図系列を使用して、データの分布を四分位数で示し、平均値や異常値を強調表示する方法を説明します。箱ひげ図系列を使用するには、C1.Web.Mvc名前空間に含まれるFlexChartクラスのインスタンスを作成する必要があります。
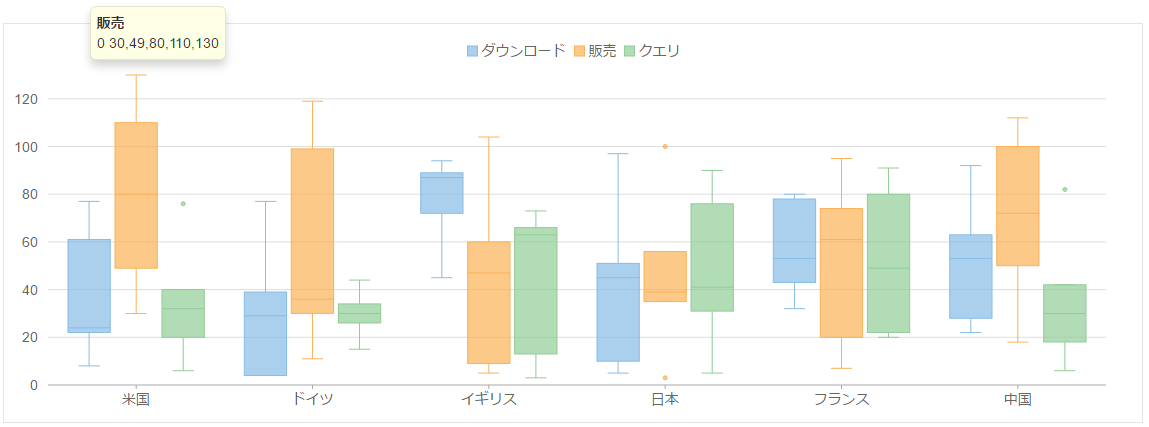
次の図は、上記の手順を実行した後のFlexChartを示しています。
手順1:FlexChartのデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
ProductSales.cs)。 - 次のコードを新しいモデルに追加して、FlexChartのデータソースになるクラスを定義します。
ProductSale.cs コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Text; using System.Threading.Tasks; namespace BoxWhiskerSeries.Models { public class ProductSales { public int Id { get; set; } public string Country { get; set; } public List<int> Sales { get; set; } public List<int> Downloads { get; set; } public List<int> Queries { get; set; } public ProductSales(string country, int[] downloads, int[] sales, int[] queries) { Country = country; Sales = sales.ToList(); Downloads = downloads.ToList(); Queries = queries.ToList(); } public static List<ProductSales> GetData() { int[][][] stats = { new int[][]{ new int[] { 8, 22, 24, 61, 77 }, new int[] { 30, 49, 80, 110, 130 }, new int[] { 6, 20, 32, 40, 76 } }, new int[][]{ new int[] {4, 4, 29, 39, 77}, new int[] {11, 30, 36, 99, 119}, new int[] {15, 26, 30, 34, 44} }, new int[][]{ new int[] {45, 72, 87, 89, 94}, new int[] {5, 9, 47, 60, 104}, new int[] {3, 13, 63, 66, 73} }, new int[][]{ new int[] {5, 10, 45, 51, 97}, new int[] {3, 35, 39, 56, 100}, new int[] {5, 31, 41, 76, 90} }, new int[][]{ new int[] {32, 43, 53, 78, 80}, new int[] {7, 20, 61, 74, 95}, new int[] {20, 22, 49, 80, 91} }, new int[][]{ new int[] {22, 28, 53, 63, 92}, new int[] {18, 50, 72, 100, 112}, new int[] {6, 18, 30, 42, 82} } }; var countries = new string[] { "米国", "ドイツ", "イギリス", "日本", "フランス", "中国" }; var data = new List<ProductSales>(); for (var i = 0; i < countries.Length; i++) { data.Add(new ProductSales(countries[i], stats[i][0], stats[i][1], stats[i][2])); } return data; } } }
手順2:FlexChartへの箱ひげ図系列の追加
アプリケーションにFlexChartを追加するには、次の手順に従います。
新しいコントローラーの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを右クリックします。
- コンテキストメニューから、[追加]→[コントローラー]を選択します。[スキャフォールディングを追加]ダイアログが表示されます。
-
[スキャフォールディングを追加]ダイアログで、次の手順に従います。
- [空のMVCコントローラー]テンプレートを選択します。
- コントローラーの名前を設定します(例:
BoxWhiskerController)。 - [追加]をクリックします。
- メソッドIndex()を次のメソッドに置き換えます。
C# コードのコピーpublic ActionResult Index() { return View(ProductSales.GetData()); }
コントローラーのビューの追加
- ソリューションエクスプローラーで、[コントローラー]フォルダを展開し、
BoxWhiskerControllerをダブルクリックして開きます。 - メソッド
Index()内にカーソルを置きます。 - 右クリックし、[ビューの追加]を選択します。[ビューの追加]ダイアログが表示されます。
- [ビューの追加]ダイアログで、ビュー名がIndex、ビューエンジンがRazor(CSHTML)であることを確認します。
-
[追加]をクリックします。コントローラーにビューが追加されます。
Index.cshtml コードのコピー@using C1.Web.Mvc.Chart; @using BoxWhiskerSeries.Models; @model IEnumerable<ProductSales> @(Html.C1().FlexChart() .Bind("Country", "Downloads", Model) .Series(ser => { ser.AddBoxWhisker().Name("ダウンロード"); ser.AddBoxWhisker().Binding("Sales").Name("販売").ShowOutliers(true); ser.AddBoxWhisker().Binding("Queries").Name("クエリ").ShowOutliers(true); }) .Legend(Position.Top))
手順3:プロジェクトのビルドおよび実行
- [ビルド]→[ソリューションのビルド]をクリックして、プロジェクトをビルドします。
-
[F5]キーを押してプロジェクトを実行します。
ブラウザのアドレスバーで、生成されたURLにフォルダ名とビュー名を追加して(例:http://localhost:1234/ErrorBar/Index)、ビューを表示します。