Menuコントロールは、FlexGrid、ListBoxなどの他のMVCコントロールと一緒にコンテキストメニューとして使用できます。ユーザーがコントロール内で右クリックすると、ユーザーによって追加されたカスタムフィールドを含むコンテキストメニューとしてMenuが表示されます。さまざまな項目をMenuに追加することで、FlexGridのフィルタ処理、ソート、グループ化などの各種操作ができます。Menuコントロールと他のMVCコントロールとのシームレスな統合により、ユーザーは項目を追加し、コントロールのIDをMenuのOwnerプロパティに割り当てて、コントロールのコンテキストメニューをカスタマイズできます。
この例では、MenuはFlexGridコントロールのグループ化を有効にするコンテキストメニューとして使用されます。GroupBy: CountryとGroupBy: Productという2つのフィールドがMenuに追加されることで、FlexGridのデータがCountry列とProduct列でグループ化されます。ユーザーは、グリッド内で右クリックしてコンテキストメニューから項目を選択できます。
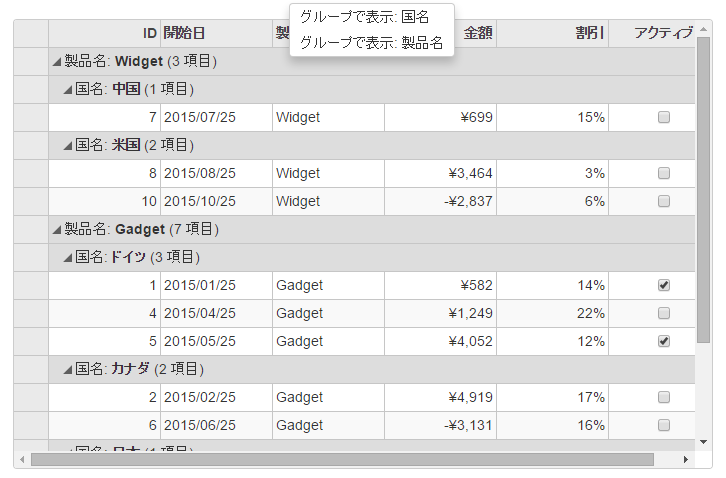
次の図は、Menuコントロールをコンテキストメニューとして追加した後のFlexGridを示しています。

次のコード例は、メニューコントロールをFlexGridでContext Menuとして使用する方法を示します。
コードの場合
ContextMenuController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult Index()
{
return View(Sale.GetData(10));
}
}
|
|
ContextMenu.cshtml
| C# |
コードのコピー
|
|---|---|
@using MVCFlexGrid_JP.Models;
@using C1.Web.Mvc.Grid
@model IEnumerable<Sale>
<style>
.flexGrid {
margin: 10px;
padding: 20px;
color: white;
display: inline-block;
}
</style>
<script>
//CollectionViewを使用するグリッドのソート関数。
function setGrouping(arg) {
var grid = wijmo.Control.getControl("#Sales");
var cv = grid.collectionView;
var gd = cv.groupDescriptions;
gd.push(new wijmo.collections.PropertyGroupDescription(arg));
}
</script>
<div class="multi-grid">
@(Html.C1().FlexGrid<Sale>()
.AutoGenerateColumns(false)
.Id("Sales")
.Height(450)
.Width(700)
.AllowAddNew(true)
.SelectionMode(C1.Web.Mvc.Grid.SelectionMode.Cell)
.CssClass("grid")
.Bind(Model)
// FlexGridで列が表示されるように定義します。
.Columns(bl =>
{
bl.Add(cb => cb.Binding("ID"));
bl.Add(cb => cb.Binding("開始日"));
bl.Add(cb => cb.Binding("製品名"));
bl.Add(cb => cb.Binding("金額").Format("c"));
bl.Add(cb => cb.Binding("割引").Format("p0"));
bl.Add(cb => cb.Binding("アクティブ"));
})
)
</div>
//C1Menuコントロールを初期化します。
@(Html.C1().Menu().Header("グループで表示")
.Id("ctxMenu")
.Command("setGrouping")
//コンテキストメニューにて表示する項目を追加します。
.MenuItems(items =>
{
items.Add("グループで表示: 国名", "国名");
items.Add("グループで表示: 製品名", "製品名");
})
.CssStyle("display", "none")
.Owner("#Sales")
)
|
|