コントロールのドロップダウン要素に追加するCSSクラス名を取得または設定できます。このプロパティは、ドロップダウン要素をスタイル設定する場合に便利です。ドロップダウン要素は、コントロール自体の子としてではなく、ドキュメントボディの子として表示され、親コントロールに基づいてCSSセレクタを使用することができないためです。このプロパティを使用すると、ComboBoxドロップダウンに複数の列を表示できます。
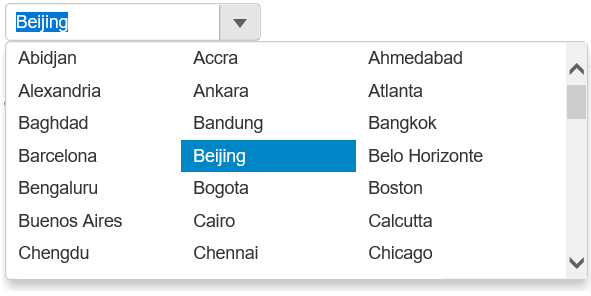
次のコード例は、DropDownCssClassプロパティを使用して複数列を有効にする方法を示します。この例では、「クイックスタート」セクションで作成したサンプルを使用します。
DropDownCssClassプロパティは、次のInputドロップダウンコントロールで使用できます。
- InputColor
- InputDate
- AutoComplete、ComboBox
- InputTime
- MultiSelect
- Menu
次の図は、DropDownCssClassプロパティを適用した後のMenuを示しています。
次のコード例は、DropDownCssClassプロパティを使用する方法を示します。
IndexController.cs
| Razor |
コードのコピー
|
|---|---|
public ActionResult Index() { ViewBag.Cities = Models.Cities.GetCities(); return View(); } |
|
ComboBox.cshtml
| Razor |
コードのコピー
|
|---|---|
<style>
.multi-column
{ display: flex;
flex-wrap: wrap;
max-width: 450px;
}
</style>
@{ List<string> cities = ViewBag.Cities;}
@Html.C1().ComboBox().Bind(cities).SelectedIndex(0).IsEditable(false).DropDownCssClass("multi-column")
|
|