ItemTemplates を使用してコントロール内のカスタムコンテンツを指定することで、ListBox コントロールをカスタマイズすることができます。ListBox のテンプレート内で ComponentOne MVC コントロールを使用することもできます。
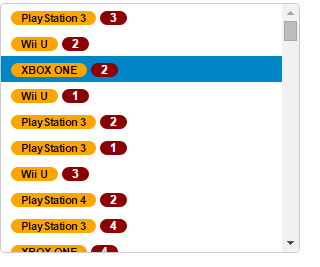
次の図は、ItemTemplates を適用した ListBox を示しています。

次のコード例は、ItemTemplates を使用して ListBox コントロールをカスタマイズする方法を示します。
コードの場合
ListBoxController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult Index() { var list = MVCFlexGrid_JP.Models.CustomerOrder.GetOrderData(100).ToList(); return View(list); } |
|
ListBox.cshtml
| C# |
コードのコピー
|
|---|---|
@model List<MVCFlexGrid_JP.Models.CustomerOrder>
<style>
.badge {
color: white;
background-color: darkred;
border-radius: 10px;
padding: 1px 10px;
}
.label {
color: black;
background-color: orange;
border-radius: 10px;
padding: 1px 10px;
}
</style>
<script id="template1" type="text/template">
<span>
<span class="label">{{Product}}</span>
<span class="badge">{{Count}}</span>
</span>
</script>
<div>
<label>Custom HTML</label>
@(Html.C1().ListBox()
.Bind(Model)
.ItemTemplateId("template1")
.Width(300).Height(250)
)
</div>
|
|