MultiRowコントロールでは、列ヘッダーを1行に折りたたみ、個別のセルではなくグループ名だけを表示することができます。デフォルトでは、MultiRowコントロールは複数の行から成る列ヘッダーを表示し、そこに、LayoutDefinitionで定義された各セルのヘッダーが表示されます。列ヘッダーを折りたたむと、個別のセルヘッダーを表示するよりもスペースの節約になります。
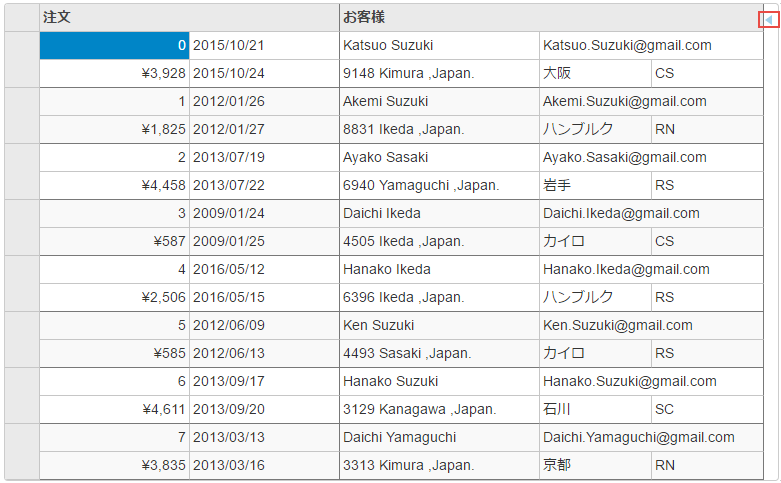
次の図は、ヘッダーを折りたたんで表示したMultiRowコントロールを示します。この例では、「クイックスタート」トピックで作成したサンプルを使用しています。

CollapsedHeaders.cshtml
列ヘッダーを折りたたむには、CollapsedHeadersプロパティをtrueに設定します。その場合は、列ヘッダーが空にならないように、グループのHeaderプロパティを忘れずに設定してください。
| CollapsedHeaders.cshtml |
コードのコピー
|
|---|---|
@(Html.C1().MultiRow<Orders.Order>()
.Bind(bl => bl.Bind(Model))
.CollapsedHeaders(true)
.ShowHeaderCollapseButton(true)
.LayoutDefinition(ld =>
{
ld.Add().Header("注文").Colspan(2).Cells(cells =>
{
cells.Add(cell => cell.Binding("Id").Header("ID").CssClass("id").Width("150"))
.Add(cell => cell.Binding("Date").Header("注文").Width("150"))
.Add(cell => cell.Binding("Amount").Header("金額").Format("c").CssClass("amount"))
.Add(cell => cell.Binding("ShippedDate").Header("出荷"));
});
ld.Add().Header("お客様").Colspan(3).Cells(cells =>
{
cells.Add(cell => cell.Binding("Customer.Name").Name("CustomerName").Header("お客様").Width("200"))
.Add(cell => cell.Binding("Customer.Email").Name("CustomerEmail").Header("お客様のEーメル").Colspan(2))
.Add(cell => cell.Binding("Customer.Address").Name("CustomerAddress").Header("住所"))
.Add(cell => cell.Binding("Customer.City").Name("CustomerCity").Header("都市"))
.Add(cell => cell.Binding("Customer.State").Name("CustomerState").Header("州"));
});
}))
|
|