FlexGridは列フッターをサポートしており、ここに、集計データを表示するグループ行を表示できます。集計データを計算し、その結果を列フッターパネルに表示できます。FlexGridに列フッターパネルを表示するには、ShowColumnFootersプロパティをtrueに設定する必要があります。また、グループ行の行ヘッダーテキストを設定することもできます。設定しない場合は、デフォルト値のシグマ文字(Σ)が使用されます。
ShowColumnFooterプロパティは、現在の列のすべての値の集計値を表示します。
- DisableServerReadがtrueの場合は、すべての行データを取得し、すべての行の集計を計算します。
- DisableServerReadがfalseで、かつInitialItemsCountが設定されている場合、グリッドは仮想スクロールを使用してクライアントに送信されます。すべての行データが送信されるわけではありません。したがって、一部の行だけが集計対象となり、集計値が正しくなくなる可能性があります。
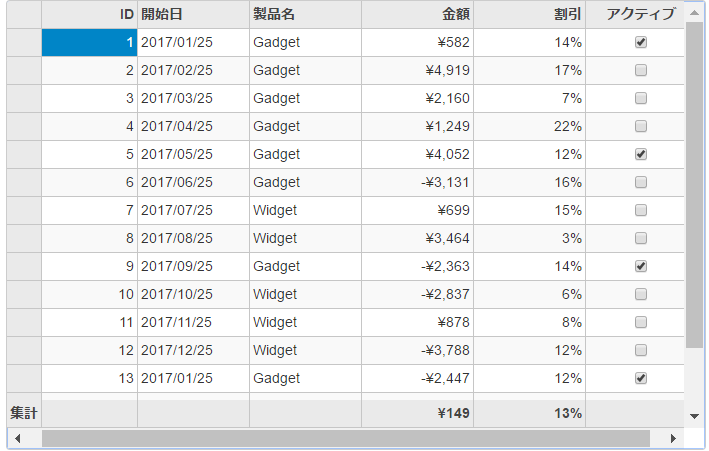
次の図は、ShowColumnFootersプロパティを設定した後のFlexGridを示しています。この例では、「クイックスタート」トピックで追加したSale.csモデルを使用します。

コードの場合
| Razor |
コードのコピー
|
|---|---|
@using VirtualScrolling.Models
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.ShowColumnFooters(true, "集計")
.Bind(Model)
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("開始日"));
bl.Add(cb => cb.Binding("製品名"));
bl.Add(cb => cb.Binding("金額").Format("c").Aggregate(Aggregate.Sum));
bl.Add(cb => cb.Binding("割引").Format("p0").Aggregate(Aggregate.Avg));
bl.Add(cb => cb.Binding("アクティブ"));
})
)
|
|
関連トピック