The quick start guides you through the steps of adding DashboardLayout control to your MVC web application for creating a simple dashboard application. Follow the steps given below to get started:

Create an MVC Application
Create a new MVC application using the ComponentOne or VisualStudio templates. For more information about creating an MVC application, see Configuring your MVC Application topic.
Add Data to the Application
- Add a new class to the Models folder (Name:
ProductDashboardData.cs). For more information on how to add a new model, see Adding Controls. - Add the following code to
ProductDashboardData.csmodel. We are usingProductDashboardDataclass to represent data.C# コードのコピーusing System; using System.Collections.Generic; using System.Linq; namespace Dashboard_Quickstart.Models { public class ProductDashboardData { private IEnumerable<ProductData> _productDetails = null; public IEnumerable<ProductData> ProductDetails { get { if (_productDetails == null) { _productDetails = GetProductData(); } return _productDetails; } } public IEnumerable<ProductData> GetProductData() { var rand = new Random(0); var productID = new[] { "PR001", "PR002", "PR003", "PR004", "PR005" }; var products = new[] { "Ipoh Coffee", "Vegie-Spread", "Ikura", "Filo Mix", "Geitost" }; var categories = new[] { "Beverages", "Confections", "Seafood", "Cereals", "Dairy Products" }; var list = products.Select((p, i) => { int stockunits = rand.Next(1, 6); int orderunits = rand.Next(1, 9); int sales = rand.Next(1, 6); return new ProductData { ProductID = productID[i], ProductName = p, Category = categories[i], UnitsInStock = stockunits, UnitsOnOrder = orderunits, Sales = sales, ReorderLevel = true }; }); return list; } } public class ProductData { public string ProductID { get; set; } public string ProductName { get; set; } public string Category { get; set; } public int UnitsInStock { get; set; } public int UnitsOnOrder { get; set; } public int Sales { get; set; } public bool ReorderLevel { get; set; } } }
Add a DashboardLayout Control
Steps to add a DashboardLayout control to the application, are as follows:
Add a new Controller
- In the Solution Explorer, right click the folder Controllers.
- From the context menu, select Add | Controller. The Add Scaffold dialog appears.
- In the Add Scaffold dialog, follow these steps:
- Select the MVC 5 Controller - Empty template, and then click Add.
- Set name of the controller (for example:
DashboardLayoutController). - Click Add.
- Include the following references as shown below.
C# コードのコピーusing <ApplicationName>.Models;
- Replace the Index() method with the following method.
DashboardLayoutController.cs コードのコピーpublic ActionResult Index() { ProductDashboardData data = new ProductDashboardData(); return View(data.ProductDetails); }
In the view, we create an instance of DashboardLayout and attach the flow layout to the control by using the AttachFlowLayout method provided by the DashboardLayoutBuilder class.
- From the Solution Explorer, expand the folder Controllers and double click the
DashboardLayoutController. - Place the cursor inside the method
Index(). - Right click and select Add View. The Add View dialog appears.
- In the Add View dialog, verify that the View name is Index and View engine is Razor (CSHTML).
- Click Add to add a view for the controller, and then copy the following code and paste it inside Index.cshtml.
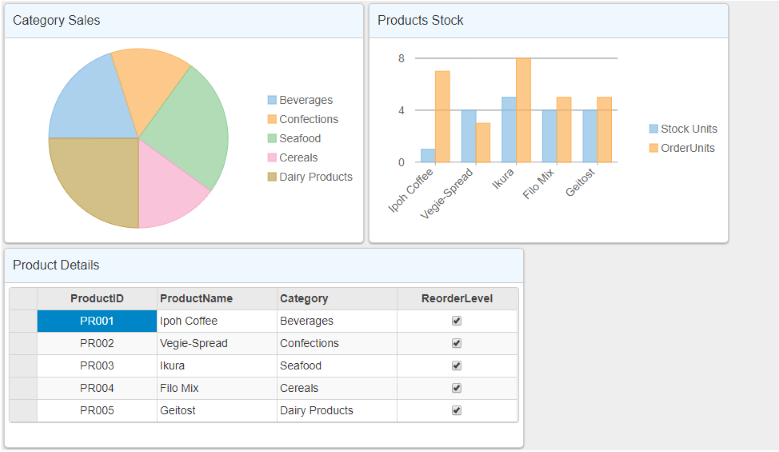
Index.cshtml コードのコピー@using ApplicationName.Models @model IEnumerable<ProductData> <style> .wj-dashboard .wj-flexchart { margin: 0px; padding: 4px; border: none; height: 240px; } </style> <br /> <div> @(Html.C1().FlexPie<ProductData>().Id("CategorySales") .Bind("Category", "Sales", Model) ) @(Html.C1().FlexChart().Id("ProductsStock") .Bind("ProductName", Model) .ChartType(C1.Web.Mvc.Chart.ChartType.Column) .Series(sers => { sers.Add() .Binding("UnitsInStock") .Name("Stock Units"); }) .Series(sers => { sers.Add() .Binding("UnitsOnOrder") .Name("OrderUnits"); }) ) @(Html.C1().FlexGrid<ProductData>().Id("ProductDetails") .AutoGenerateColumns(false) .Bind(Model) .Columns(bl => { bl.Add(cb => cb.Binding("ProductID").Width("150").Align("Center")); bl.Add(cb => cb.Binding("ProductName").Width("150")); bl.Add(cb => cb.Binding("Category").Width("150")); bl.Add(cb => cb.Binding("ReorderLevel").Width("150")); }) ) </div> @(Html.C1().DashboardLayout().Id("SampleDashboard") .AttachFlowLayout(flb => flb.Direction(FlowDirection.LeftToRight) .Items(isb => { isb.Add(ftb => ftb.HeaderText("Category Sales") .Content("#CategorySales").Width(450).Height(300)); isb.Add(ftb => ftb.HeaderText("Products Stock") .Content("#ProductsStock").Width(450).Height(300)); isb.Add(ftb => ftb.HeaderText("Product Details") .Content("#ProductDetails").Width(650).Height(250)); })))
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.
Append the folder name and view name to the generated URL (for example: http://localhost:1234/DashboardLayout/Index) in the address bar of the browser to see the view.
Back to Top