HTMLスクリプト要素(<script>)は、HTMLまたはXHTMLドキュメント内で実行可能スクリプトを埋め込みまたは参照するために使用されます。非同期または遅延属性なしのスクリプトは、インラインスクリプトと同様に、ブラウザがページの解析を続行する前に即座に取得および実行されます。業界標準に従い、すべてのスクリプトはHTMLページの下部に、スタイルシートは上部に置くことをお勧めします。C1スクリプトを下部で登録する場合は、コントロールの起動スクリプトも下部に登録します。
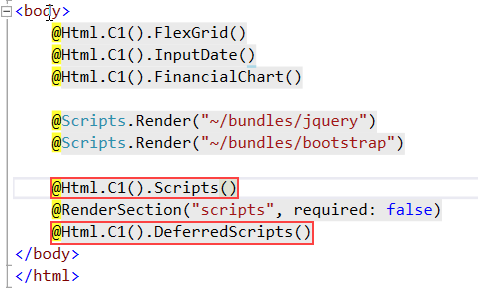
_Layout.cshtmlページに遅延スクリプトを追加するには、次の手順に従います。以下の図を参考に、遅延スクリプトを追加する手順を理解してください。
- headタグ内でスタイルを登録します。
- 終了<body>タグの前でスクリプトファイルを登録します。
- 終了<body>タグの前で起動スクリプトを登録します。

MVCコントロールのスクリプトには、必要なスクリプトファイルと起動スクリプトという2つの部分があります。MVC 3/4/5およびASP.NET Coreアプリケーションで遅延スクリプトを有効にするためのさまざまな方法が提供されています。遅延スクリプトは、アプリケーションレベルとページレベルという2つのスコープで適用できます。名前が示すように、アプリケーションレベルは、アプリケーション内のすべてのComponentOneコントロールが遅延スクリプトを使用することを意味し、ページレベルは、ページで定義されているComponentOneコントロールだけが遅延スクリプトを使用することを意味します。
| Web.config |
コードのコピー
|
|---|---|
@Html.C1().DeferredScripts() |
|
遅延スクリプト - スイッチャー
ユーザーがスイッチャーをオンにすると、コントロールの起動スクリプトが一時停止されます。
アプリケーションレベルでは、現在のRazorページが最初にレンダリングされ、その後、_layoutページがレンダリングされます。この場合、ユーザーは、遅延スクリプトのアプリケーションレベルのスイッチャーをweb.configファイルまたはstartup.csファイルに移動する必要があります。
スイッチャーレベルでは、コントローラーのActionメソッドでEnableDeferredScriptsをtrueに設定すると、ページ内のComponentOne MVCコントロールのすべての起動スクリプトが一時停止されます。
| Web.config |
コードのコピー
|
|---|---|
<configuration> <appSettings> <add key="C1:EnableDeferredScripts" value="true" /> |
|