ダイアログは、表示/非表示を制御するOwner要素を持たないポップアップです。ダイアログは、クライアントのshowメソッドを呼び出すことで表示されます。ダイアログはモーダルでも非モーダルでもかまいません。
モーダルダイアログは背景が暗くなり、プログラムを継続するにはユーザーの応答が必要です。非モーダルダイアログの場合、画面に表示されたままでもユーザーは他の活動を行うことができます。
本当のモーダルダイアログは、hideTriggerプロパティがNoneに設定され、背景や画面の他の部分をクリックしても閉じることはできません。ダイアログを閉じるためには、クライアントのhideメソッドを呼び出すか、または「wj-hide」クラスを使用してクリック可能な要素を介して閉じます。
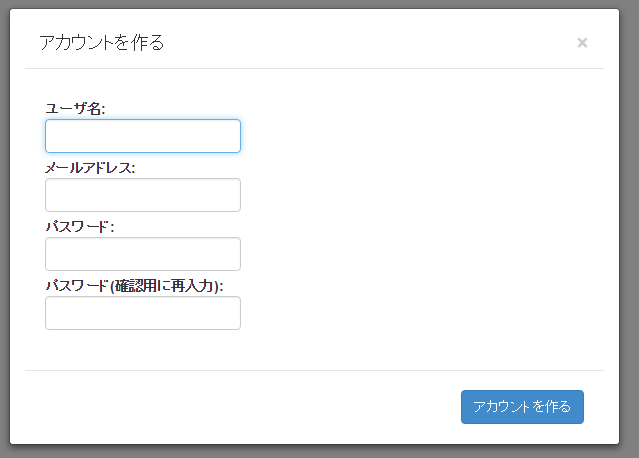
次の図は、画面上で背景が暗くなり他のコンテンツから区別されているモーダルダイアログを示しています。


次のコード例は、モーダルダイアログをアプリケーションに追加する方法を示します。
コードの場合
DialogController.cs
| C# |
コードのコピー
|
|---|---|
public ActionResult Index() { return View(); } |
|
PopupDialog.cshtml
| Razor |
コードのコピー
|
|---|---|
@using C1.Web.Mvc @Styles.Render("~/Content/css/bootstrap/css/bootstrap.css") <style> .modal-body label { padding: 0px; } </style> <script> var popups, modal = true; function showPopup(name) { if (!popups) { popups = {}; popups["create"] = wijmo.Control.getControl("#popupCreate"); } if (popups[name]) { popups[name].modal = modal; popups[name].show(); } } function check(pwd1, pwd2) { if (pwd1.value !== pwd2.value) { pwd2.setCustomValidity("間違ったパスワード"); } else { pwd2.setCustomValidity(""); } } function checkCreate() { var pwd1 = document.getElementById("Pwd1を作成"), pwd2 = document.getElementById("Pwd2を作成"); check(pwd1, pwd2); } function changeModal() { modal = wijmo.getElement("#modal").checked; } //最初入力要素はダイアログが表示された後にフォーカスされます。 function autoFocus(control) { control.hostElement.querySelector("input").focus(); } </script> <!-- アカウントを作成するポップアップダイアログの内容 --> <div id="popupCreate" class="modal-content col-md-6"> <form> <h4 class="modal-header"> アカウントを作る <button type="button" tabindex="-1" class="close wj-hide">×</button> </h4> <div class="modal-body"> <label> ユーザ名: <input class="form-control" required="" pattern=".{2,}" title="パスワードは少なくても 2 文字以上に設定する必要があります。"> </label> <br> <label> メールアドレス: <input class="form-control" required="" type="email"> </label> <br> <label> パスワード: <input class="form-control" type="password" id="createPwd1" required="" pattern=".{4,}" title="パスワードは少なくても 4 文字以上に設定する必要があります。"> </label> <br> <label> パスワード(確認用に再入力): <input class="form-control " type="password" id="createPwd2" required="" pattern=".{4,}" title="パスワードは少なくても 4 文字以上に設定する必要があります。"> </label> </div> <div class="modal-footer"> <button class="btn btn-primary" type="submit" onclick="checkCreate()"> アカウントを作る </button> </div> </form> </div> <br /> <button class="btn btn-default" onclick="showPopup('create')">アカウントを作る</button> <label>Modal <input type="checkbox" id="modal" checked="checked" onchange="changeModal()" /></label> @(Html.C1().Popup("#popupCreate").Modal(true).HideTrigger(PopupTrigger.None).OnClientShown("autoFocus")) |
|