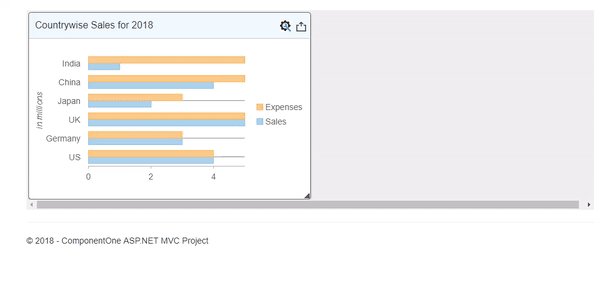
This walkthrough depicts how you can customize the default options displayed in the toolbar of the tile header. The default options have been removed and the following two options are added in the toolbar.
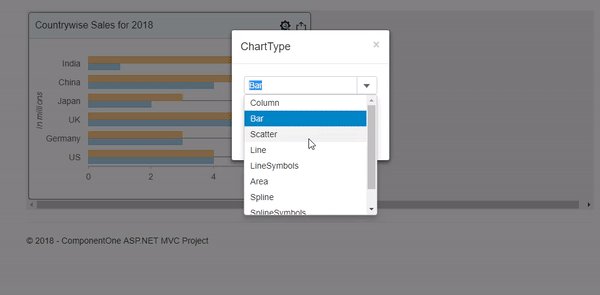
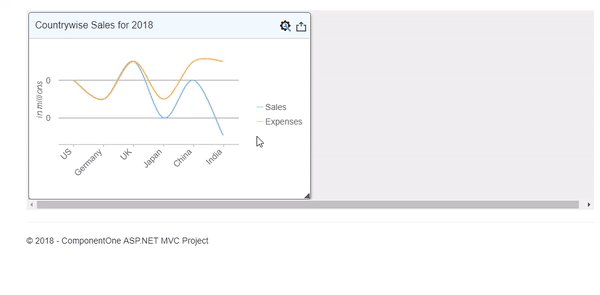
- To change the chart type of the chart displayed in the tile.
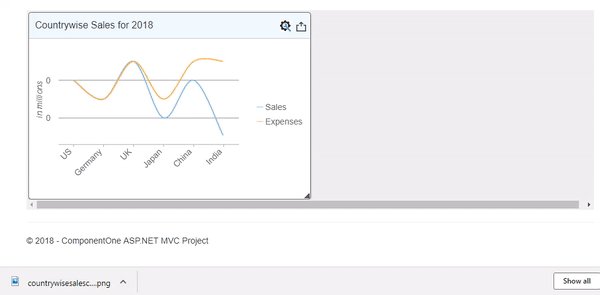
- To export the chart to an image.
The topic comprises the following steps.

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Back to TopAdd Data to the Application
- Add a new class to the Models folder (Name:
DashboardData.cs). For more information on how to add a new model, see Adding Controls. - Replace the following code in the
DashboardData.csmodel to define the classes that serve as a datasource for the different controls rendered in the DashboardLayout control.C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; using System.Web; namespace CustomToolBar.Models { public class DashboardData { private IEnumerable<CountryData> _countryDetails = null; public IEnumerable<CountryData> CountryDetails { get { if (_countryDetails == null) { _countryDetails = GetCountryData(); } return _countryDetails; } } public IEnumerable<CountryData> GetCountryData() { var rand = new Random(0); var countryID = new[] { "CR001", "CR002", "CR003", "CR004", "CR005", "CR006" }; var countries = new[] { "US", "Germany", "UK", "Japan", "China", "India" }; var list = countries.Select((c, i) => { double sales = rand.Next(1, 6); double budget = rand.Next(1, 9); double expenses = rand.Next(1, 6); return new CountryData { ID = countryID[i], Country = c, Sales = sales, Budget = budget, Expenses = expenses }; }); return list; } } public class CountryData { public string ID { get; set; } public string Country { get; set; } public double Sales { get; set; } public double Budget { get; set; } public double Expenses { get; set; } } }
Add Controller to the Application
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (for example:
DashboardController). - Click Add.
- Include the following references as shown below.
C# コードのコピーusing <ApplicationName>.Models;
- Replace the Index() method with the following method.
DashboardController.cs コードのコピーpublic ActionResult Index() { DashboardData data = new DashboardData(); return View(data.CountryDetails); }
Add View to the Application
- From the Solution Explorer, expand the folder Controllers and double click the
DashboardController. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add to add a view for the controller, and then copy the following code and paste it inside Index.cshtml.
The code snippet provided below shows how to handle the OnClientFormatTile client event provided by DashboardLayout class to create a custom toolbar for the DashboardLayout control. The event argument for this event is of type TileFormattedEventArgs and provides access to different elements of the tile.
