複合データ型(複合型)は、他の既存のデータ型の複合です。ユーザー定義のデータ型と比べて複合データ型が優れている主な点は、ユーザーが複合データ型のコンポーネントに個別にアクセスして操作できることです。MultiAutoCompleteでは、ComplexTypeデータのリストを連結できます。それには、DisplayMemberPathプロパティとSelectedValuePathプロパティを利用します。
以下の例では、MultiAutoCompleteで、System.Drawing名前空間に含まれるKnownColor列挙を使用しています。KnownColor列挙には、システムによって認識されるすべてのシステムカラーのリストが含まれます。この列挙値にアクセスするには、NamedColorモデルを作成し、2つのプロパティ、NameとValueを定義します。これらのプロパティをViewコードで使用して、列挙値にアクセスします。
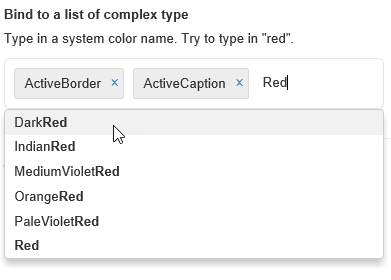
次の図に、SelectedValuePathプロパティとDisplayMemberPathプロパティを設定した後のMultiAutoCompleteコントロールを示します。

次のコード例は、AutoCompleteで複合型データの連結を有効にする方法を示します。
MultiAutoCompleteのカスタムデータソースの作成
- [モデル]フォルダに新しいクラスを追加します(例:
NamedColor.cs)。新しいモデルを追加する方法の詳細については、「コントロールの追加」を参照してください。 - 次のコードを
NamedColor.csモデルに追加します。ここでは、2つの文字列変数NameおよびValueを定義してKnownColor列挙の値にアクセスしています。C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; namespace MultiAutoComplete.Models { public class NamedColor { public string Name { get; set; } public string Value { get; set; } } }
新しいコントローラーの作成
AutoCompleteController.cs
| Razor |
コードのコピー
|
|---|---|
using System; using System.Drawing; using System.Linq; using System.Web.Mvc; using <ApplicationName>.Models; namespace MultiAutoComplete.Controllers { partial class MultiAutoCompleteController { public ActionResult ComplexType() { var list = GetSystemColors(); return View(list); } private static NamedColor[] GetSystemColors() { return Enum.GetValues(typeof(KnownColor)) .Cast<KnownColor>() .Select(c => new NamedColor { Name = c.ToString(), Value = "#" + Color.FromKnownColor(c).ToArgb().ToString("X8").Substring(2) }) .ToArray(); } } } |
|
ビュー - AutoComplete.cshtml
| Razor |
コードのコピー
|
|---|---|
@model IEnumerable<MvcExplorer.Models.NamedColor> <div> <label>複合型リストへの連結</label> <p>システムカラー名をキー入力します。「red」と入力してみます。</p> @(Html.C1().MultiAutoComplete() .Bind(Model) .DisplayMemberPath("Name") .SelectedIndexes(0,1) ) </div> |
|