FlexSheetは、C1JsonRequestを使用してデータを直接取得できる、モデル連結とリモートデータ連結をサポートします。連結モードでは、列を定義でき、FlexGridと同様にFlexSheetをデータソースに連結します。
リモート連結では、Bindプロパティを使用してアクションURLメソッドを渡すことで、シートをコレクションに連結します。リモートデータ連結は、サーバー、テーブル、および列を含むリモートデータURLを指定します。返される配列は、CollectionViewオブジェクトのデータソースとして機能します。CollectionViewHelperクラスは、コレクションの編集、フィルタ処理、グループ化、ソートの各サービスを支援します。
このトピックでは、既存のデータソースからデータを取得する方法について説明します。これは、データをダッシュボードとして表すデータ集約型のアプリケーションやシナリオを開発する際に役立ちます。
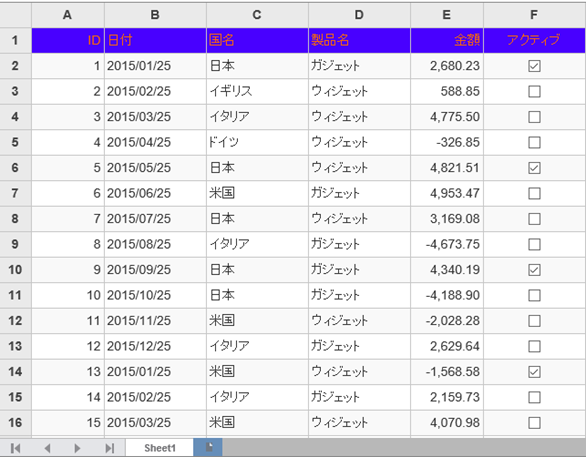
次の図は、連結モードでモデルSale.csからデータをフェッチするFlexSheetです。

次のコード例は、リモートデータソースからデータをフェッチするためにFlexSheetを連結する方法を示します。
コードの場合
Sale.csクラスを[モデル]フォルダに追加します。
Model
| Sale.cs |
コードのコピー
|
|---|---|
public class Sale { public int ID { get; set; } public DateTime 日付 { get; set; } public string 国名 { get; set; } public string 製品名 { get; set; } public double 金額 { get; set; } public bool アクティブ { get; set; } private static List<string> COUNTRIES = new List<string> { "米国", "ドイツ", "イギリス", "日本", "イタリア", "ギリシャ" }; private static List<string> PRODUCTS = new List<string> { "ウィジェット", "ガジェット", "道具" }; /// <summary> /// データを取得します。 /// </summary> /// <param name="total"></param> /// <returns></returns> public static IEnumerable<Sale> GetData(int total) { var rand = new Random(0); var list = Enumerable.Range(0, total).Select(i => { var country = COUNTRIES[rand.Next(0, COUNTRIES.Count - 1)]; var product = PRODUCTS[rand.Next(0, PRODUCTS.Count - 1)]; var date = new DateTime(2015, i % 12 + 1, 25); //string.Format("yyyy年-MM月-dd日", date); return new Sale { ID = i + 1, 日付 = date, 国名 = country, 製品名 = product, 金額 = Math.Round(rand.NextDouble() * 10000 - 5000, 2), アクティブ = (i % 4 == 0) }; }); return list; } public static List<string> GetCountries() { var countries = new List<string>(); countries.AddRange(COUNTRIES); return countries; } public static List<string> GetProducts() { List<string> products = new List<string>(); products.AddRange(PRODUCTS); return products; } } |
|
DataBindingController.cs
| C# |
コードのコピー
|
|---|---|
public class DataBindingController : Controller { public static List<Sale> SALES = Sale.GetData(50).ToList(); public ActionResult RemoteBind([C1JsonRequest] CollectionViewRequest<Sale> requestData) { return this.C1Json(CollectionViewHelper.Read(requestData, Sale.GetData(50))); } public ActionResult Index() { return View(SALES); } } |
|
DataBinding.cshtml
| Razor |
コードのコピー
|
|---|---|
@using MVCFlexSheet.Models;
@model IEnumerable<Sale>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Height("700px").Width("700px")
.AddBoundSheet(cv =>
cv.Bind(Url.Action("RemoteBind")))
)
</div>
|
|
FlexSheetのローカルモデル連結
URLを渡すリモート連結とは別に、FlexSheetのデータ連結は、Bindプロパティでモデルをローカルに渡して実行することもできます。
次のコード例は、ローカルデータソースからデータをフェッチするためにFlexSheetコントロールを連結する方法を示します。
コードの場合
前述のように、モデルフォルダにSale.csモデルクラスを作成します。
ModelBindingController.cs
| C# |
コードのコピー
|
|---|---|
public partial class ModelBindController : Controller { // GET: ModelBind public static List<Sale> SALES = Sale.GetData(15).ToList(); public ActionResult ModelDBIndex() { return View(SALES); } } |
|
ModelBinding.cshtml
| Razor |
コードのコピー
|
|---|---|
@model IEnumerable<Sale>
<div>
@(Html.C1().FlexSheet().CssClass("flexSheet").Id("boundSheet")
.AddBoundSheet(sheet =>
sheet.Bind(cv =>
cv.Bind(Model).DisableServerRead(true)))
)
</div>
|
|