In the sample code below, the tile toolbar is accessed by using the toolbar property. This property returns an instance of the toolbar which provides different methods such as insertBefore and insertToolbarItem, to add new toolbar item. Note that we have also added two images in the sample to display the custom icons for the toolbar options.
The code snippet provided below initializes a DashboardLayout control and the controls that are to be rendered inside the DashboardLayout control.
Index.cshtml コードのコピー@using <ApplicationName>.Models @using C1.Web.Mvc.Chart; @model IEnumerable<CountryData> <script type="text/javascript"> var popup, cmbChartType; function formatTile(sender, e) { var dashboard = sender, // DashboardLayoutコントロールを取得します tile = e.tile; // 書式設定されたタイルを取得します if (tile.headerText == 'Countrywise Sales') { // ヘッダーのタイトルを変更します var headerText = "Countrywise Sales for 2018"; e.headerElement.querySelector('span.title').innerText = headerText; // 内部の項目をすべてクリアします e.toolbar.clear(); AddChartTypeOption(e.toolbar);// DOMでチャートオプションを設定するため、ツールバーに「Settings」項目を追加します。 AddExportOption(e.toolbar, e.tile);// ツールバーAPIを使用して内容をエクスポートするために、ツールバーにカスタム項目を追加します。 } } function AddChartTypeOption(toolbar) { var iconClose = document.createElement('img'); iconClose.title = 'Settings'; iconClose.alt = 'Settings'; iconClose.style.marginRight = '6px'; iconClose.style.cursor = 'default'; iconClose.src = '@Href("~/Images/th.png")'; // 最初の位置に項目を挿入します var eleToolbar = toolbar.hostElement; eleToolbar.insertBefore(iconClose, eleToolbar.firstChild); iconClose.addEventListener('click', iconCloseClick); } function iconCloseClick() { // この項目をクリックすると、チャートの種類を指定するダイアログが表示されます if (!popup) { popup = new wijmo.input.Popup('#popup'); } if (!cmbChartType) { cmbChartType = new wijmo.input.ComboBox('#chartType', { itemsSource: ["Column", "Bar", "Scatter", "Line", "LineSymbols", "Area", "Spline", "SplineSymbols", "SplineArea"] }); } var countrywiseSalesChart = wijmo.Control.getControl('#countrywiseSalesChart'); if (countrywiseSalesChart) { cmbChartType.text = wijmo.chart.ChartType[countrywiseSalesChart.chartType]; } popup.show(true, function (e) { if (e.dialogResult == 'wj-hide-ok') { // チャートの種類を適用します var chart = wijmo.Control.getControl('#countrywiseSalesChart'); chart.chartType = wijmo.chart.ChartType[cmbChartType.text]; } }); } function AddExportOption(toolbar, tile) { var strExportIcon = '<img style="vertical-align:middle" src="@Href("~/Images/icon_export.png")" alt="Export" title="Export" />'; toolbar.insertToolbarItem({ icon: strExportIcon, title: 'Export', command: function () { var selector = e.tile.content, chart = wijmo.Control.getControl(selector); chart.saveImageToFile(selector.substr(1) + '.png'); } }, 0); } </script> <div style="position:absolute;left:-10000px; top:-10000px; visibility:hidden"> @(Html.C1().FlexChart().Id("countrywiseSalesChart") .BindingX("Country").ChartType(ChartType.Bar) .Legend(Position.Right) .Bind(Model) .AxisY(ayb => ayb.Title("in millions").Format("g4,,")) .Series(ssb => { ssb.Add().Name("Sales").Binding("Sales"); ssb.Add().Name("Expenses").Binding("Expenses"); }) .Tooltip(ttb => ttb.Content("<b>{seriesName}</b><br/>{x} {y:c0}")) .ShowAnimation(ab => ab.AnimationMode(AnimationMode.All) .Easing(Easing.Swing).Duration(400))) <div id="popup" class="modal-content"> <div class="modal-header"> <button type="button" tabindex="-1" class="close wj-hide"> <span>×</span> </button> <h4 class="modal-title">ChartType</h4> </div> <div class="modal-body"> <div class="wj-labeled-input"> <input id="chartType" /> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary wj-hide-ok">OK</button> <button type="button" class="btn btn-default wj-hide">Cancel</button> </div> </div> </div> </div> @(Html.C1().DashboardLayout().Id("custom") .AttachAutoGridLayout(aglb => aglb.Orientation(LayoutOrientation.Vertical) .MaxRowsOrColumns(6) .CellSize(152) .Items(isb => { isb.Add().Children(cb => { cb.Add().HeaderText("Countrywise Sales") .Content("#countrywiseSalesChart") .RowSpan(2).ColumnSpan(3); }); }) ) .OnClientFormatTile("formatTile"))
Build and Run the Project
- Configure the RouteConfig.cs file to set the default navigation path by setting the controller to Dashboard and action to Index.
- Click Build | Build Solution to build the project.
- Press F5 to run the project.